How to Use TypeSpec for Documenting and Modeling APIs
If you're curious and passionate about technology like I am, and you’re looking for clarity in your code, you've likely already experienced the limitations of conventional tools for documenting and modeling APIs. Tools such as Swagger, JSON Schema, o...

If you're curious and passionate about technology like I am, and you’re looking for clarity in your code, you've likely already experienced the limitations of conventional tools for documenting and modeling APIs.
Tools such as Swagger, JSON Schema, or OpenAPI are powerful, but they can be verbose, inflexible, or not conducive to reuse.
Well, I recently discovered TypeSpec. In this guide, I’ll show you how to take advantage of TypeSpec to create modern, maintainable, and well-documented REST APIs.

We'll take a look at:
Prerequisites
Before we dive into using TypeSpec to document and model APIs, here are a few things you'll need to familiarize yourself with and/or have:
Node.js (version 18 or higher)
npm for dependency management
Visual Studio Code (recommended to take advantage of the official TypeSpec extension). For an optimal experience, to create your project easily, it provides syntax highlighting, validation, autocompletion, navigation, and more.
TypeSpec Extension in VS Code (You can install the extension via Visual Studio Marketplace)
An understanding of how to use and create APIs
What is TypeSpec?
TypeSpec is an open-source declarative language, developed by Microsoft, designed to describe APIs in an explicit, reusable, scalable, and standards-based way. It’s designed to model REST, gRPC, GraphQL, and other types of APIs, and offers a modern syntax close to TypeScript.
It can automatically generate:
OpenAPI, JSON Schema, or Protobuf specifications
server and client code
API documentation
and other interface-related artifacts
TypeSpec isn't just a language – it's an API design platform that favors abstraction, encourages code reuse, and integrates with modern tools like Visual Studio Code via a dedicated extension. You can install the extension via the VS Code Visual Studio Marketplace.
Why use TypeSpec?
Before diving into the code, let's take a minute to understand the TypeSpec philosophy. Microsoft uses TypeSpec internally to deliver high-quality API services to millions of customers, across tens of thousands of endpoints, while ensuring code quality, governance, and scalability.

Unlike generators such as Swagger, Codegen, or Postman, which start from an OpenAPI file to generate code, TypeSpec does the opposite: you first write your API design in a DSL (Domain Specific Language), then generate everything you need.
TypeSpec has been designed to meet the major challenges of large-scale API design and governance:
Simplification: clear, concise syntax to focus on business logic.
Reusability: encapsulates types, request/response models, and directives in modular components.
Productivity: automatically generates the necessary resources from a single source definition.
Consistency: maintains compliance with internal standards thanks to shared libraries.
Interoperability: integrates with the OpenAPI ecosystem and supports multi-format generation.
Scalability: designed to handle thousands of endpoints like those used by Microsoft Azure.
Let's take a look at how to install and configure the development environment
How to Install and Configure TypeSpec
Before you can start writing your first API with TypeSpec, you need to set up your development environment. Here's how to install TypeSpec on your machine.
Requirements:
Node.js (version 18 or higher)
npm for dependency management
Visual Studio Code (recommended to take advantage of the official TypeSpec extension). For an optimal experience, it provides syntax highlighting, validation, autocompletion, navigation, and more.
TypeSpec CLI global installation:
npm install -g @typespec/compiler
How to Create a TypeSpec Project
The easiest way to create a project is to use Visual Studio Code via the TypeSpec extension you've installed (if you're not comfortable with the command line (CMD)).
Create a folder containing the project and open it with Visual Studio Code. Then click on the View tab, and next on Comment Palette .
In the search bar that appears, enter TypeSpec: Create TypeSpec Project.
Follow the quick selections to select the root folder of the project you've just created. Then choose the Template – for our case this will be Generic REST API – and enter the project name. Leave the emitter OpenAPI 3.1 document (3.1 is the current version at the time of writing) selected by default. This will put us @typespec/http@typespec/openapi3. Finally, wait for the project configuration to finish.
