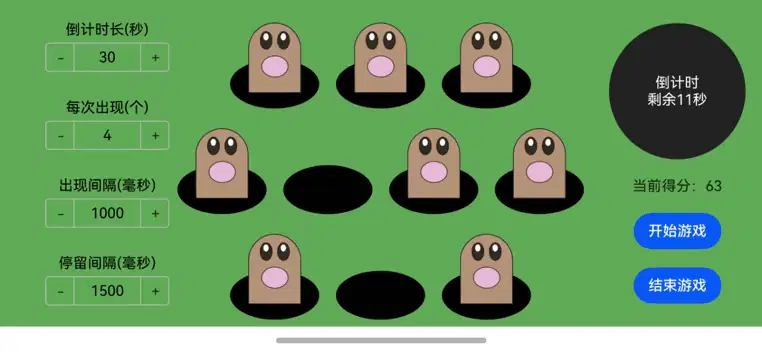
HarmonyOS NEXT Development Case Study: Whac-A-Mole Game
This article demonstrates how to implement a classic "Whac-A-Mole" game using HarmonyOS NEXT's ArkUI framework. The implementation showcases various UI components, animation handling, and state management capabilities. Core Code Implementation 1. Hamster Component (Game Character) import { curves, window } from '@kit.ArkUI' @Component struct Hamster { @Prop cellWidth: number // Cell width for layout calculations build() { Stack() { // Stack layout container // Body Text() .width(`${this.cellWidth / 2}lpx`) .height(`${this.cellWidth / 3 * 2}lpx`) .backgroundColor("#b49579") .borderRadius({ topLeft: '50%', topRight: '50%' }) .borderColor("#2a272d") .borderWidth(1) // Mouth Ellipse() .width(`${this.cellWidth / 4}lpx`) .height(`${this.cellWidth / 5}lpx`) .fillOpacity(1) .fill("#e7bad7") .stroke("#563e3f") .strokeWidth(1) .margin({ top: `${this.cellWidth / 6}lpx`) // Left eye Ellipse() .width(`${this.cellWidth / 9}lpx`) .height(`${this.cellWidth / 6}lpx`) .fillOpacity(1) .fill("#313028") .stroke("#2e2018") .strokeWidth(1) .margin({ bottom: `${this.cellWidth / 3}lpx`, right: `${this.cellWidth / 6}lpx`) // Right eye Ellipse() .width(`${this.cellWidth / 9}lpx`) .height(`${this.cellWidth / 6}lpx`) .fillOpacity(1) .fill("#313028") .stroke("#2e2018") .strokeWidth(1) .margin({ bottom: `${this.cellWidth / 3}lpx`, left: `${this.cellWidth / 6}lpx`) // Eye highlights Ellipse() .width(`${this.cellWidth / 20}lpx`) .height(`${this.cellWidth / 15}lpx`) .fillOpacity(1) .fill("#fefbfa") .margin({ bottom: `${this.cellWidth / 2.5}lpx`, right: `${this.cellWidth / 6}lpx`) Ellipse() .width(`${this.cellWidth / 20}lpx`) .height(`${this.cellWidth / 15}lpx`) .fillOpacity(1) .fill("#fefbfa") .margin({ bottom: `${this.cellWidth / 2.5}lpx`, left: `${this.cellWidth / 6}lpx`) }.width(`${this.cellWidth}lpx`).height(`${this.cellWidth}lpx`) } } 2. Game Cell Management @ObservedV2 class Cell { @Trace scaleOptions: ScaleOptions = { x: 1, y: 1 }; @Trace isSelected: boolean = false cellWidth: number selectTime: number = 0 constructor(cellWidth: number) { this.cellWidth = cellWidth } setSelectedTrueTime() { this.selectTime = Date.now() this.isSelected = true } checkTime(stayDuration: number) { if (this.isSelected && Date.now() - this.selectTime >= stayDuration) { this.selectTime = 0 this.isSelected = false } } } 3. Game Timer Implementation class MyTextTimerModifier implements ContentModifier { applyContent(): WrappedBuilder { return wrapBuilder(buildTextTimer) } } @Builder function buildTextTimer(config: TextTimerConfiguration) { Column() { Stack({ alignContent: Alignment.Center }) { Circle({ width: 150, height: 150 }) .fill(config.started ? (config.isCountDown ? 0xFF232323 : 0xFF717171) : 0xFF929292) Column() { Text(config.isCountDown ? "Countdown" : "Elapsed Time").fontColor(Color.White) Text( (config.isCountDown ? "Remaining: " : "Elapsed: ") + (config.isCountDown ? Math.max(config.count/1000 - config.elapsedTime/100, 0).toFixed(0) : (config.elapsedTime/100).toFixed(0)) + "s" ).fontColor(Color.White) } } } } Key Implementation Points 1. Responsive Layout System Uses lpx units for dynamic sizing Flexible layout calculations based on cell dimensions Adaptive component positioning using margin properties 2. Animation System Spring animation curve implementation: curves.springCurve(10, 1, 228, 30) Scale transformations for hit effects Timed visibility control for game elements 3. Game State Management @ObservedV2 decorator for observable classes @trace for state tracking Fisher-Yates shuffle algorithm for random position selection: for (let i = 0; i

