How to Disable SVG Preview Mode
In this guide, you'll learn three quick ways to open SVG files in text mode by default instead of preview mode in Visual Studio Code. Method 1: Set Text Editor via File Context Menu 1. Choose an SVG file 2. Right-click the file and select "Open With..." 3. Click on "Configure default editor for '*.svg'..." 4. Click on "Text Editor" to set it as the default Method 2: Edit the settings.json file 2.1 Click the gear icon in the bottom-left corner to open Manage 2.2 Open Settings 2.3 Click the file icon in the top-right corner to open the settings.json file 2.4 Paste the following code snippet to set the text editor as the default: "workbench.editorAssociations": { "*.svg": "default" } Method 3: Set Association via GUI 3.1 Click the gear icon in the bottom-left corner to open Manage 3.2 Open Settings 3.3 Search for "Workbench.EditorAssociation" Workbench.EditorAssociation 3.4 Click on "Add Item" 3.5 Type "*.svg" in the Item box *.svg 3.6 Type "default" in the Value box default 3.7 Click "OK" to confirm and set the text editor as the default Contact GitHub: Vrauuss Softwares YouTube: Vrauuss Softwares TikTok: Vrauuss Softwares Articles Video from this article: How to Disable SVG Preview Mode Blog: coming soon... Medium: coming soon... DEV.to: coming soon... Upcoming Articles How to Change the Size of an SVG with CSS More SVG tips coming soon... References StackOverflow: How to disable SVG preview in VS Code

In this guide, you'll learn three quick ways to open SVG files in text mode by default instead of preview mode in Visual Studio Code.