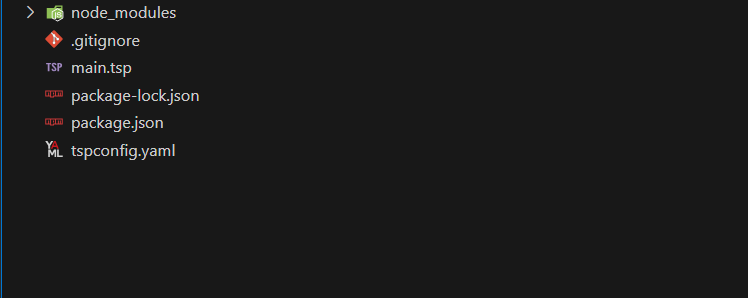
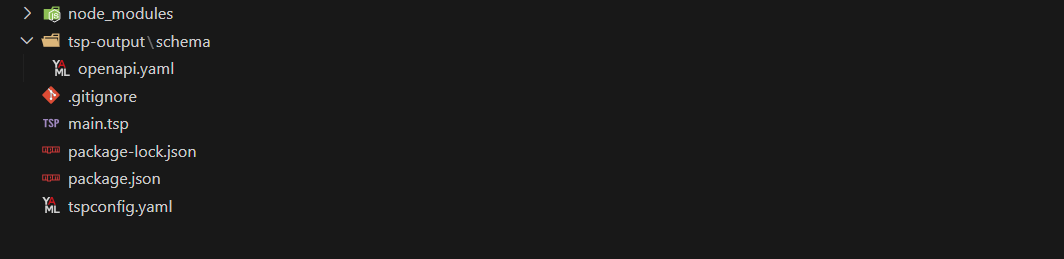
You should have a basic TypeSpec project configuration with a structure that looks like this:

node_modules/: Directory where npm installs project dependencies.
main.tsp: the entry point for your TypeSpec build. This file generally contains the main definitions of your models, services, and operations.
package.json: Contains project metadata, including dependencies, scripts, and other project-related information.
tspconfig.yaml: TypeSpec compiler configuration file, specifying options and parameters for the generation process.
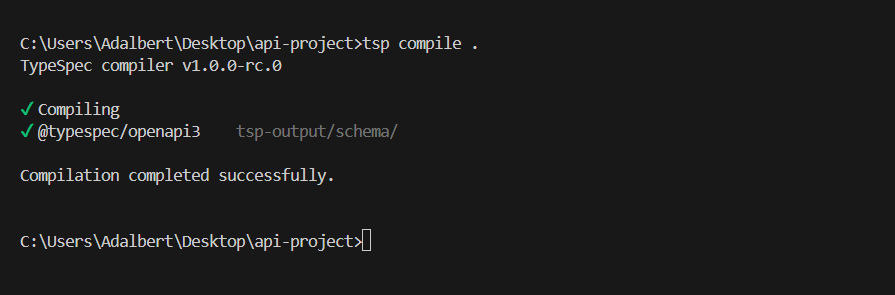
You can also run tsp compile . to compile the project, but it's better to run tsp compile . --watch to automatically compile changes during development each time you save.

Once the project has been compiled, you'll see the tsp-output and schema folders generated and a file added openai.yaml.

tsp-output/: Directory where the TypeSpec compiler generates files.
openapi.yaml: OpenAPI specification file generated for your API, detailing API endpoints, templates, and operations. Output may vary depending on the target format specified in the
tspconfig.yamlfile.
emit:
- "@typespec/openapi3"
options:
"@typespec/openapi3":
emitter-output-dir: "{output-dir}/schema"
openapi-versions:
- 3.1.0
Thanks to this configuration of the tspconfig.yaml file, one of TypeSpec's major assets is its ability to automatically generate OpenAPI specifications from clear, typed, and modular source code. This means you can write your API as you would in TypeScript (or a well-structured DSL), and get output in .yaml files compatible with the whole OpenAPI ecosystem: Swagger UI, Postman, Redoc, and so on.
In the next section, we'll look at the basic syntax of TypeSpec.