This article demonstrates how to implement a classic "Whac-A-Mole" game using HarmonyOS NEXT's ArkUI framework. The implementation showcases various UI components, animation handling, and state management capabilities.
Core Code Implementation
1. Hamster Component (Game Character)
import { curves, window } from '@kit.ArkUI'
@Component
struct Hamster {
@Prop cellWidth: number // Cell width for layout calculations
build() {
Stack() { // Stack layout container
// Body
Text()
.width(`${this.cellWidth / 2}lpx`)
.height(`${this.cellWidth / 3 * 2}lpx`)
.backgroundColor("#b49579")
.borderRadius({ topLeft: '50%', topRight: '50%' })
.borderColor("#2a272d")
.borderWidth(1)
// Mouth
Ellipse()
.width(`${this.cellWidth / 4}lpx`)
.height(`${this.cellWidth / 5}lpx`)
.fillOpacity(1)
.fill("#e7bad7")
.stroke("#563e3f")
.strokeWidth(1)
.margin({ top: `${this.cellWidth / 6}lpx`)
// Left eye
Ellipse()
.width(`${this.cellWidth / 9}lpx`)
.height(`${this.cellWidth / 6}lpx`)
.fillOpacity(1)
.fill("#313028")
.stroke("#2e2018")
.strokeWidth(1)
.margin({ bottom: `${this.cellWidth / 3}lpx`, right: `${this.cellWidth / 6}lpx`)
// Right eye
Ellipse()
.width(`${this.cellWidth / 9}lpx`)
.height(`${this.cellWidth / 6}lpx`)
.fillOpacity(1)
.fill("#313028")
.stroke("#2e2018")
.strokeWidth(1)
.margin({ bottom: `${this.cellWidth / 3}lpx`, left: `${this.cellWidth / 6}lpx`)
// Eye highlights
Ellipse()
.width(`${this.cellWidth / 20}lpx`)
.height(`${this.cellWidth / 15}lpx`)
.fillOpacity(1)
.fill("#fefbfa")
.margin({ bottom: `${this.cellWidth / 2.5}lpx`, right: `${this.cellWidth / 6}lpx`)
Ellipse()
.width(`${this.cellWidth / 20}lpx`)
.height(`${this.cellWidth / 15}lpx`)
.fillOpacity(1)
.fill("#fefbfa")
.margin({ bottom: `${this.cellWidth / 2.5}lpx`, left: `${this.cellWidth / 6}lpx`)
}.width(`${this.cellWidth}lpx`).height(`${this.cellWidth}lpx`)
}
}
2. Game Cell Management
@ObservedV2
class Cell {
@Trace scaleOptions: ScaleOptions = { x: 1, y: 1 };
@Trace isSelected: boolean = false
cellWidth: number
selectTime: number = 0
constructor(cellWidth: number) {
this.cellWidth = cellWidth
}
setSelectedTrueTime() {
this.selectTime = Date.now()
this.isSelected = true
}
checkTime(stayDuration: number) {
if (this.isSelected && Date.now() - this.selectTime >= stayDuration) {
this.selectTime = 0
this.isSelected = false
}
}
}
3. Game Timer Implementation
class MyTextTimerModifier implements ContentModifier<TextTimerConfiguration> {
applyContent(): WrappedBuilder<[TextTimerConfiguration]> {
return wrapBuilder(buildTextTimer)
}
}
@Builder
function buildTextTimer(config: TextTimerConfiguration) {
Column() {
Stack({ alignContent: Alignment.Center }) {
Circle({ width: 150, height: 150 })
.fill(config.started ? (config.isCountDown ? 0xFF232323 : 0xFF717171) : 0xFF929292)
Column() {
Text(config.isCountDown ? "Countdown" : "Elapsed Time").fontColor(Color.White)
Text(
(config.isCountDown ? "Remaining: " : "Elapsed: ") +
(config.isCountDown ?
Math.max(config.count/1000 - config.elapsedTime/100, 0).toFixed(0) :
(config.elapsedTime/100).toFixed(0)) + "s"
).fontColor(Color.White)
}
}
}
}
Key Implementation Points
1. Responsive Layout System
- Uses
lpxunits for dynamic sizing - Flexible layout calculations based on cell dimensions
- Adaptive component positioning using margin properties
2. Animation System
- Spring animation curve implementation:
curves.springCurve(10, 1, 228, 30)
- Scale transformations for hit effects
- Timed visibility control for game elements
3. Game State Management
- @ObservedV2 decorator for observable classes
- @trace for state tracking
- Fisher-Yates shuffle algorithm for random position selection:
for (let i = 0; i < availableIndexList.length; i++) {
let index = Math.floor(Math.random() * (availableIndexList.length - i))
// Swap positions
}
4. Game Configuration
- Customizable parameters:
-
gameDuration: Total game time -
appearanceCount: Moles per wave -
animationInterval: Spawn interval -
hamsterStayDuration: Visible duration
-
Game Features
- Landscape orientation setup:
windowClass.setPreferredOrientation(window.Orientation.LANDSCAPE)
- Score tracking system
- Configurable game parameters
- Visual feedback mechanisms:
- Scale animations
- Color state indicators
- Game completion dialog:
showAlertDialog({ title: 'Game Over', message: `Score: ${currentScore}` })
This implementation demonstrates HarmonyOS NEXT's capabilities in building interactive games with complex state management and smooth animations. The component-based architecture allows for maintainable code structure while leveraging ArkUI's declarative syntax for efficient UI updates.
Developers can extend this foundation by:
- Adding sound effects
- Implementing difficulty levels
- Creating progressive animation systems
- Adding multiplayer support
- Integrating with device sensors for alternative input methods
The complete code demonstrates best practices in HarmonyOS application development, including responsive design, state management, and user interaction handling.










































