Implement AI real-time subtitles in online meetings
This article will show you how to quickly install a basic conference demo, and further introduce the AI transcription function so that the voice content in the meeting can be presented in real time in the form of subtitles. Whether you want to build a smarter business meeting tool or improve the accessibility of online classes and live roadshows, this guide will provide you with clear ideas and operational examples. First, we quickly install a basic Conference demo. Open the Terminal, copy and paste the sample command to clone the repository. git clone https://github.com/Tencent-RTC/TUIRoomKit.git Install dependencies. cd ./TUIRoomKit/Web/example/vite-vue3-ts npm install Go to the Activate Service page and get the SDKAppID and SDKSecretKey*, then fill them in the TUIRoomKit/Web/example/vite-vue3-ts/src/config/basic-info-config.js* file. Function Introduction After accessing TUIRoomKit, you can turn on the AI real-time subtitle function by clicking ‘AI Assistant’ in the bottom bar, and you can see "AI real-time subtitles", which ****display the discussion during the meeting in the form of subtitles. Function Access Step 1: Start Local Backend Service Note:Open AI transcription need to use the user's cloud id and key, high sensitivity, so do not integrate this interface in the client, you need to add your own business background StartAITranscription related code, here to Nodejs service as an example, if your background service for other languages, you can click debugging, to generate the corresponding language examples of code. Open Nodejs backend service, the client listens for the user to enter the room and opens the AI transcription task via http request, sample code: **click to download.** require('dotenv').config(); const express = require('express'); const tencentcloud = require('tencentcloud-sdk-nodejs-trtc'); const cors = require('cors') const TrtcClient = tencentcloud.trtc.v20190722.Client; // Get the Tencent RTC account SecretId and SecretKey from the environment variable // You need to pass the Tencent RTC account SecretId and SecretKey into the entry parameter, and you also need to pay attention to the confidentiality of the key pair here. // Code leaks can lead to SecretId and SecretKey leaks and threaten the security of all resources under the account. // The following code example is for reference only, a more secure way of using the key is recommended, see: https://cloud.tencent.com/document/product/1278/85305 // The key can be obtained by going to the official console at https://console.cloud.tencent.com/cam/capi. const secretId = process.env.TENCENT_SECRET_ID || ''; const secretKey = process.env.TENCENT_SECRET_KEY || ''; const region = process.env.TENCENT_REGION || ''; const clientConfig = { credential: { secretId: secretId, secretKey: secretKey, }, region: region, profile: { httpProfile: { endpoint: 'trtc.tencentcloudapi.com', }, }, }; const client = new TrtcClient(clientConfig); const app = express(); app.use(express.json()); app.use(cors()); app.post('/start', async (req, res) => { const { SdkAppId, RoomId, RoomIdType = 1, UserId, UserSig } = req.body; const params = { SdkAppId: SdkAppId, RoomId: RoomId, RoomIdType: RoomIdType, TranscriptionParams: { UserId: UserId, UserSig: UserSig, }, }; try { const data = await client.StartAITranscription(params); console.log('success',data) res.status(200).json(data); } catch (err) { console.error('error', err); res.status(500).json({ error: err.message }); } }); app.post('/stop', async (req, res) => { const { TaskId } = req.body; try { const data = await client.StopAITranscription({ TaskId: TaskId }); res.status(200).json(data); } catch (err) { console.error('error', err); res.status(500).json({ error: err.message }); } }); const port = process.env.PORT || 3000; app.listen(port, () => { console.log(`Server is running on port ${port}`); }); Step 2: Roomkit Enables AI Assistants Note: Roomkit only processes data for AI captioning/meeting summary, the actual ASR is turned on when the client user enters the room, here you can adjust the timing according to your business needs. import { roomService } from '@tencentcloud/roomkit-web-vue3'; // Called before the conference-main-view component is onmounted. roomService.setComponentConfig({ AIControl: { visible: true } }); Step 3: Roomkit listens for the user to enter the room and calls the node service to enable AI transcription. import { conference } from '@tencentcloud/roomkit-web-vue3'; import { startAITranscription } from '../http'; const handleAITask = (data: {roomId: string}) => { const { roomId } = data; startAITranscription({ RoomId: roomId, UserId: 'robot', // A robot user is required here, in the case of robot, this should not be the same as the userId of the u

This article will show you how to quickly install a basic conference demo, and further introduce the AI transcription function so that the voice content in the meeting can be presented in real time in the form of subtitles. Whether you want to build a smarter business meeting tool or improve the accessibility of online classes and live roadshows, this guide will provide you with clear ideas and operational examples.
First, we quickly install a basic Conference demo. Open the Terminal, copy and paste the sample command to clone the repository.
git clone https://github.com/Tencent-RTC/TUIRoomKit.git
Install dependencies.
cd ./TUIRoomKit/Web/example/vite-vue3-ts
npm install
Go to the Activate Service page and get the SDKAppID and SDKSecretKey*, then fill them in the TUIRoomKit/Web/example/vite-vue3-ts/src/config/basic-info-config.js* file.
