HarmonyOS NEXT 实战系列10-网络通信
网络通信-http协议 HTTP 协议和 TCP/IP 协议族内的其他众多的协议相同,用于客户端和服务器之间的通信。 HTTP 协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。 请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。 常见方法:GET 查询、POST 提交、PUT 修改、DELETE 删除 响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。 鸿蒙操作系统提供了网络通信相关的 API 和服务,其中包括支持 HTTP 协议的数据请求功能,允许开发者在其应用程序中执行 HTTP 请求。 2. 网络通信-http模块 HTTP数据请求功能主要由http模块提供,使用该功能需要申请ohos.permission.INTERNET权限。 开发步骤: 调用 http.createHttp() 方法,创建一个 HttpRequest 对象。 调用该对象的 request() 方法,传入 http 请求的 url 地址和可选参数,发起网络请求。 按照实际业务需要,解析返回结果。 当该请求使用完毕时,调用 destroy() 方法主动销毁。 参考代码: module.json5 文件开启网络权限 "requestPermissions": [ { "name": "ohos.permission.INTERNET" } ], Index.ets 文件 aboutToAppear(): void { this.getData() } getData() { // 1. 创建 http 实例 const httpInstance = http.createHttp() // 2. 发起网络请求 httpInstance.request('https://hmajax.itheima.net/api/news') .then(res => { // 3.1 成功,处理请求结果 console.log('success', res.result.toString()) }) .catch((err: Error) => { // 3.2 失败 console.log('error', err.message) }) .finally(() => { // 4. 销毁实例 httpInstance.destroy() }) } 网络通信-Promise Promise是一种用于处理异步操作的对象,可以将异步操作转换为类似于同步操作的风格,以方便代码编写和维护。 Promise 3 种状态: 待定(pending): 初始状态,既没有被兑现,也没有被拒绝 已兑现(fullfilled): 代表操作成功 已拒绝(rejected): 代表操作失败 创建 Promise 方式: const p = new Promise((resolve, reject) => { setTimeout(() => { // 5s 执行成功 resolve('success') }, 5000) // 或者失败 // reject('err') }) p.then(res => { console.log('res:', res) }) .catch((err: string) => { console.log('err:', err) }) Promise.resolve('成功') .then(res => { // 成功 }) Promise.reject('拒绝') .catch((err: string) => { // 拒绝 }) 网络通信-异步编程 async/await是一种用于处理异步操作的Promise语法糖,使得编写异步代码变得更加简单和易读。通过使用async关键字声明一个函数为异步函数,并使用await关键字等待Promise的解析(完成或拒绝),以同步的方式编写异步操作的代码。 