NextLib: 10+ Most Used Features for Developers
Are you reinventing the wheel in every project? The same challenges across projects — be it handling authentication, implementing pagination, or managing forms. Imagine having a go-to guide with ready-to-use solutions for these tasks! In this post, I’ll share you 10 Repetitive building blocks that every developer needs, complete with easy-to-follow steps and links to live code snippets. Let’s make your next project faster, smoother, and more efficient! I'm building it from last 10 days for you! Here is the list of features, which you repeat in most of your projects: Authentication - Secure login, signup, forgot password, and dashboard Pagination - Navigate datasets with prev/next and page numbers Search Filters - Filter data with text search and category dropdowns Data Table - Show data in rows Data Grid - Combines pagination, search, and tables Form Validation - Handle forms with real-time validation Notifications/Toasts - Show success, error, or info messages File Upload - Upload files with size and type validation Modals/Dialog - Popups for forms, alerts, or content Menu with Dropdowns - Responsive navigation with dropdown submenus Loading States - Skeleton placeholders for a polished loading experience 1. Authentication Why? Lock down your app with style—login, signup, and password resets. Algorithm: Whipped up forms for login, signup, and reset. Added input checks and sent data to a mock API. Stashed the token in local storage. Zipped users to a dashboard on success. Source code: GitHub 2. Pagination Why? Big lists need breaking up—keep it user-friendly. Algorithm: Fetched data in chunks with page controls. Built prev/next buttons and numbered links. Swapped pages seamlessly with state. Source code: GitHub 3. Search Filters Why? Let users dig through data fast. Algorithm: Crafted a search bar and category dropdown. Filtered results on the fly as users typed or picked. Kept it snappy and simple. Source code: GitHub 4. Data Table Why? Show off data in neat rows—tables never go out of style. Algorithm: Designed a table with custom columns. Populated it with dummy data (swap yours in!). Made it clean and adaptable. Source code: GitHub 5. Data Grid Why? Combine pagination, search, and tables for a powerhouse. Algorithm: Mixed my pagination, filters, and table into one. Managed state to keep everything in sync. Delivered a ready-to-roll data solution. Source code: GitHub 6. Form Validation Why? Forms that catch mistakes save headaches. Algorithm: Used react-hook-form for controlled inputs. Added rules like “required” and “valid email.” Showed errors live as users typed. Handled submissions with a cheer. Source code: GitHub 7. Notifications/Toasts Why? Quick feedback keeps users in the loop. Algorithm: Created a toast system with success/error/info types. Set them to pop up and fade after a bit. Added a close button for control. Source code: GitHub 8. File Upload Why? Users need to send files—make it painless. Algorithm: Built a drop zone with size and type checks. Showed errors if files didn’t fit the rules. Listed uploads for confirmation. Source code: GitHub 9. Modals/Dialogs Why? Pop-ups for forms or alerts—handy every time. Algorithm: Designed a modal that opens and closes smooth. Added a title bar and click-outside-to-close. Packed it with flexible content space. Source code: GitHub 10. Menu with Dropdowns Why? Navigation that works on any screen is a must. Algorithm: Crafted a menu with dropdown subitems. Made it collapse into a hamburger on mobile. Kept it slick and responsive. Source code: GitHub 11. Loading States Why? Skeletons beat a blank screen while data loads. Algorithm: Built a loader with pulsing skeleton rows. Let you tweak sizes for custom fits. Swapped to content when ready. Source code: GitHub Sneak Peek: Live link - https://nextlib-rajon.vercel.app/ Get Involved!