TypeSpec Basic Syntax
Now that you've got a clear idea of what TypeSpec is and what its benefits are in the world of API design, it's time to get to the heart of the matter: the basic syntax.
TypeSpec is a declarative language, inspired by TypeScript, that lets you model the resources, routes, data structures, and behaviors of an API in an explicit, readable, and modular way. Its syntax is based on simple keywords and clear file organization, making it easy to learn yet powerful.
Language Basics
Here's a very simple example of defining a model with TypeSpec:
model Book {
id: string;
title: string;
author: string;
}
This block defines a Book resource with three typed fields. The model keyword is used to describe the JSON objects manipulated by the API. It is equivalent to schemas in JSON Schema or type definitions in OpenAPI.
Defining an HTTP operation
TypeSpec lets you bind operations to models using the @route keyword. Here's a minimal example of an endpoint:
@route("/books")
op listBooks(): Book[];
This syntax declares a REST operation that returns a list of books. @route indicates the URL path, op introduces an operation, and Book[] is the return type.
You can also define path, query, or body parameters very easily.
@route("/books/{id}")
op getBook(@path id: string): Book;
In this example, we declare that id is a URL parameter (path parameter).
Fundamental Concepts
model Defining data structures
A model represents an API entity, like a JSON object. Models are the basis of your information exchanges.
model User {
id: string;
email: string;
age?: int32;
}
interface Group operations
An interface groups together a set of logically linked operations. This is useful for structuring large API sets.
interface BookOperations {
@get op listBooks(): Book[];
@get op getBook(@path id: string): Book;
}
service Entry point of the API
A service defines publicly exposed interfaces, their version, and the basic path.
@service({ title: "Book API", version: "1.0.0" })
namespace BookApi {
interface BookOperations;
}
Import and Organize Your Code with Namespaces
TypeSpec provides clear organization through namespaces, similar to modules or packages.
namespace CommonModels {
model Error {
message: string;
}
}
Then you can import them into another file like this:
import CommonModels from "./common.tsp";
Complete Example of a REST Service
Let's take a complete example of a REST service in TypeSpec.
@service({ title: "Book Service", version: "1.0.0" })
@route("/books")
namespace BookService {
model Book {
id: string;
title: string;
author: string;
publishedYear?: int32;
}
@get()
op listBooks(): Book[];
@post()
op createBook(@body book: Book): Book;
@get("/{id}")
op getBook(@path id: string): Book;
@put("/{id}")
op updateBook(@path id: string, @body book: Book): Book;
@delete("/{id}")
op deleteBook(@path id: string): void;
}
Here’s what’s going on:
@service({ title, version }): Defines service metadata (name, version), useful for generated documentation (for example, Swagger UI).@route("/books"): Defines the basic path for all operations of this API.namespace BookService { ... }: Encapsulates all models and operations linked to this service under a single logical name.
Next come the operations:
@get() op listBooks(): EndpointGET /booksqui retourne un tableau de livres.@post() op createBook(): EndpointPOST /bookswhich accepts aBookobject in the request body (@body) and returns the created book.@get("/{id}"): EndpointGET /books/{id}which retrieves a book via its identifier (@path).@put("/{id}"): EndpointPUT /books/{id}which updates a book's data.@delete("/{id}"): Deletes a book via itsid. Thevoidtype means that no data is returned.
With just a few lines, you get a complete, well-organized, easily readable REST service, ready to be automatically converted into OpenAPI documentation, a client SDK, or backend code.
Add Validation Annotations
TypeSpec makes it easy to add validation annotations to your models using:
model Book {
id: string;
title: string @minLength(3);
author: string @minLength(3);
publishedYear?: int32 @minValue(1800);
}
This adds validation rules directly to the schema, which will be taken into account during OpenAPI generation.
Comparison with Other Tools (OpenAPI / Swagger)
So you might wonder – why should you use TypeSpec rather than writing directly in OpenAPI?
