+10 Best Next.js Icon Libraries for 2025
Icons play a crucial role in enhancing the visuals of your website or mobile application. However, finding the perfect icon for your Next.js project can be challenging. The best Next.js icon libraries simplify this process, allowing you to choose icons that perfectly match your project's aesthetics. Using an icon library saves time, ensures a professional look, and integrates seamlessly with Next.js, improving your website's performance. In this article, we'll explore the 10 best Next.js icon libraries for 2025, covering their features, tech stacks, benefits, and more. Read on to find the perfect icon library for your project! Why Use a Next.js Icon Library? Icon libraries offer numerous benefits for Next.js projects, helping developers and designers build stunning interfaces efficiently. Here are some key advantages: Maintains Consistency: Ensures uniformity across your project with consistent visuals and styles. Better Performance: Well-optimized icons load faster and enhance performance. Smooth Integration: Easily integrates with popular frameworks and provides multiple format options. Customizability: Most libraries allow customization of colors, strokes, and styles to match your needs. Best Next.js Icon Libraries 1. Lineicons – Best Next.js Icon Library Lineicons is a comprehensive icon library with 30,000+ handcrafted icons, including 4000+ free icons. It offers 10+ unique icon styles, such as outlined, rounded, and duo-tone. Key Features: 30,000+ free and premium icons with 10+ unique styles Supports outlined, rounded, solid, bulk, duo-tone, and more Seamless integration with React, Vue, and Svelte Fully flexible and customizable icons GitHub Repository 2. Heroicons – High-Quality SVG Icons Heroicons, created by the makers of Tailwind CSS, provides 316 high-quality SVG icons. It seamlessly integrates with React, Next.js, and Vue. Key Features: 316 free SVG icons optimized for React and Next.js Supports outlined, solid mini, and micro styles Works perfectly with Tailwind CSS Check Website 3. Material Icons by Google Google’s Material Icons offer an extensive collection of icons in SVG and PNG formats. These icons follow Google's Material Design guidelines. Key Features: Open-source and built on Google's Material Design system Provides icons for web, Android, and iOS Highly flexible and scalable for all devices Check Website 4. Feather Icons – Minimal & Lightweight Feather Icons is a free and open-source icon library with 287 simple and lightweight SVG icons. Key Features: Minimalist and aesthetically pleasing icons Customizable size, color, and styles Optimized for faster loading speed Check Website 5. Lucide Icons – Vibrant & Stylish Lucide Icons is an open-source library with 1500+ stylish and scalable icons. Key Features: Vibrant and lightweight SVG icons Fully customizable colors, strokes, and styles Supports React, Vue, and other frameworks Check Website 6. Ant Design Icons – Perfect for Ant Design UI Ant Design Icons is a part of the Ant Design system, offering 780+ SVG icons for a consistent UI experience. Key Features: Seamless integration with Next.js and React High-quality, consistent icon designs Customizable and scalable icons Check Website 7. MUI – Material UI Icons MUI Icons, part of the Material UI library, provides 2100+ free icons designed with Google's Material Design principles. Key Features: 2100+ icons in multiple styles (filled, outlined, sharp, etc.) Supports React and Next.js integration Highly customizable and scalable Check Website 8. Just Icons – Extensive Collection Just Icons offers 5000+ free and open-source icons with a simple and aesthetic design. Key Features: Works with Next.js, Tailwind CSS, TypeScript, and Firebase Includes brand icons, social icons, and outlined/solid icons Responsive and scalable Check Website 9. Streamline HQ – Massive Collection Streamline HQ offers 100,000+ icons, illustrations, and emojis in various styles. Key Features: Versatile icons with multiple styles and themes Fully customizable colors, sizes, and strokes Available in SVG, PNG, and Figma formats Check Website 10. CoreUI Icons – Open-Source & Free CoreUI Icons provides 4200+ free high-quality icons for web development. Key Features: Supports SVG, PNG, and Web fonts Includes linear, solid, duo-tone, and flag icons Simple copy-paste integration for React, Angular, and Vue Check Website 11. React Icons – The Most Popular Choice for React React Icons is a popular library that provides a collection of icons in various formats for use in React projects. It supports many well-known icon sets like Font Awesome, Material Design Icons, Feather, and many others. Key Features: Over 15,000 icons from different icon sets Full support fo

Icons play a crucial role in enhancing the visuals of your website or mobile application. However, finding the perfect icon for your Next.js project can be challenging. The best Next.js icon libraries simplify this process, allowing you to choose icons that perfectly match your project's aesthetics.
