HarmonyOS NEXT 实战系列09-生命周期
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口: onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。 onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景。 onBackPress:当用户点击返回按钮时触发。 aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行 aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。 @Entry @Component struct Index { aboutToAppear(): void { console.log('组件创建') } aboutToDisappear(): void { console.log('组件销毁') } onPageShow(): void { console.log('组件显示') } onPageHide(): void { console.log('组件隐藏') } build() { Column() { } } } 组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口: aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行 aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。 @Component struct SonCom { aboutToAppear(): void { console.log('组件创建') } aboutToDisappear(): void { console.log('组件销毁') } build() { Column() { Text('我是子组件') } .width(200) .height(200) .border({ width: .5 }) } } @Entry @Component struct Index { @State show: boolean = false build() { Column() { Text('组件的生命周期') Button('切换子组件显示') .onClick(() => { this.show = !this.show }) if (this.show) { SonCom() } } } }

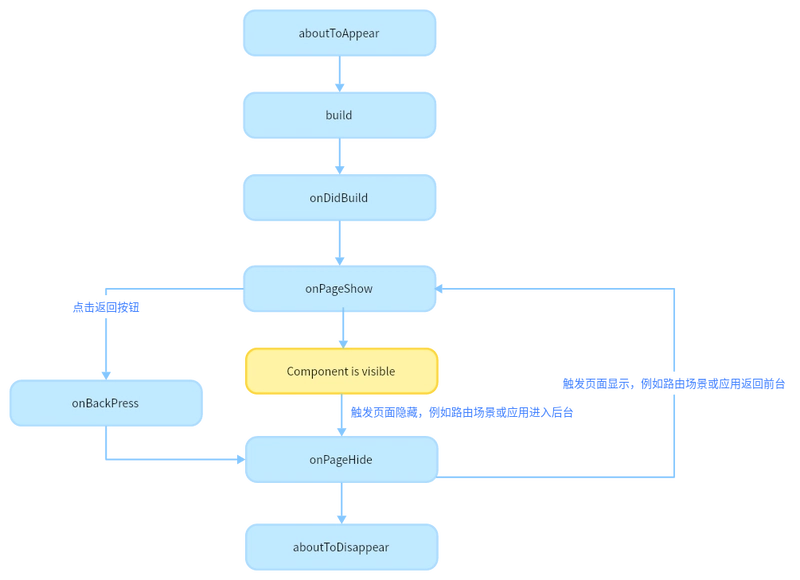
页面生命周期,即被@Entry装饰的组件生命周期,提供以下生命周期接口:
onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景。
onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景。
onBackPress:当用户点击返回按钮时触发。
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行
aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。
@Entry
@Component
struct Index {
aboutToAppear(): void {
console.log('组件创建')
}
aboutToDisappear(): void {
console.log('组件销毁')
}
onPageShow(): void {
console.log('组件显示')
}
onPageHide(): void {
console.log('组件隐藏')
}
build() {
Column() {
}
}
}
组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行
aboutToDisappear:aboutToDisappear函数在自定义组件析构销毁之前执行。
@Component
struct SonCom {
aboutToAppear(): void {
console.log('组件创建')
}
aboutToDisappear(): void {
console.log('组件销毁')
}
build() {
Column() {
Text('我是子组件')
}
.width(200)
.height(200)
.border({ width: .5 })
}
}
@Entry
@Component
struct Index {
@State show: boolean = false
build() {
Column() {
Text('组件的生命周期')
Button('切换子组件显示')
.onClick(() => {
this.show = !this.show
})
if (this.show) {
SonCom()
}
}
}
}








































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)




















































































































































































































































-11.11.2024-4-49-screenshot.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
























_jvphoto_Alamy.jpg?#)



.png?#)


































































































![Apple Debuts Official Trailer for 'Murderbot' [Video]](https://www.iclarified.com/images/news/96972/96972/96972-640.jpg)
![Alleged Case for Rumored iPhone 17 Pro Surfaces Online [Image]](https://www.iclarified.com/images/news/96969/96969/96969-640.jpg)

![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)