Let's take the example of OpenAPI 3 (YAML):
paths:
/books:
get:
summary: Get list of books
responses:
'200':
description: OK
content:
application/json:
schema:
type: array
items:
$ref: '#/components/schemas/Book'
post:
summary: Create a new book
requestBody:
content:
application/json:
schema:
$ref: '#/components/schemas/Book'
responses:
'201':
description: Created
/books/{id}:
get:
parameters:
- name: id
in: path
required: true
schema:
type: string
responses:
'200':
description: OK
put:
parameters:
- name: id
in: path
required: true
schema:
type: string
requestBody:
content:
application/json:
schema:
$ref: '#/components/schemas/Book'
delete:
parameters:
- name: id
in: path
required: true
schema:
type: string
components:
schemas:
Book:
type: object
properties:
id:
type: string
title:
type: string
author:
type: string
publishedYear:
type: integer
As you can see, the OpenAPI definition is much more verbose. Relationships between paths, methods, schemas, and parameters are scattered, which complicates reading and maintenance. Also, it's less typed, given that OpenAPI remains YAML (or JSON), without the typing security or modularity of a real language.
Why TypeSpec is useful here
With TypeSpec, everything is centralized in a declarative, modular, typed, and intuitive format.
Greater legibility: less noise, more intent.
Reusability: you can create modular components and share them between projects.
Productivity: you write less code and generate more (OpenAPI, client, server, doc).
Consistency: errors are detected early thanks to strong typing.
| Criteria | OpenAPI / Swagger | TypeSpec |
| Syntax | Verbose (YAML/JSON) | Declarative, typed, concise |
| Organization | Fragmented | Modular (namespace, import) |
| Modular | Limited | High (models, services) |
| Built-in validation | Separate or manual | Decorators (@minLength, and so on) |
| Automatic generation | Manual | Integrated (OpenAPI, SDK, and so on) |
Note: TypeSpec doesn't replace OpenAPI, but complements it: you write to TypeSpec, then automatically generate OpenAPI files, SDKs, specs and so on. It gives you a source language for accurately describing your API.
In the next section, we'll look at how to create a REST API template.
How to Create a REST API Model
To deepen our understanding of REST API creation with TypeSpec, let's continue with the example of managing books. In this example, we'll create a Book model, define a service to manage the books, and add validations to ensure that the data respects the right constraints.
Define a Data Model for Book
First, we'll define a data model for the Book resource. A book can have the following properties:
id: A unique identifier for the book.title: The title of the book.author: The author of the book.publicationYear: The book's year of publication.isbn: The book's ISBN number.
Book model in TypeSpec
model Book {
id: integer;
@minLength(1)
title: string;
@minLength(1)
author: string;
publicationYear: integer;
@pattern("^\\d{3}-\\d{1,5}-\\d{1,7}-\\d{1,7}-\\d{1}$")
isbn: string;
}
id: Unique book identifier (integertype).titleandauthor: Character strings representing the book's title and author, validated by@minLength(1)to ensure they are not empty.publicationYear: The book's year of publication (integertype).isbn: The book's ISBN number, validated with a regular expression that matches the standard format of an ISBN.
Define a REST Service to Manage Books
Now that we have a Book model, we'll create a service to manage CRUD operations on this resource. This service will contain methods for retrieving a book by its identifier, creating a new book, updating an existing book, and deleting a book.
BooksService service in TypeSpec
service BooksService {
@get("/books/{id}")
getBook(id: integer): Book;
@post("/books")
createBook(book: Book): Book;
@put("/books/{id}")
updateBook(id: integer, book: Book): Book;
@delete("/books/{id}")
deleteBook(id: integer): void;
}
The BooksService contains four methods for performing actions on books:
@get("/books/{id}"): Method for retrieving a book by itsid.@post("/books"): Method for creating a new book.@put("/books/{id}"): Method for updating an existing book by itsid.@delete("/books/{id}"): Method for deleting a book based on itsid.
These methods use HTTP annotations to indicate the type of operation they perform (GET, POST, PUT, DELETE).
Add Additional Validations for the Book Model
As in the previous example for users, we can add additional validations on Book template properties.