Function Introduction
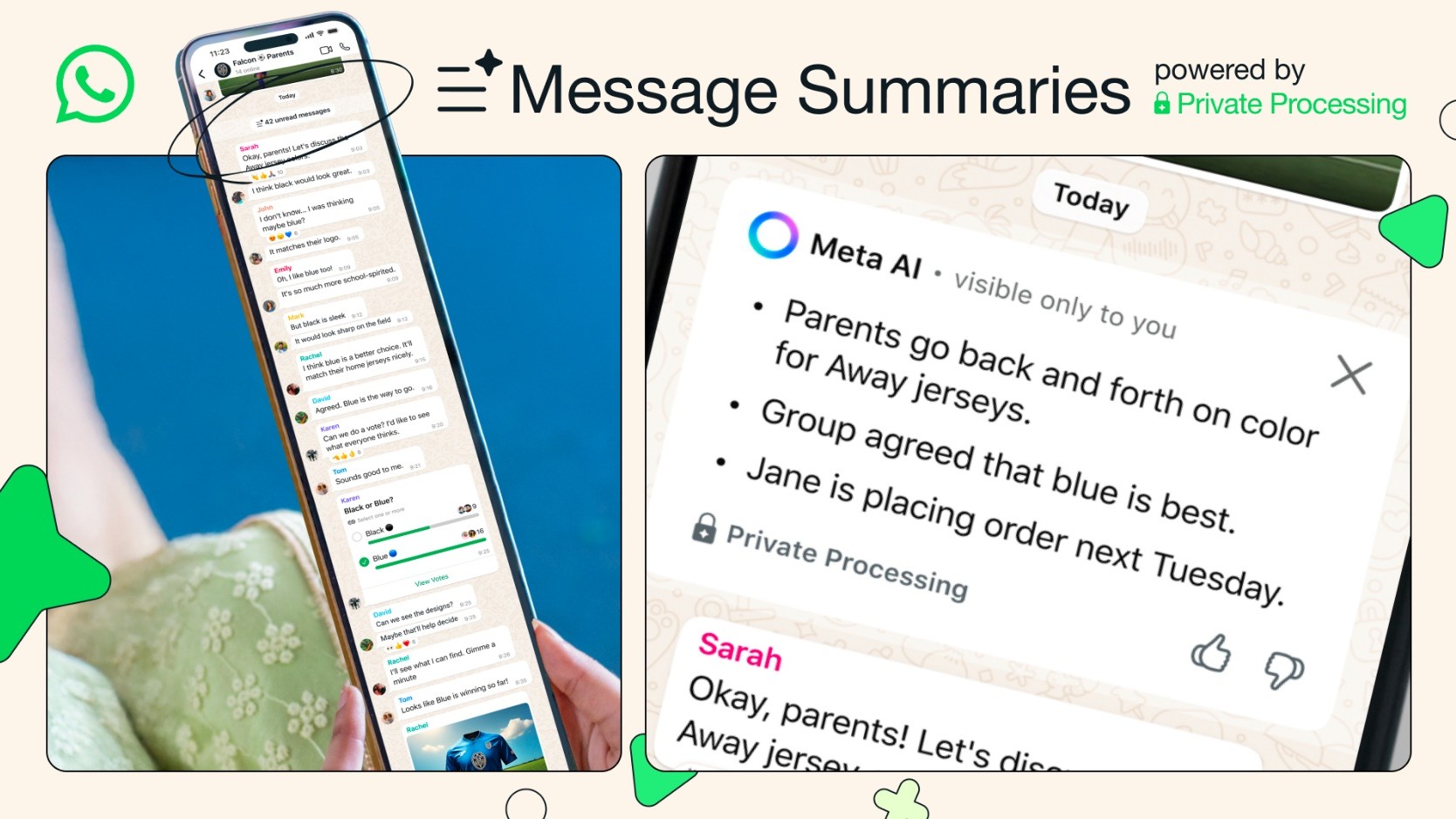
After accessing TUIRoomKit, you can turn on the AI real-time subtitle function by clicking ‘AI Assistant’ in the bottom bar, and you can see "AI real-time subtitles", which ****display the discussion during the meeting in the form of subtitles.
Function Access
Step 1: Start Local Backend Service
Note:Open AI transcription need to use the user's cloud id and key, high sensitivity, so do not integrate this interface in the client, you need to add your own business background StartAITranscription related code, here to Nodejs service as an example, if your background service for other languages, you can click debugging, to generate the corresponding language examples of code.
Open Nodejs backend service, the client listens for the user to enter the room and opens the AI transcription task via http request, sample code: **click to download.**
require('dotenv').config();
const express = require('express');
const tencentcloud = require('tencentcloud-sdk-nodejs-trtc');
const cors = require('cors')
const TrtcClient = tencentcloud.trtc.v20190722.Client;
// Get the Tencent RTC account SecretId and SecretKey from the environment variable
// You need to pass the Tencent RTC account SecretId and SecretKey into the entry parameter, and you also need to pay attention to the confidentiality of the key pair here.
// Code leaks can lead to SecretId and SecretKey leaks and threaten the security of all resources under the account.