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)




























































































































![[FREE EBOOKS] Offensive Security Using Python, Learn Computer Forensics — 2nd edition & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![Ditching a Microsoft Job to Enter Startup Purgatory with Lonewolf Engineer Sam Crombie [Podcast #171]](https://cdn.hashnode.com/res/hashnode/image/upload/v1746753508177/0cd57f66-fdb0-4972-b285-1443a7db39fc.png?#)






























































































































































































































-xl.jpg)













![As Galaxy Watch prepares a major change, which smartwatch design to you prefer? [Poll]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/07/Galaxy-Watch-Ultra-and-Apple-Watch-Ultra-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple M4 iMac Drops to New All-Time Low Price of $1059 [Deal]](https://www.iclarified.com/images/news/97281/97281/97281-640.jpg)
![Beats Studio Buds + On Sale for $99.95 [Lowest Price Ever]](https://www.iclarified.com/images/news/96983/96983/96983-640.jpg)

![New iPad 11 (A16) On Sale for Just $277.78! [Lowest Price Ever]](https://www.iclarified.com/images/news/97273/97273/97273-640.jpg)







































![Apple's 11th Gen iPad Drops to New Low Price of $277.78 on Amazon [Updated]](https://images.macrumors.com/t/yQCVe42SNCzUyF04yj1XYLHG5FM=/2500x/article-new/2025/03/11th-gen-ipad-orange.jpeg)



![[Exclusive] Infinix GT DynaVue: a Prototype that could change everything!](https://www.gizchina.com/wp-content/uploads/images/2025/05/Screen-Shot-2025-05-10-at-16.07.40-PM-copy.png)