核心步骤: async 修饰函数 await 等待成功(Promise 对象) async function func() { // await 获取到的是 之后 Promise 对象的成功结果 const res1 = await Promise对象1 const res2 = await Promise对象2 const res3 = await Promise对象3 } func() 简单例子:假设获取到数据A需要2秒,获取数据B需要3秒,B数据需要等A数据获取成功后才能获取 function getA() { return new Promise((resolve, reject) => { setTimeout(() => { resolve('A') }, 2000) }) } function getB() { return new Promise((resolve, reject) => { setTimeout(() => { resolve('B') }, 3000) }) } async function getData() { const a = await getA() console.log('数据', a) const b = await getB() console.log('数据', a) } getData() 网络通信-JSON数据 JSON 是一种按照 JavaScript 对象语法的数据格式,虽然它是基于 JavaScript 语法,但它独立于 JavaScript。一般应用于网络数据传递、属性储存、配置文件等。 语法规则: 是一个字符串(配置文件中两边可以不写引号) 属性名用双引号包裹 属性值如果是字符串也必须用双引号包裹 对象 {},数组 [] const userStr = '{"name":"Jack","age":18}' const arrStr = '["你好","世界"]' 转换语法: interface User{ name:string age:number } const userStr = '{"name":"Jack","age":18}' // 转对象 const user = JSON.parse(userStr) as User user.age = 20 // 转JSON const newUserStr = JSON.stringify(user)

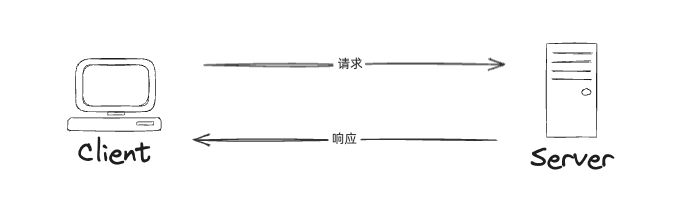
- 网络通信-http协议 HTTP 协议和 TCP/IP 协议族内的其他众多的协议相同,用于客户端和服务器之间的通信。
HTTP 协议规定,请求从客户端发出,最后服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应。
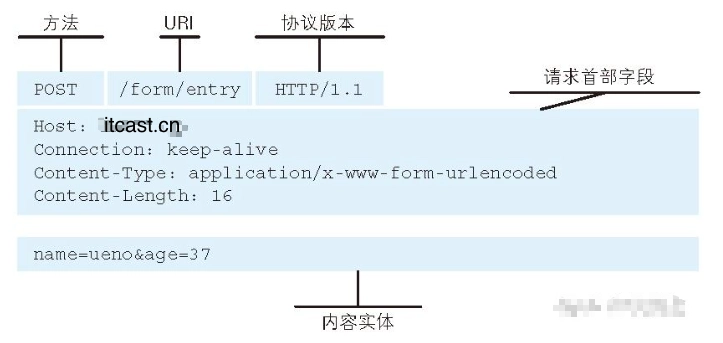
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的。
常见方法:GET 查询、POST 提交、PUT 修改、DELETE 删除
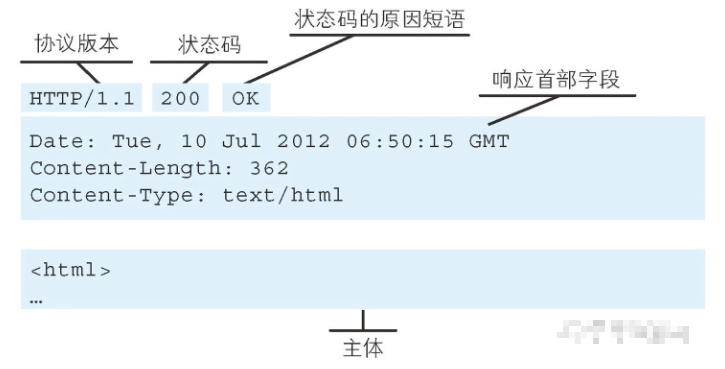
响应报文基本上由协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。
鸿蒙操作系统提供了网络通信相关的 API 和服务,其中包括支持 HTTP 协议的数据请求功能,允许开发者在其应用程序中执行 HTTP 请求。
2. 网络通信-http模块
HTTP数据请求功能主要由http模块提供,使用该功能需要申请ohos.permission.INTERNET权限。
开发步骤:
调用 http.createHttp() 方法,创建一个 HttpRequest 对象。
调用该对象的 request() 方法,传入 http 请求的 url 地址和可选参数,发起网络请求。
按照实际业务需要,解析返回结果。
当该请求使用完毕时,调用 destroy() 方法主动销毁。
参考代码:
module.json5 文件开启网络权限
"requestPermissions": [
{ "name": "ohos.permission.INTERNET" }
],
Index.ets 文件
aboutToAppear(): void {
this.getData()
}
getData() {
// 1. 创建 http 实例
const httpInstance = http.createHttp()
// 2. 发起网络请求
httpInstance.request('https://hmajax.itheima.net/api/news')
.then(res => {
// 3.1 成功,处理请求结果
console.log('success', res.result.toString())
})