Are you reinventing the wheel in every project?
The same challenges across projects — be it handling authentication, implementing pagination, or managing forms. Imagine having a go-to guide with ready-to-use solutions for these tasks!
In this post, I’ll share you 10 Repetitive building blocks that every developer needs, complete with easy-to-follow steps and links to live code snippets. Let’s make your next project faster, smoother, and more efficient!
I'm building it from last 10 days for you!
Here is the list of features, which you repeat in most of your projects:
- Authentication - Secure login, signup, forgot password, and dashboard
- Pagination - Navigate datasets with prev/next and page numbers
- Search Filters - Filter data with text search and category dropdowns
- Data Table - Show data in rows
- Data Grid - Combines pagination, search, and tables
- Form Validation - Handle forms with real-time validation
- Notifications/Toasts - Show success, error, or info messages
- File Upload - Upload files with size and type validation
- Modals/Dialog - Popups for forms, alerts, or content
- Menu with Dropdowns - Responsive navigation with dropdown submenus
- Loading States - Skeleton placeholders for a polished loading experience
1. Authentication
Why? Lock down your app with style—login, signup, and password resets.
Algorithm:
- Whipped up forms for login, signup, and reset.
- Added input checks and sent data to a mock API.
- Stashed the token in local storage.
- Zipped users to a dashboard on success.
Source code: GitHub
2. Pagination
Why? Big lists need breaking up—keep it user-friendly.
Algorithm:
- Fetched data in chunks with page controls.
- Built prev/next buttons and numbered links.
- Swapped pages seamlessly with state.
Source code: GitHub
3. Search Filters
Why? Let users dig through data fast.
Algorithm:
- Crafted a search bar and category dropdown.
- Filtered results on the fly as users typed or picked.
- Kept it snappy and simple.
Source code: GitHub
4. Data Table
Why? Show off data in neat rows—tables never go out of style.
Algorithm:
- Designed a table with custom columns.
- Populated it with dummy data (swap yours in!).
- Made it clean and adaptable.
Source code: GitHub
5. Data Grid
Why? Combine pagination, search, and tables for a powerhouse.
Algorithm:
- Mixed my pagination, filters, and table into one.
- Managed state to keep everything in sync.
- Delivered a ready-to-roll data solution.
Source code: GitHub
6. Form Validation
Why? Forms that catch mistakes save headaches.
Algorithm:
- Used react-hook-form for controlled inputs.
- Added rules like “required” and “valid email.”
- Showed errors live as users typed.
- Handled submissions with a cheer.
Source code: GitHub
7. Notifications/Toasts
Why? Quick feedback keeps users in the loop.
Algorithm:
- Created a toast system with success/error/info types.
- Set them to pop up and fade after a bit.
- Added a close button for control.
Source code: GitHub
8. File Upload
Why? Users need to send files—make it painless.
Algorithm:
- Built a drop zone with size and type checks.
- Showed errors if files didn’t fit the rules.
- Listed uploads for confirmation.
Source code: GitHub
9. Modals/Dialogs
Why? Pop-ups for forms or alerts—handy every time.
Algorithm:
- Designed a modal that opens and closes smooth.
- Added a title bar and click-outside-to-close.
- Packed it with flexible content space.
Source code: GitHub
10. Menu with Dropdowns
Why? Navigation that works on any screen is a must.
Algorithm:
- Crafted a menu with dropdown subitems.
- Made it collapse into a hamburger on mobile.
- Kept it slick and responsive.
Source code: GitHub
11. Loading States
Why? Skeletons beat a blank screen while data loads.
Algorithm:
- Built a loader with pulsing skeleton rows.
- Let you tweak sizes for custom fits.
- Swapped to content when ready.
Source code: GitHub
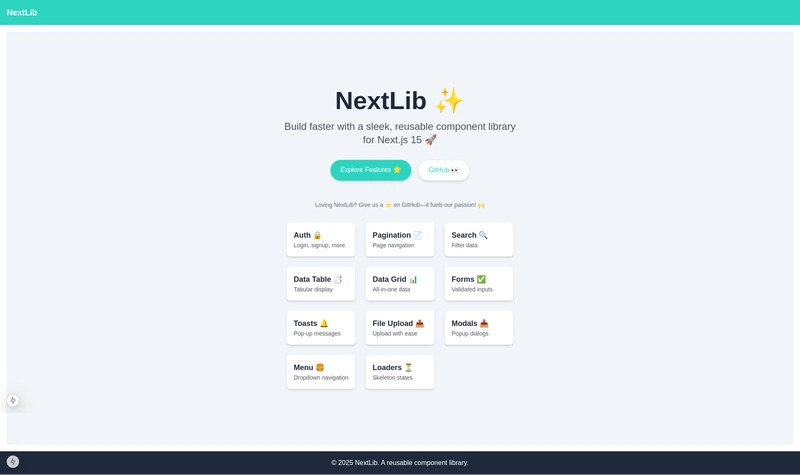
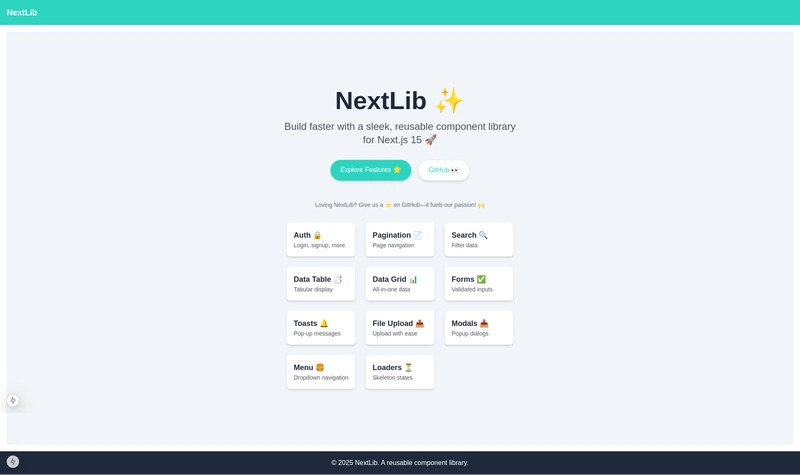
Sneak Peek:
Live link - https://nextlib-rajon.vercel.app/











































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)



































































































































































































































.png?#)











.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)



























.png?#)





































































































![Apple Posts Full First Episode of 'Your Friends & Neighbors' on YouTube [Video]](https://www.iclarified.com/images/news/96990/96990/96990-640.jpg)

![Apple May Implement Global iPhone Price Increases to Mitigate Tariff Impacts [Report]](https://www.iclarified.com/images/news/96987/96987/96987-640.jpg)
![Apple Aims to Launch Revamped Siri This Fall After AI Setbacks [Report]](https://www.iclarified.com/images/news/96984/96984/96984-640.jpg)








































































![[Weekly funding roundup April 5-11] VC inflows into Indian startups remain subdued](https://images.yourstory.com/cs/2/220356402d6d11e9aa979329348d4c3e/WeeklyFundingRoundupNewLogo1-1739546168054.jpg)