// The following code example is for reference only, a more secure way of using the key is recommended, see: https://cloud.tencent.com/document/product/1278/85305
// The key can be obtained by going to the official console at https://console.cloud.tencent.com/cam/capi.
const secretId = process.env.TENCENT_SECRET_ID || '';
const secretKey = process.env.TENCENT_SECRET_KEY || '';
const region = process.env.TENCENT_REGION || '';
const clientConfig = {
credential: {
secretId: secretId,
secretKey: secretKey,
},
region: region,
profile: {
httpProfile: {
endpoint: 'trtc.tencentcloudapi.com',
},
},
};
const client = new TrtcClient(clientConfig);
const app = express();
app.use(express.json());
app.use(cors());
app.post('/start', async (req, res) => {
const { SdkAppId, RoomId, RoomIdType = 1, UserId, UserSig } = req.body;
const params = {
SdkAppId: SdkAppId,
RoomId: RoomId,
RoomIdType: RoomIdType,
TranscriptionParams: {
UserId: UserId,
UserSig: UserSig,
},
};
try {
const data = await client.StartAITranscription(params);
console.log('success',data)
res.status(200).json(data);
} catch (err) {
console.error('error', err);
res.status(500).json({ error: err.message });
}
});
app.post('/stop', async (req, res) => {
const { TaskId } = req.body;
try {
const data = await client.StopAITranscription({ TaskId: TaskId });
res.status(200).json(data);
} catch (err) {
console.error('error', err);
res.status(500).json({ error: err.message });
}
});
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
Step 2: Roomkit Enables AI Assistants
Note:
Roomkit only processes data for AI captioning/meeting summary, the actual ASR is turned on when the client user enters the room, here you can adjust the timing according to your business needs.
<template>
<conference-main-view display-mode="permanent">conference-main-view>
template>
<script setup lang="ts">
import { roomService } from '@tencentcloud/roomkit-web-vue3';
// Called before the conference-main-view component is onmounted.
roomService.setComponentConfig({ AIControl: { visible: true } });
script>
Step 3: Roomkit listens for the user to enter the room and calls the node service to enable AI transcription.
<template>
<conference-main-view display-mode="permanent">conference-main-view>
template>
<script setup lang="ts">
import { conference } from '@tencentcloud/roomkit-web-vue3';
import { startAITranscription } from '../http';
const handleAITask = (data: {roomId: string}) => {
const { roomId } = data;
startAITranscription({
RoomId: roomId,
UserId: 'robot', // A robot user is required here, in the case of robot, this should not be the same as the userId of the user in the room, it is recommended to use robot.
UserSig: 'xxx', // The userSig of the robot
SdkAppId: sdkAppId,
RoomIdType: 1, // Room type is string room
});
};
conference.on(RoomEvent.ROOM_JOIN, handleAITask);
conference.on(RoomEvent.ROOM_START, handleAITask);
onUnmounted(() => {
conference.off(RoomEvent.ROOM_JOIN, handleAITask);
conference.off(RoomEvent.ROOM_START, handleAITask);
});
script>
// http.ts
import axios from 'axios';
const http = axios.create({
baseURL: 'http://localhost:3000', // Your Node.js service address.
timeout: 10000, // Request timeout
});
interface TranscriptionParams {
SdkAppId: number;
RoomId: string;
RoomIdType?: number;
UserId: string;
UserSig: string;
}
interface StopParams {
TaskId: string;
}
// Start the AI transcription task
export function startAITranscription(params: TranscriptionParams) {
return http.post('/start', params);
}
// Stop the AI transcription task
export function stopAITranscription(params: StopParams) {
return http.post('/stop', params);
}













































































































































































![[The AI Show Episode 156]: AI Answers - Data Privacy, AI Roadmaps, Regulated Industries, Selling AI to the C-Suite & Change Management](https://www.marketingaiinstitute.com/hubfs/ep%20156%20cover.png)
![[The AI Show Episode 155]: The New Jobs AI Will Create, Amazon CEO: AI Will Cut Jobs, Your Brain on ChatGPT, Possible OpenAI-Microsoft Breakup & Veo 3 IP Issues](https://www.marketingaiinstitute.com/hubfs/ep%20155%20cover.png)




































































































































































































































































_incamerastock_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_Brain_light_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)






























































































![Senators reintroduce App Store bill to rein in ‘gatekeeper power in the app economy’ [U]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2025/06/app-store-senate.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)