Using an icon library saves time, ensures a professional look, and integrates seamlessly with Next.js, improving your website's performance.
In this article, we'll explore the 10 best Next.js icon libraries for 2025, covering their features, tech stacks, benefits, and more. Read on to find the perfect icon library for your project!
Why Use a Next.js Icon Library?
Icon libraries offer numerous benefits for Next.js projects, helping developers and designers build stunning interfaces efficiently. Here are some key advantages:
- Maintains Consistency: Ensures uniformity across your project with consistent visuals and styles.
- Better Performance: Well-optimized icons load faster and enhance performance.
- Smooth Integration: Easily integrates with popular frameworks and provides multiple format options.
- Customizability: Most libraries allow customization of colors, strokes, and styles to match your needs.
Best Next.js Icon Libraries
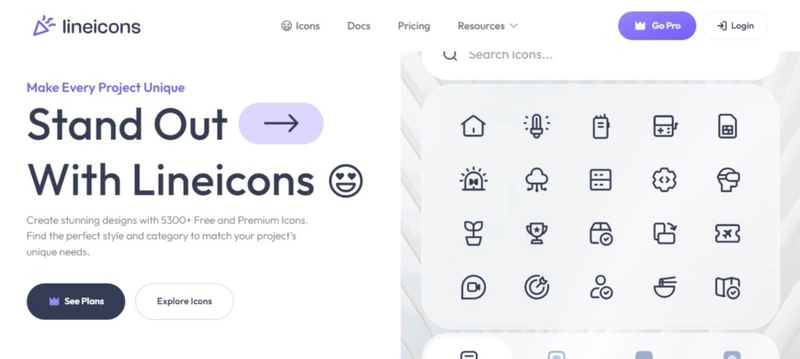
1. Lineicons – Best Next.js Icon Library
Lineicons is a comprehensive icon library with 30,000+ handcrafted icons, including 4000+ free icons. It offers 10+ unique icon styles, such as outlined, rounded, and duo-tone.
Key Features:
- 30,000+ free and premium icons with 10+ unique styles
- Supports outlined, rounded, solid, bulk, duo-tone, and more
- Seamless integration with React, Vue, and Svelte
- Fully flexible and customizable icons
2. Heroicons – High-Quality SVG Icons
Heroicons, created by the makers of Tailwind CSS, provides 316 high-quality SVG icons. It seamlessly integrates with React, Next.js, and Vue.
Key Features:
- 316 free SVG icons optimized for React and Next.js
- Supports outlined, solid mini, and micro styles
- Works perfectly with Tailwind CSS
3. Material Icons by Google
Google’s Material Icons offer an extensive collection of icons in SVG and PNG formats. These icons follow Google's Material Design guidelines.
Key Features:
- Open-source and built on Google's Material Design system
- Provides icons for web, Android, and iOS
- Highly flexible and scalable for all devices
4. Feather Icons – Minimal & Lightweight
Feather Icons is a free and open-source icon library with 287 simple and lightweight SVG icons.
Key Features:
- Minimalist and aesthetically pleasing icons
- Customizable size, color, and styles
- Optimized for faster loading speed
5. Lucide Icons – Vibrant & Stylish
Lucide Icons is an open-source library with 1500+ stylish and scalable icons.
