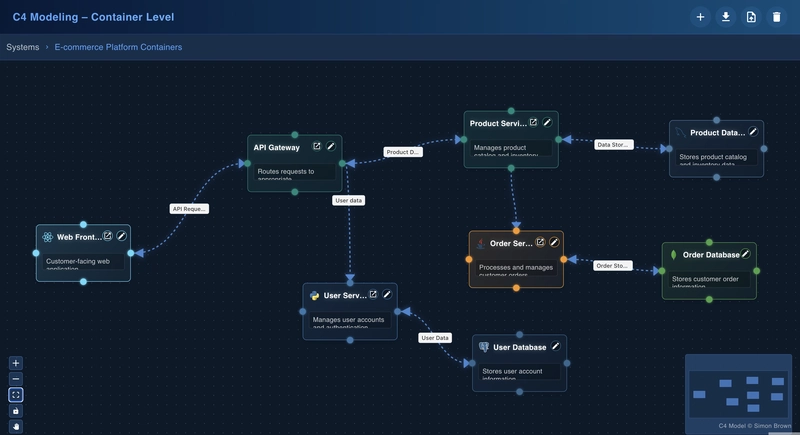
C4 Modelizer – draw your C4 architecture in minutes!
An open‑source React/TypeScript tool for creating, exploring, and sharing C4 diagrams (Context → Containers → Components → Code). Repo: https://github.com/archivisio/c4_modelizer Why another diagram editor? The four layers of the C4 model often live in different places—one draw.io file here, a README.md there. C4 Modelizer brings everything together in one typed JSON source of truth. Add, move, and connect your building blocks, and the tool automatically keeps every view in sync. Key features Category Details Diagrams System ↔ Container ↔ Component ↔ Code Editing Drag‑and‑drop canvas, contextual palette, rename via side panel Relationships Dependencies across any levels, animated arrows, labels + tech annotations Cross‑connections Link items across different levels without leaving the canvas Import/Export Versioned JSON, copy‑paste between instances UX Dark theme, i18n, MUI accessibility (Yes, even the Code level—with an embedded Prism editor!) Under the hood React 19 + Vite → blazing‑fast HMR @xyflow/react → interactive canvas Material UI → consistent, accessible look‑and‑feel Zustand persist → local storage for your models Cypress + Jest → confidence on every pull request Spin it up in 30 seconds docker pull archivisio/c4_modelizer:latest docker run -p 8080:80 archivisio/c4_modelizer:latest # Open http://localhost:8080 Prefer hacking it locally? git clone https://github.com/archivisio/c4_modelizer.git cd c4_modelizer && npm install && npm run dev A quick peek Roadmap at a glance

An open‑source React/TypeScript tool for creating, exploring, and sharing C4 diagrams (Context → Containers → Components → Code).
Repo: https://github.com/archivisio/c4_modelizer
Why another diagram editor?
The four layers of the C4 model often live in different places—one draw.io file here, a README.md there. C4 Modelizer brings everything together in one typed JSON source of truth. Add, move, and connect your building blocks, and the tool automatically keeps every view in sync.
Key features
| Category | Details |
|---|---|
| Diagrams | System ↔ Container ↔ Component ↔ Code |
| Editing | Drag‑and‑drop canvas, contextual palette, rename via side panel |
| Relationships | Dependencies across any levels, animated arrows, labels + tech annotations |
| Cross‑connections | Link items across different levels without leaving the canvas |
| Import/Export | Versioned JSON, copy‑paste between instances |
| UX | Dark theme, i18n, MUI accessibility |
(Yes, even the Code level—with an embedded Prism editor!)
Under the hood
- React 19 + Vite → blazing‑fast HMR
- @xyflow/react → interactive canvas
- Material UI → consistent, accessible look‑and‑feel
- Zustand persist → local storage for your models
- Cypress + Jest → confidence on every pull request
Spin it up in 30 seconds
docker pull archivisio/c4_modelizer:latest
docker run -p 8080:80 archivisio/c4_modelizer:latest
# Open http://localhost:8080
Prefer hacking it locally?
git clone https://github.com/archivisio/c4_modelizer.git
cd c4_modelizer && npm install && npm run dev










































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)





























































































































![[DEALS] Internxt Cloud Storage Lifetime Subscription: 10TB Plan (88% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![Ditching a Microsoft Job to Enter Startup Purgatory with Lonewolf Engineer Sam Crombie [Podcast #171]](https://cdn.hashnode.com/res/hashnode/image/upload/v1746753508177/0cd57f66-fdb0-4972-b285-1443a7db39fc.png?#)














































































































































































































































![[Fixed] Gemini 2.5 Flash missing file upload for free app users](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/google-gemini-workspace-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)


![As Galaxy Watch prepares a major change, which smartwatch design to you prefer? [Poll]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/07/Galaxy-Watch-Ultra-and-Apple-Watch-Ultra-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)











![Apple M4 MacBook Air Hits New All-Time Low of $824 [Deal]](https://www.iclarified.com/images/news/97288/97288/97288-640.jpg)
![An Apple Product Renaissance Is on the Way [Gurman]](https://www.iclarified.com/images/news/97286/97286/97286-640.jpg)
![Apple to Sync Captive Wi-Fi Logins Across iPhone, iPad, and Mac [Report]](https://www.iclarified.com/images/news/97284/97284/97284-640.jpg)
![Apple M4 iMac Drops to New All-Time Low Price of $1059 [Deal]](https://www.iclarified.com/images/news/97281/97281/97281-640.jpg)








































![Apple's 11th Gen iPad Drops to New Low Price of $277.78 on Amazon [Updated]](https://images.macrumors.com/t/yQCVe42SNCzUyF04yj1XYLHG5FM=/2500x/article-new/2025/03/11th-gen-ipad-orange.jpeg)