Example of validation on publicationYear and isbn
model Book {
id: integer;
@minLength(1)
title: string;
@minLength(1)
author: string;
@minValue(1000)
publicationYear: integer;
@pattern("^\\d{3}-\\d{1,5}-\\d{1,7}-\\d{1,7}-\\d{1}$")
isbn: string;
}
@minValue(1000)guarantees that the year of publication is greater than or equal to 1000.Validation of the
isbnremains the same, using a regular expression to validate a standard ISBN format.
A Complete Service for Managing Books
Now that we have the Book model and the necessary validations, here's a complete service for managing books, with all the essential operations.
Complete BooksService in TypeSpec
model Book {
id: integer;
@minLength(1)
title: string;
@minLength(1)
author: string;
@minValue(1000)
publicationYear: integer;
@pattern("^\\d{3}-\\d{1,5}-\\d{1,7}-\\d{1,7}-\\d{1}$")
isbn: string;
}
service BooksService {
@get("/books/{id}")
getBook(id: integer): Book;
@post("/books")
createBook(book: Book): Book;
@put("/books/{id}")
updateBook(id: integer, book: Book): Book;
@delete("/books/{id}")
deleteBook(id: integer): void;
}
The
Bookmodel defines properties and validations for a book.The
BooksServiceprovides endpoints for retrieving, creating, updating, and deleting a book.Each service method is correctly annotated with the corresponding HTTP verbs (
GET,POST,PUT,DELETE).
And here’s a summary of everything we’ve done:
We created a
Bookmodel with properties such as title, author, year of publication, and ISBN number.We defined a
BooksServiceto provide CRUD operations on books.We added validations to ensure that the data respected specified constraints (for example, ISBN and year of publication).
We designed a complete REST API to manage books with TypeSpec, using a minimum amount of code and staying true to standards.
This example shows just how quickly and efficiently TypeSpec can be used to model a REST API, while ensuring a clear structure and robust validations.
How to Build the API in Express and ASP.NET Core
Now that we've defined a book management REST service with TypeSpec, let's see how we'd implement this same API using two popular frameworks:
ExpressJS (Node.js / TypeScript)
ASP.NET Core (C#)
This will allow us to better compare TypeSpec's conciseness and readability with traditional implementations.
Manual implementation with ExpressJS (Node.js / TypeScript):
//server.ts
import express from 'express';
const app = express();
app.use(express.json());
interface Book {
id: number;
title: string;
author: string;
publicationYear: number;
isbn: string;
}
const books: Book[] = [];
// GET /books/:id
app.get('/books/:id', (req, res) => {
const id = parseInt(req.params.id);
const book = books.find(b => b.id === id);
if (!book) return res.status(404).send({ message: 'Book not found' });
res.send(book);
});
// POST /books
app.post('/books', (req, res) => {
const newBook: Book = req.body;
books.push(newBook);
res.status(201).send(newBook);
});
// PUT /books/:id
app.put('/books/:id', (req, res) => {
const id = parseInt(req.params.id);
const index = books.findIndex(b => b.id === id);
if (index === -1) return res.status(404).send({ message: 'Book not found' });
books[index] = req.body;
res.send(books[index]);
});
// DELETE /books/:id
app.delete('/books/:id', (req, res) => {
const id = parseInt(req.params.id);
const index = books.findIndex(b => b.id === id);
if (index === -1) return res.status(404).send({ message: 'Book not found' });
books.splice(index, 1);
res.status(204).send();
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
Observations:
A lot of repetitive logic.
No automatic validation.
Routes must be maintained manually.
No automatically generated API documentation.