Key Features:
- Vibrant and lightweight SVG icons
- Fully customizable colors, strokes, and styles
- Supports React, Vue, and other frameworks
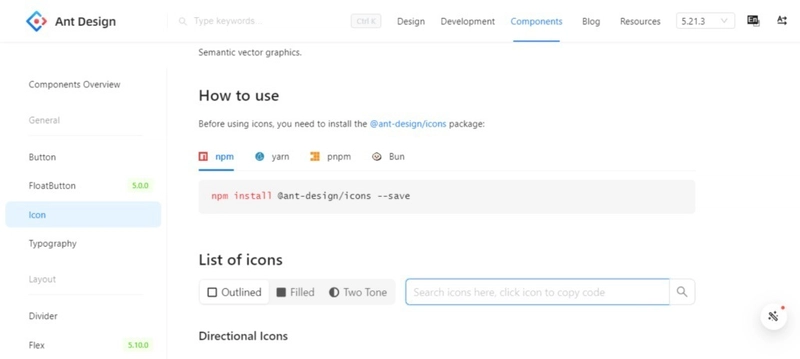
6. Ant Design Icons – Perfect for Ant Design UI
Ant Design Icons is a part of the Ant Design system, offering 780+ SVG icons for a consistent UI experience.
Key Features:
- Seamless integration with Next.js and React
- High-quality, consistent icon designs
- Customizable and scalable icons
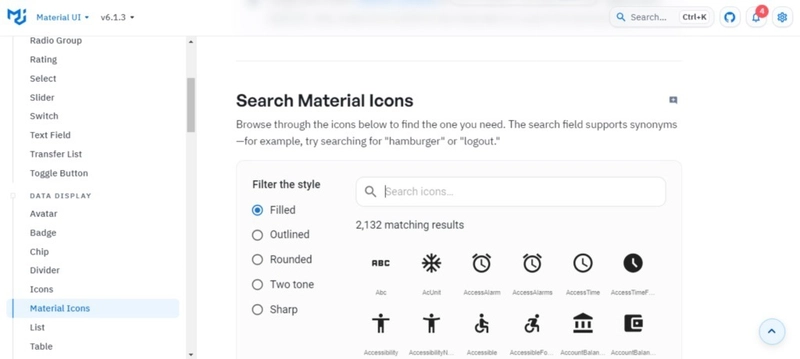
7. MUI – Material UI Icons
MUI Icons, part of the Material UI library, provides 2100+ free icons designed with Google's Material Design principles.
Key Features:
- 2100+ icons in multiple styles (filled, outlined, sharp, etc.)
- Supports React and Next.js integration
- Highly customizable and scalable
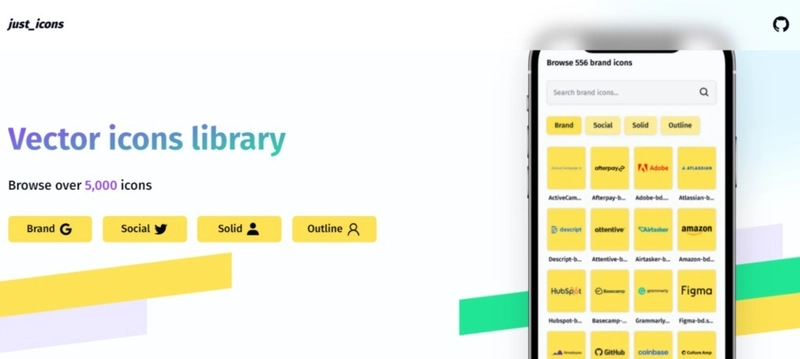
8. Just Icons – Extensive Collection
Just Icons offers 5000+ free and open-source icons with a simple and aesthetic design.
Key Features:
- Works with Next.js, Tailwind CSS, TypeScript, and Firebase
- Includes brand icons, social icons, and outlined/solid icons
- Responsive and scalable
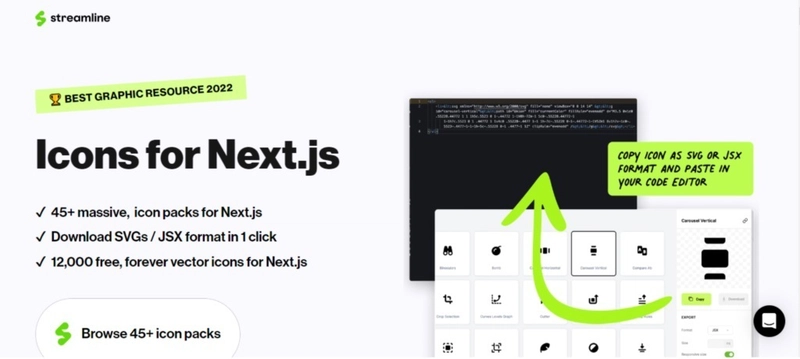
9. Streamline HQ – Massive Collection
Streamline HQ offers 100,000+ icons, illustrations, and emojis in various styles.
