Portfolio page using HTML AND CSS
Tag Used: Document header{ background-color: rgb(45, 44, 44); color: white; text-align: center; padding: 10px; } header ol{ list-style-type: none; display: flex; justify-content: center; gap: 20px; } header ol li a{ color: white; text-decoration: none; } section{ background-color: rgb(231, 229, 229); width: 60%; margin: auto; padding: 20px 15px; /* border: 1px solid; */ margin-top: 20px; border-radius: 10px; } footer{ background-color: rgb(45, 44, 44); color: white; padding: 5px; text-align: center; margin-top: 20px; } Neelakandan About Me Projects contact login page About Me I am a web developer passionate about building beautiful and functional websites. Projects Portfolio Website Landing Page Blog Template Contact Email: neelakandan@example.com © 2025 Neelakandan Css: header{ background-color: rgb(45, 44, 44); color: white; text-align: center; padding: 10px; } header ol{ list-style-type: none; display: flex; justify-content: center; gap: 20px; } header ol li a{ color: white; text-decoration: none; } section{ background-color: rgb(231, 229, 229); width: 60%; margin: auto; padding: 20px 15px; /* border: 1px solid; */ margin-top: 20px; border-radius: 10px; } footer{ background-color: rgb(45, 44, 44); color: white; padding: 5px; text-align: center; margin-top: 20px; }

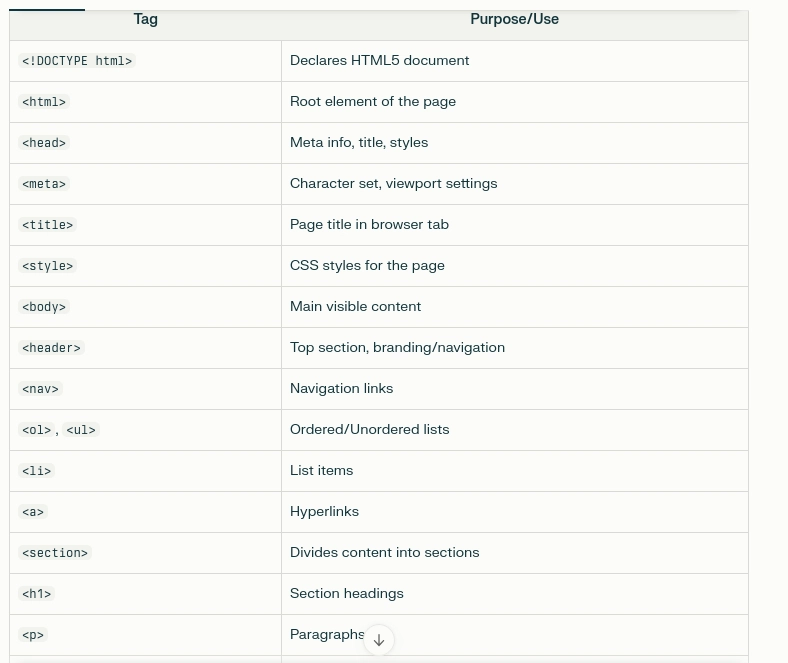
Tag Used:
Document
Neelakandan
About Me
I am a web developer passionate about building beautiful and functional websites.
Projects
- Portfolio Website
- Landing Page
- Blog Template
Contact
Email: neelakandan@example.com
Css:
header{
background-color: rgb(45, 44, 44);
color: white;
text-align: center;
padding: 10px;
}
header ol{
list-style-type: none;
display: flex;
justify-content: center;
gap: 20px;
}
header ol li a{
color: white;
text-decoration: none;
}
section{
background-color: rgb(231, 229, 229);
width: 60%;
margin: auto;
padding: 20px 15px;
/* border: 1px solid; */
margin-top: 20px;
border-radius: 10px;
}
footer{
background-color: rgb(45, 44, 44);
color: white;
padding: 5px;
text-align: center;
margin-top: 20px;
}














































































































































































![[The AI Show Episode 156]: AI Answers - Data Privacy, AI Roadmaps, Regulated Industries, Selling AI to the C-Suite & Change Management](https://www.marketingaiinstitute.com/hubfs/ep%20156%20cover.png)
![[The AI Show Episode 155]: The New Jobs AI Will Create, Amazon CEO: AI Will Cut Jobs, Your Brain on ChatGPT, Possible OpenAI-Microsoft Breakup & Veo 3 IP Issues](https://www.marketingaiinstitute.com/hubfs/ep%20155%20cover.png)












































































































































































































































.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)

























_Michael_Burrell_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)