Building a register success page for my Django app
I'm currently building the authentication process for my django app (login, sign up, password resets). The Previous Problem: My sign up page for my Django app redirected to the homepage after the user had successfully signed up The Solution: When the user has successfully signed up, redirect them to a new separate webpage that tells them their sign up has been successful I found the implementation fairly straight forward, the only issue I came across was with the redirect in my views.py to the register success page. My url for the register success page: path('accounts/register_sucess/', views.register_success, name='register-success') My views.py file: def register(response): if response.method == "POST": form = RegisterForm(response.POST) if form.is_valid(): form.save() return redirect('register-success') else: form = RegisterForm() return render(response, "registration/register.html", {"form": form}) At first, I'd told the views function to redirect to 'register_success' with an underscore when the registration form was successfully submitted, because that matches the name of the html file I needed to render. That resulted in this error: NoReverseMatch at /accounts/register/ Reverse for 'register_success' not found. 'register_success' is not a valid view function or pattern name. Once I changed redirect('register_success') to redirect-success to match the name it has in the url route, it worked as expected. Now the implementation is done, so when a user is successfully signed up, they get confirmation that the sign up process has worked Even though it's such a simple page, I think it's a big improvement in the user experience sign up flow to see a message confirming sign up has been successful, instead of being redirected to the homepage without any message. The next step - password resets!

I'm currently building the authentication process for my django app (login, sign up, password resets).
The Previous Problem: My sign up page for my Django app redirected to the homepage after the user had successfully signed up
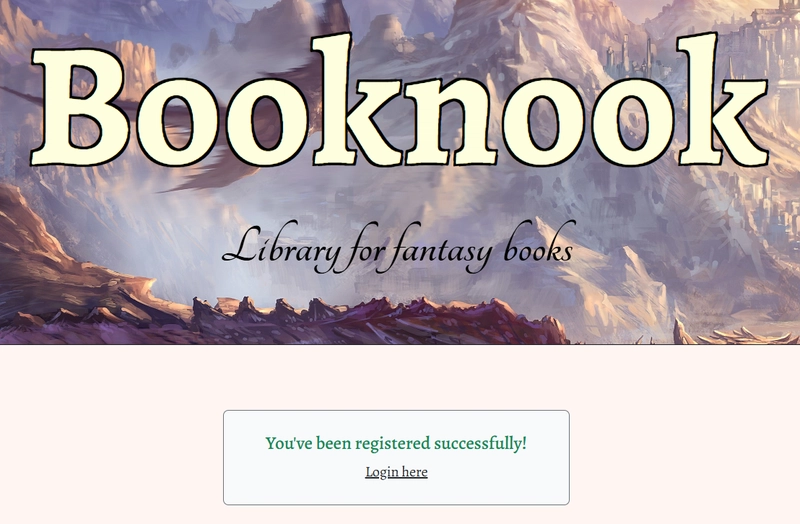
The Solution: When the user has successfully signed up, redirect them to a new separate webpage that tells them their sign up has been successful
I found the implementation fairly straight forward, the only issue I came across was with the redirect in my views.py to the register success page.
My url for the register success page:
path('accounts/register_sucess/', views.register_success, name='register-success')
My views.py file:
def register(response):
if response.method == "POST":
form = RegisterForm(response.POST)
if form.is_valid():
form.save()
return redirect('register-success')
else:
form = RegisterForm()
return render(response, "registration/register.html", {"form": form})
At first, I'd told the views function to redirect to 'register_success' with an underscore when the registration form was successfully submitted,
because that matches the name of the html file I needed to render.
That resulted in this error:
NoReverseMatch at /accounts/register/
Reverse for 'register_success' not found. 'register_success' is not a valid view function or pattern name.
Once I changed redirect('register_success') to redirect-success to match the name it has in the url route, it worked as expected.
Now the implementation is done, so when a user is successfully signed up, they get confirmation that the sign up process has worked
Even though it's such a simple page, I think it's a big improvement in the user experience sign up flow to see a message confirming sign up has been successful, instead of being redirected to the homepage without any message.
The next step - password resets!










































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)





























































































































![From Accountant to Data Engineer with Alyson La [Podcast #168]](https://cdn.hashnode.com/res/hashnode/image/upload/v1744420903260/fae4b593-d653-41eb-b70b-031591aa2f35.png?#)




































































































.png?#)











































































































































![Apple Watch SE 2 On Sale for Just $169.97 [Deal]](https://www.iclarified.com/images/news/96996/96996/96996-640.jpg)

![Apple Posts Full First Episode of 'Your Friends & Neighbors' on YouTube [Video]](https://www.iclarified.com/images/news/96990/96990/96990-640.jpg)