Real time colaboration white board
This is a submission for the KendoReact Free Components Challenge. What I Built a collaborative whiteboard application that allows multiple users to draw, annotate, and communicate in real-time. It includes features like: Drawing tools (e.g., pencil, shapes, text, eraser). Real-time collaboration using Socket.IO. Undo/Redo functionality. Export options (e.g., PNG, SVG, PDF). Customizable hotkeys for quick actions. Layer management for organizing drawings Demo https://real-time-collaboration-whiteboard.vercel.app/ https://github.com/Adonai-Technologies/Real-Time-Collaboration-Whiteboard KendoReact Experience n the Whiteboard Project, I used 12 KendoReact components to build the user interface and enhance functionality. Below is a list of the KendoReact components used, along with their purposes: KendoReact Components Used 1. Button (@progress/kendo-react-buttons) Used for interactive buttons like "Undo," "Redo," "Export," and "Customize Hotkeys." 2. ColorPicker (@progress/kendo-react-inputs) Allows users to select stroke and fill colors for drawing tools. 3. Input (@progress/kendo-react-inputs) Used for text input fields, such as adding text to the canvas or customizing hotkeys. 4.NumericTextBox (@progress/kendo-react-inputs) Allows users to input numeric values, such as brush size, text size, and grid size. - Slider (@progress/kendo-react-inputs) Used for adjusting values like opacity, rotation angle, and shape scale. - AppBar (@progress/kendo-react-layout) Provides a top navigation bar for the application, containing buttons and user avatars. ** Drawer **(@progress/kendo-react-layout) Used for the side drawer that contains tools, settings, and hotkey customization. - TileLayout (@progress/kendo-react-layout) Organizes tools and settings into a grid layout for easy access. - TabStrip (@progress/kendo-react-layout) Provides tabs for switching between drawing, collaboration, and analytics views. ** Stepper **(@progress/kendo-react-layout) Guides users through steps like "Start," "Draw," "Collaborate," and "Finish." - Notification (@progress/kendo-react-notification) *- Chat * (@progress/kendo-react-conversational-ui) Enables real-time chat functionality for collaboration. - Chart (@progress/kendo-react-charts) Displays analytics data (e.g., a line chart for drawing activity). ** Tooltip ** (@progress/kendo-react-tooltip) Provides tooltips for buttons and other UI elements. *- Loader * (@progress/kendo-react-indicators) Displays a loading spinner during asynchronous operations. *- PDFExport * (@progress/kendo-react-pdf) Allows users to export the whiteboard as a PDF. - Animation (@progress/kendo-react-animation) Adds animations to UI elements (e.g., fade-in effects for buttons). Displays notifications for events like user joins or errors. AIm to Impress Delightfully Designed

This is a submission for the KendoReact Free Components Challenge.
What I Built
a collaborative whiteboard application that allows multiple users to draw, annotate, and communicate in real-time. It includes features like:
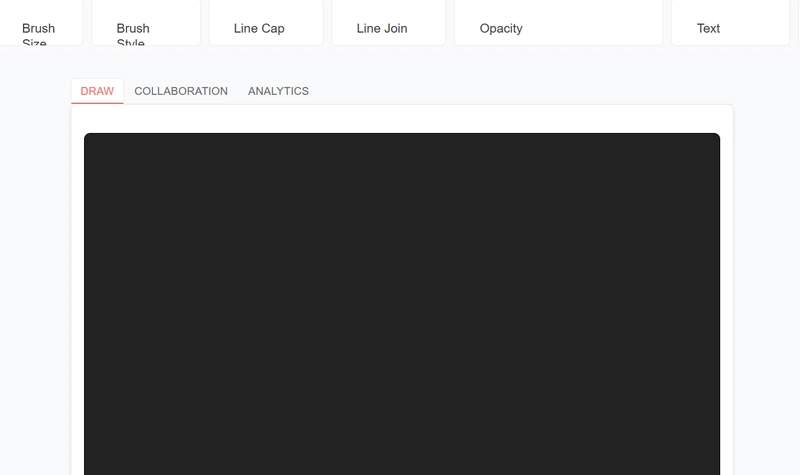
Drawing tools (e.g., pencil, shapes, text, eraser).
Real-time collaboration using Socket.IO.
Undo/Redo functionality.
Export options (e.g., PNG, SVG, PDF).
Customizable hotkeys for quick actions.
Layer management for organizing drawings
Demo
https://real-time-collaboration-whiteboard.vercel.app/
https://github.com/Adonai-Technologies/Real-Time-Collaboration-Whiteboard
KendoReact Experience
n the Whiteboard Project, I used 12 KendoReact components to build the user interface and enhance functionality. Below is a list of the KendoReact components used, along with their purposes:
KendoReact Components Used
1. Button
(@progress/kendo-react-buttons)
Used for interactive buttons like "Undo," "Redo," "Export," and "Customize Hotkeys."
2. ColorPicker
(@progress/kendo-react-inputs)
Allows users to select stroke and fill colors for drawing tools.
3. Input
(@progress/kendo-react-inputs)
Used for text input fields, such as adding text to the canvas or customizing hotkeys.
4.NumericTextBox (@progress/kendo-react-inputs)
Allows users to input numeric values, such as brush size, text size, and grid size.
- Slider
(@progress/kendo-react-inputs)
Used for adjusting values like opacity, rotation angle, and shape scale.
- AppBar
(@progress/kendo-react-layout)
Provides a top navigation bar for the application, containing buttons and user avatars.
**
- Drawer **(@progress/kendo-react-layout)
Used for the side drawer that contains tools, settings, and hotkey customization.
- TileLayout
(@progress/kendo-react-layout)
Organizes tools and settings into a grid layout for easy access.
- TabStrip
(@progress/kendo-react-layout)
Provides tabs for switching between drawing, collaboration, and analytics views.
**
- Stepper **(@progress/kendo-react-layout)
Guides users through steps like "Start," "Draw," "Collaborate," and "Finish."
- Notification
(@progress/kendo-react-notification)
*- Chat *
(@progress/kendo-react-conversational-ui)
Enables real-time chat functionality for collaboration.
- Chart
(@progress/kendo-react-charts)
Displays analytics data (e.g., a line chart for drawing activity).
**
- Tooltip ** (@progress/kendo-react-tooltip)
Provides tooltips for buttons and other UI elements.
*- Loader *
(@progress/kendo-react-indicators)
Displays a loading spinner during asynchronous operations.
*- PDFExport *
(@progress/kendo-react-pdf)
Allows users to export the whiteboard as a PDF.
- Animation
(@progress/kendo-react-animation)
Adds animations to UI elements (e.g., fade-in effects for buttons).
Displays notifications for events like user joins or errors.











































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)


























































































































![[DEALS] Microsoft Visual Studio Professional 2022 + The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From Accountant to Data Engineer with Alyson La [Podcast #168]](https://cdn.hashnode.com/res/hashnode/image/upload/v1744420903260/fae4b593-d653-41eb-b70b-031591aa2f35.png?#)








































































































.png?#)


































































































































![What Google Messages features are rolling out [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/12/google-messages-name-cover.png?resize=1200%2C628&quality=82&strip=all&ssl=1)












![iPadOS 19 Will Be More Like macOS [Gurman]](https://www.iclarified.com/images/news/97001/97001/97001-640.jpg)
![Apple TV+ Summer Preview 2025 [Video]](https://www.iclarified.com/images/news/96999/96999/96999-640.jpg)
![Apple Watch SE 2 On Sale for Just $169.97 [Deal]](https://www.iclarified.com/images/news/96996/96996/96996-640.jpg)