.catch((err: Error) => {
// 3.2 失败
console.log('error', err.message)
})
.finally(() => {
// 4. 销毁实例
httpInstance.destroy()
})
}
- 网络通信-Promise Promise是一种用于处理异步操作的对象,可以将异步操作转换为类似于同步操作的风格,以方便代码编写和维护。
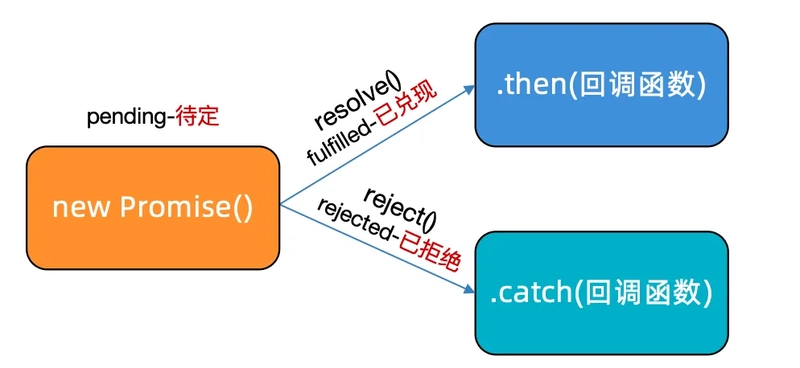
Promise 3 种状态:
待定(pending): 初始状态,既没有被兑现,也没有被拒绝
已兑现(fullfilled): 代表操作成功
已拒绝(rejected): 代表操作失败
创建 Promise 方式:
const p = new Promise<string>((resolve, reject) => {
setTimeout(() => {
// 5s 执行成功
resolve('success')
}, 5000)
// 或者失败
// reject('err')
})
p.then(res => {
console.log('res:', res)
})
.catch((err: string) => {
console.log('err:', err)
})
Promise.resolve('成功')
.then(res => {
// 成功
})
Promise.reject('拒绝')
.catch((err: string) => {
// 拒绝
})
- 网络通信-异步编程 async/await是一种用于处理异步操作的Promise语法糖,使得编写异步代码变得更加简单和易读。通过使用async关键字声明一个函数为异步函数,并使用await关键字等待Promise的解析(完成或拒绝),以同步的方式编写异步操作的代码。
核心步骤:
async 修饰函数
await 等待成功(Promise 对象)
async function func() {
// await 获取到的是 之后 Promise 对象的成功结果
const res1 = await Promise对象1
const res2 = await Promise对象2
const res3 = await Promise对象3
}
func()
简单例子:假设获取到数据A需要2秒,获取数据B需要3秒,B数据需要等A数据获取成功后才能获取
function getA() {
return new Promise<string>((resolve, reject) => {
setTimeout(() => {
resolve('A')
}, 2000)
})
}
function getB() {
return new Promise<string>((resolve, reject) => {
setTimeout(() => {
resolve('B')
}, 3000)
})
}
async function getData() {
const a = await getA()
console.log('数据', a)
const b = await getB()
console.log('数据', a)
}
getData()
- 网络通信-JSON数据 JSON 是一种按照 JavaScript 对象语法的数据格式,虽然它是基于 JavaScript 语法,但它独立于 JavaScript。一般应用于网络数据传递、属性储存、配置文件等。
语法规则:
是一个字符串(配置文件中两边可以不写引号)
属性名用双引号包裹
属性值如果是字符串也必须用双引号包裹
对象 {},数组 []
const userStr = '{"name":"Jack","age":18}'
const arrStr = '["你好","世界"]'
转换语法:
interface User{
name:string
age:number
}
const userStr = '{"name":"Jack","age":18}'
// 转对象
const user = JSON.parse(userStr) as User
user.age = 20
// 转JSON
const newUserStr = JSON.stringify(user)












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)