Xu Hướng Cá Nhân Hóa Trong Thương Mại Điện Tử – Vì Sao Next.js Là Lựa Chọn Lý Tưởng?
Trong thời đại người tiêu dùng ngày càng muốn thể hiện cá tính qua từng món đồ mình sở hữu, **cá nhân hóa** đã trở thành một xu hướng chủ đạo trong thương mại điện tử. Không còn những sản phẩm đại trà – người dùng hiện đại tìm kiếm **sự độc quyền**, một món đồ "không ai giống ai".

Cá nhân hóa – Từ xu hướng đến nhu cầu tất yếu
Trong thời đại người tiêu dùng ngày càng muốn thể hiện cá tính qua từng món đồ mình sở hữu, cá nhân hóa đã trở thành một xu hướng chủ đạo trong thương mại điện tử. Không còn những sản phẩm đại trà – người dùng hiện đại tìm kiếm sự độc quyền, một món đồ "không ai giống ai".
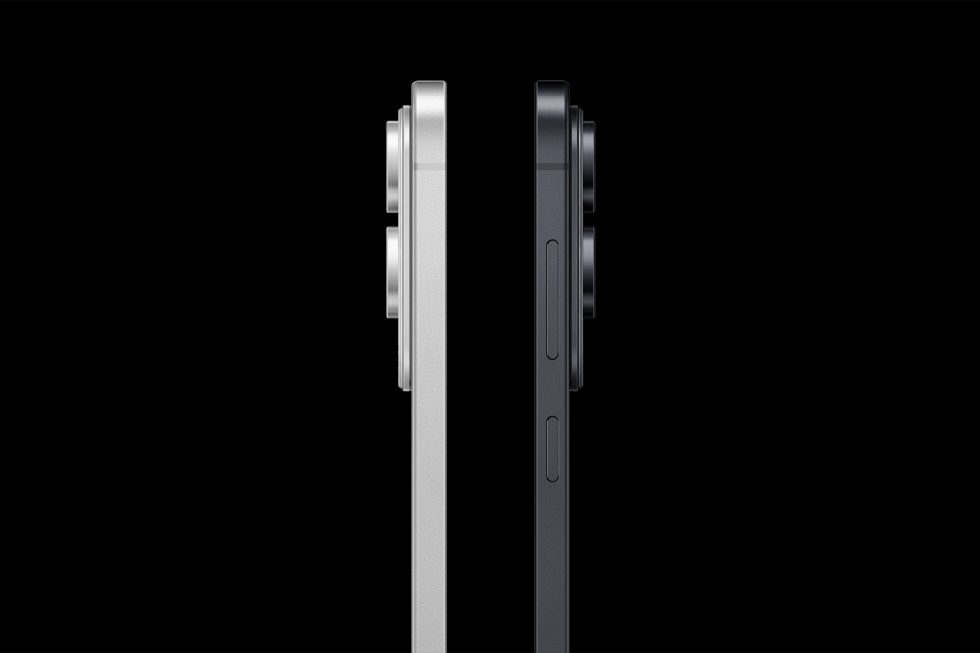
Những chiếc vòng tay custom tại BracyCrafts – cá nhân hóa không còn là tùy chọn, mà là tuyên ngôn.
Thách thức khi xây dựng website cá nhân hóa
Một website muốn hỗ trợ cá nhân hóa hiệu quả cần:
- Cho phép người dùng chọn lựa theo sở thích: màu sắc, charm, chữ khắc...
- Hiển thị nhiều biến thể sản phẩm linh hoạt
- Tối ưu SEO cho từng phiên bản sản phẩm cụ thể
- Tốc độ tải nhanh, phản hồi mượt mà để giữ chân khách
Nhiều nền tảng truyền thống gặp khó khăn với những yêu cầu này. Đây là lúc Next.js thể hiện sức mạnh vượt trội.
Vì sao Next.js là lựa chọn tối ưu cho website handmade & cá nhân hóa?
1. Tối ưu SEO vượt trội
- Hỗ trợ Server-side Rendering (SSR) và Static Site Generation (SSG) giúp Google dễ crawl và index các trang sản phẩm động.
- Quản lý tốt
meta title,description,OpenGraph,Twitter card, v.v. - Tạo URL thân thiện và tách biệt rõ từng phiên bản sản phẩm:
/vong-tay-da-ngu-sac,/vong-tay-hoi-tho-bien,...
2. Trải nghiệm người dùng mượt mà
- Tích hợp
next/imagegiúp tự động tối ưu ảnh, load nhanh trong nhiều trường hợp. - Hỗ trợ prefetch – chuyển trang gần như tức thì.
- Rất lý tưởng để tạo các trang sản phẩm tùy chọn (nhiều ảnh, nhiều lựa chọn).
3. Dễ dàng tích hợp API và hệ thống mở rộng
- Tích hợp form đặt hàng: chọn charm, màu dây, nhập chữ khắc, gửi yêu cầu.
- Kết nối nhanh với backend REST API hoặc GraphQL.
- Dễ triển khai cùng các dịch vụ như:
- Cloudinary: lưu ảnh thiết kế
- Stripe: thanh toán
- Zalo OA, Facebook Messenger: tư vấn khách hàng
4. Linh hoạt cho cả dự án nhỏ và lớn
- Bắt đầu từ trang landing đơn giản → mở rộng thành hệ thống eCommerce hoàn chỉnh.
- Tích hợp CMS (Contentful, Sanity, Strapi) để quản lý nội dung cho blog SEO.
- Dễ tạo landing page tối ưu theo cụm từ khóa hot mà không cần backend phức tạp.
Case Study: BracyCrafts – Bán vòng tay cá nhân hóa cho Gen Z
BracyCrafts là thương hiệu vòng tay handmade nhắm vào sinh viên và giới trẻ, nổi bật với các dòng sản phẩm:
- Vòng tay khắc tên riêng
- Vòng phong thủy theo mệnh
- Vòng đôi tình bạn, tình yêu
Tại sao BracyCrafts chọn Next.js?
- Giao diện tối ưu SEO từng sản phẩm (
next/head, schema.org...) - Hình ảnh dùng
next/image+ Cloudinary → cực nhẹ và đẹp - Blog được SEO hóa
- Triển khai qua Vercel: build nhanh, CI/CD mượt, tự động preview
Kết luận
Cá nhân hóa không chỉ là một lựa chọn sáng tạo – đó là chiến lược kinh doanh hiệu quả trong thương mại điện tử hiện đại. Nếu bạn đang xây dựng thương hiệu thủ công, thời trang, trang sức, hay bất kỳ sản phẩm tùy chỉnh nào:
Tốc độ, trải nghiệm người dùng, SEO và khả năng tích hợp – tất cả đều có trong một framework mạnh mẽ.
Khám phá thêm các sản phẩm BracyCrafts ứng dụng cá nhân hóa tại: BracyCrafts sản phẩm













































































































































