Manual implementation with ASP.NET Core (C#):
// Book.cs
public class Book
{
public int Id { get; set; }
[Required]
public string Title { get; set; } = string.Empty;
[Required]
public string Author { get; set; } = string.Empty;
[Range(1000, int.MaxValue)]
public int PublicationYear { get; set; }
[RegularExpression(@"^\d{3}-\d{1,5}-\d{1,7}-\d{1,7}-\d{1}$")]
public string Isbn { get; set; } = string.Empty;
}
// BooksController.cs
[ApiController]
[Route("books")]
public class BooksController : ControllerBase
{
private static readonly List books = new();
[HttpGet("{id}")]
public IActionResult GetBook(int id)
{
var book = books.FirstOrDefault(b => b.Id == id);
if (book == null) return NotFound("Book not found");
return Ok(book);
}
[HttpPost]
public IActionResult CreateBook([FromBody] Book book)
{
books.Add(book);
return CreatedAtAction(nameof(GetBook), new { id = book.Id }, book);
}
[HttpPut("{id}")]
public IActionResult UpdateBook(int id, [FromBody] Book updatedBook)
{
var index = books.FindIndex(b => b.Id == id);
if (index == -1) return NotFound("Book not found");
books[index] = updatedBook;
return Ok(updatedBook);
}
[HttpDelete("{id}")]
public IActionResult DeleteBook(int id)
{
var book = books.FirstOrDefault(b => b.Id == id);
if (book == null) return NotFound("Book not found");
books.Remove(book);
return NoContent();
}
}
Observations:
More formal and structured than Express, thanks to C# annotations (
[HttpPost],[Required], and so on).Validation is handled automatically via Data Annotations.
Once again, no automatic OpenAPI generation or SDK client without additional configuration.
Comparison with TypeSpec:
| Aspect | TypeSpec | ExpressJS | ASP.NET Core |
| Syntax | Declarative | Imperative | Structured |
| Validation | Automatic | Manual | Data Annotations |
| Documentation | Automatic | Manual | Generated(Swashbuckle) |
| Reusability | High | Low | Medium |
| Generation | OpenAPI/SDK | Non-native | Possible |
Best Practices for Structuring TypeSpec Projects and Components
When you start writing API definitions in TypeSpec, it's easy to put everything in a single file. But as with any software project, as the application grows, a good structure becomes essential to guarantee the readability, reusability and maintainability of the code.
Here's a set of best practices I strongly recommend:
Organize by Functional Area
Use namespaces to group models, interfaces, and operations by business domain: book, user, auth, payment, and so on.
namespace MyApi.Books;
Create a /books folder with the following files:
src/
├── books/
│ ├── models.tsp
│ ├── routes.tsp
│ └── service.tsp
This ensures a clear separation of responsibilities, just like in a well-structured Node.js project.
A Single main.tsp Entry Point
This is the main file that orchestrates:
// main.tsp
import "./books/service.tsp";
import "./users/service.tsp";
import "./auth/service.tsp";
This allows you to compile the entire project from a single point.
Create Reusable Components
Define common models and types in a shared file. Example:
// common/models.tsp
model ErrorResponse {
code: string;
message: string;
}
@defaultResponse
op Error(): ErrorResponse;
Then import them into your other files:
import "../common/models.tsp";
This is handy for centralizing errors, standard answers, pagination types, and so on.
Use Decorators to Enrich Your Components
Decorators such as @doc, @minLength, @server, @route or @tag can be used to generate valid, documented APIs without any extra effort:
@route("/books")
@doc("Get all books")
op listBooks(): Book[];
A well-annotated API is one that is ready for automatic generation of documentation or clients.
Define Servers in the Right Place
Add your @server directive to a service.tsp or global api.tsp file:
@server("Production", "https://api.mysite.com")
@server("Staging", "https://staging.mysite.com")
This allows you to target different environments without duplicating definitions.
Validate Regularly
Integrate tsp compile into your CI/CD to ensure that your definitions are always valid. Example with an npm script:
npm run tsp compile src/main.tsp --emit=./dist
This avoids last-minute errors and guarantees the consistency of your API over time.