Key Features:
- Versatile icons with multiple styles and themes
- Fully customizable colors, sizes, and strokes
- Available in SVG, PNG, and Figma formats
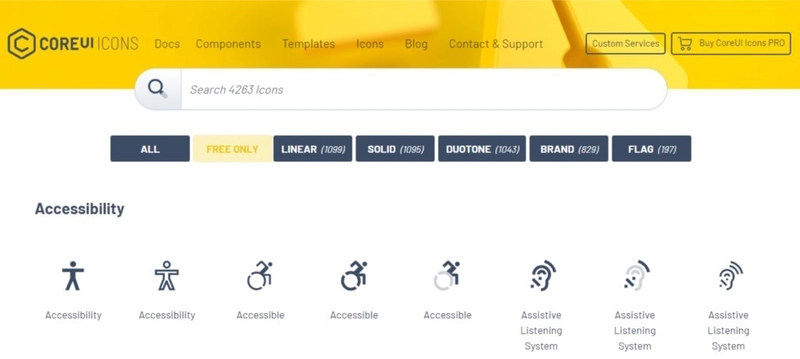
10. CoreUI Icons – Open-Source & Free
CoreUI Icons provides 4200+ free high-quality icons for web development.
Key Features:
- Supports SVG, PNG, and Web fonts
- Includes linear, solid, duo-tone, and flag icons
- Simple copy-paste integration for React, Angular, and Vue
11. React Icons – The Most Popular Choice for React
React Icons is a popular library that provides a collection of icons in various formats for use in React projects. It supports many well-known icon sets like Font Awesome, Material Design Icons, Feather, and many others.
Key Features:
- Over 15,000 icons from different icon sets
- Full support for React and Next.js
- Customizable in terms of colors, sizes, and styles
- Lightweight and fast for loading
- Icons available in various formats (SVG, React, and more)
Final Thoughts
Choosing the right Next.js icon library is essential for building efficient and visually appealing projects. Libraries like Lineicons and Heroicons offer stylish and minimal icons, making UI development easier.
I hope you found this guide helpful! I personally continue to use Lucide React and React Icons in my projects.
Are you also working with React or Vue? Check out our top React icon libraries for 2025 and explore the best Vue icon libraries to enhance your projects across all frameworks!










































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)





























































































































![From Accountant to Data Engineer with Alyson La [Podcast #168]](https://cdn.hashnode.com/res/hashnode/image/upload/v1744420903260/fae4b593-d653-41eb-b70b-031591aa2f35.png?#)




































































































.png?#)













































































































































![Apple Watch SE 2 On Sale for Just $169.97 [Deal]](https://www.iclarified.com/images/news/96996/96996/96996-640.jpg)

![Apple Posts Full First Episode of 'Your Friends & Neighbors' on YouTube [Video]](https://www.iclarified.com/images/news/96990/96990/96990-640.jpg)