![[The AI Show Episode 154]: AI Answers: The Future of AI Agents at Work, Building an AI Roadmap, Choosing the Right Tools, & Responsible AI Use](https://www.marketingaiinstitute.com/hubfs/ep%20154%20cover.png)
![[The AI Show Episode 153]: OpenAI Releases o3-Pro, Disney Sues Midjourney, Altman: “Gentle Singularity” Is Here, AI and Jobs & News Sites Getting Crushed by AI Search](https://www.marketingaiinstitute.com/hubfs/ep%20153%20cover.png)
























































































































![[FREE EBOOKS] The Chief AI Officer’s Handbook, Natural Language Processing with Python & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)









































































![GrandChase tier list of the best characters available [June 2025]](https://media.pocketgamer.com/artwork/na-33057-1637756796/grandchase-ios-android-3rd-anniversary.jpg?#)




































































_Frank_Peters_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
















































































































![Apple Weighs Acquisition of AI Startup Perplexity in Internal Talks [Report]](https://www.iclarified.com/images/news/97674/97674/97674-640.jpg)
![Oakley and Meta Launch Smart Glasses for Athletes With AI, 3K Camera, More [Video]](https://www.iclarified.com/images/news/97665/97665/97665-640.jpg)

![How to Get Your Parents to Buy You a Mac, According to Apple [Video]](https://www.iclarified.com/images/news/97671/97671/97671-640.jpg)























![New accessibility settings announced for Steam Big Picture Mode and SteamOS [Beta]](https://www.ghacks.net/wp-content/uploads/2025/06/New-accessibility-settings-announced-for-Steam-Big-Picture-Mode-and-SteamOS.jpg)