Example of a recommended complete structure:
project-root/
├── src/
│ ├── books/
│ │ ├── models.tsp
│ │ ├── routes.tsp
│ │ └── service.tsp
│ ├── users/
│ │ ├── models.tsp
│ │ └── service.tsp
│ ├── common/
│ │ └── models.tsp
│ └── main.tsp
├── tspconfig.yaml
├── package.json
└── README.md
In summary:
| Good practice | Why it's important |
Use namespaces | Clear organization, readability |
| Dividing files by domain | Reusability, modularity |
| Centralize shared components | DRY (Don't Repeat Yourself) |
| Use decorators | Enrich documentation and validation |
| Integrate with CI/CD | Continuous quality, no surprises |
Have a clear input file (main.tsp) | Simple, centralized compilation |
Conclusion
TypeSpec represents a real evolution in the way we design, document and maintain APIs. By adopting a declarative, modular, and typed approach, it simplifies the definition of APIs while enhancing their quality, readability, and consistency on a large scale.
Whether you're a front-end developer consuming APIs, a software architect looking to standardize your team's practices, or a technical documentation enthusiast, TypeSpec offers you a robust, modern, and extensible solution.
The TypeSpec ecosystem is still young but very promising, supported by Microsoft and used internally on a large scale. So now's the time to start exploring and adopting it for your projects.
Ressources
TypeSpec official website
https://typespec.io
Full documentation, guides, syntax references and APIs.TypeSpec GitHub repository (Microsoft)
https://github.com/microsoft/typespec
Source code, examples and community discussions.Playground TypeSpec (essayer dans le navigateur)
https://typespec.io/playground
Quickly test your models without installing anything.TypeSpec documentation — Microsoft Learn
https://learn.microsoft.com/en-us/azure/developer/typespec/overview
Learn how to use TypeSpec to create consistent, high-quality APIs efficiently and integrate them seamlessly with existing toolchains.OpenAPI Specification
https://swagger.io/specification
To compare with current API description standards.TypeSpec 101 by Mario Guerra Product Manager for TypeSpec at Microsoft
https://www.youtube.com/playlist?list=PLYWCCsom5Txglkl_I1XvwzrzM5G3SuVsR
A tutorial series, hosted by Mario Guerra, TypeSpec product manager at Microsoft, will guide you through the process of building a REST API using TypeSpec, and generating an OpenAPI specification from our code.APIs at Scale with TypeSpec
https://youtu.be/yfCYrKaojDo
A talk given by Mandy Whaley from Microsoft at the 2024 Austin API Summit in Austin, Texas.
Thanks for reading. You can find me on LinkedIn, and follow me on all socials @AdalbertPungu.










































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)




























































































































![From Accountant to Data Engineer with Alyson La [Podcast #168]](https://cdn.hashnode.com/res/hashnode/image/upload/v1744420903260/fae4b593-d653-41eb-b70b-031591aa2f35.png?#)





































































































.png?#)















































































































































![Apple Posts Full First Episode of 'Your Friends & Neighbors' on YouTube [Video]](https://www.iclarified.com/images/news/96990/96990/96990-640.jpg)

![Apple May Implement Global iPhone Price Increases to Mitigate Tariff Impacts [Report]](https://www.iclarified.com/images/news/96987/96987/96987-640.jpg)