Method 1: Set Text Editor via File Context Menu
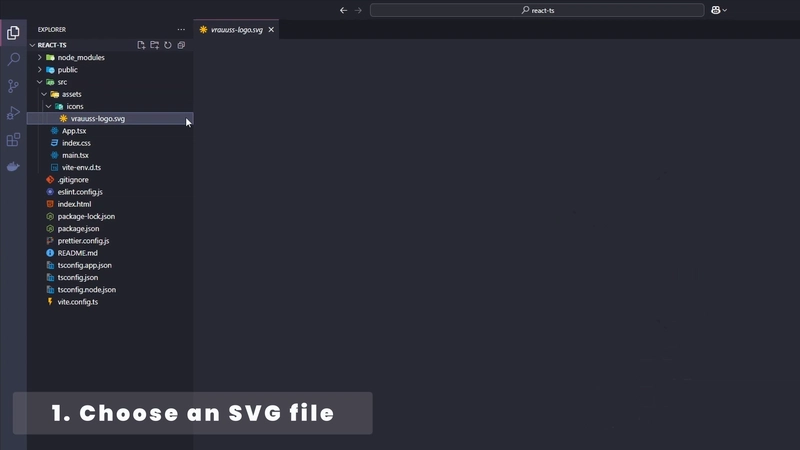
1. Choose an SVG file
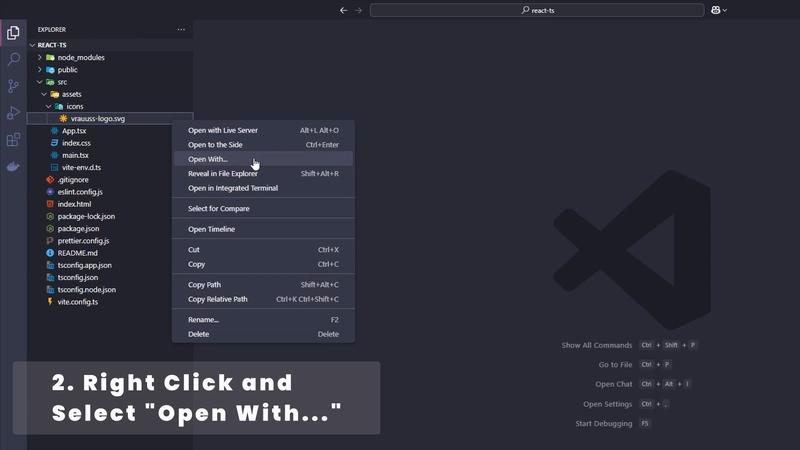
2. Right-click the file and select "Open With..."
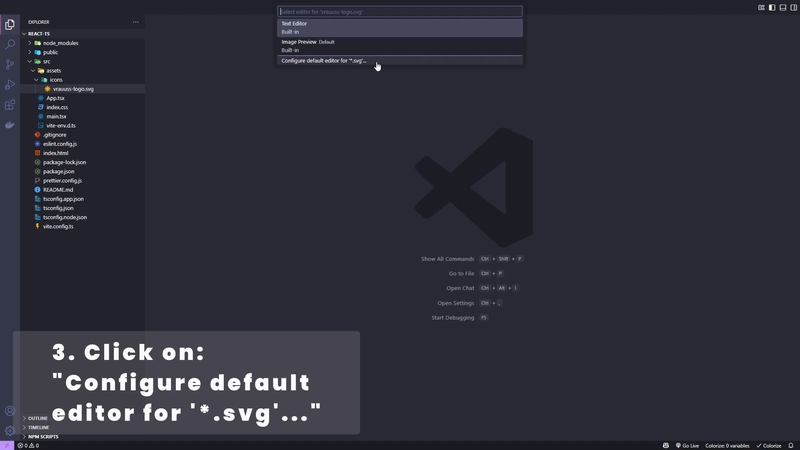
3. Click on "Configure default editor for '*.svg'..."
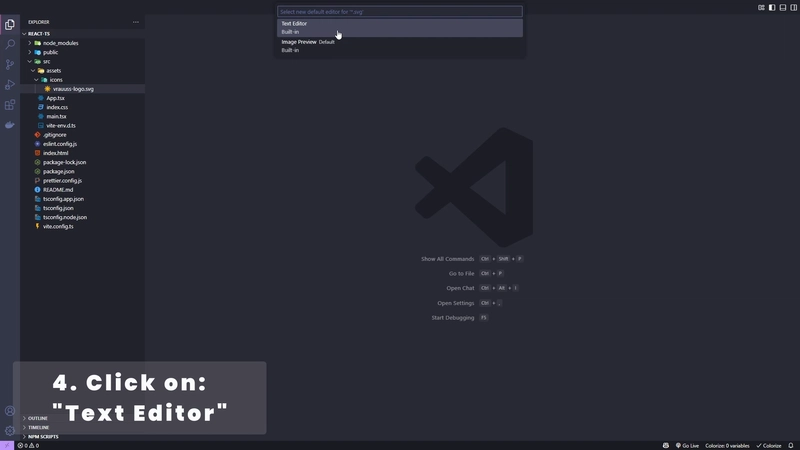
4. Click on "Text Editor" to set it as the default
Method 2: Edit the settings.json file
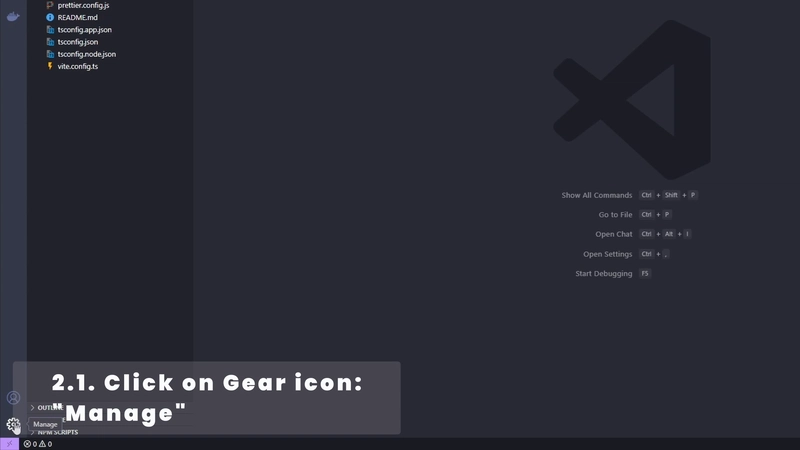
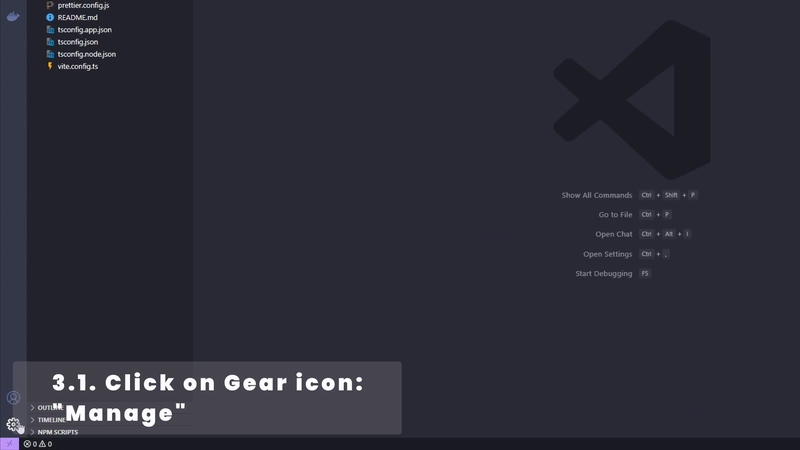
2.1 Click the gear icon in the bottom-left corner to open Manage
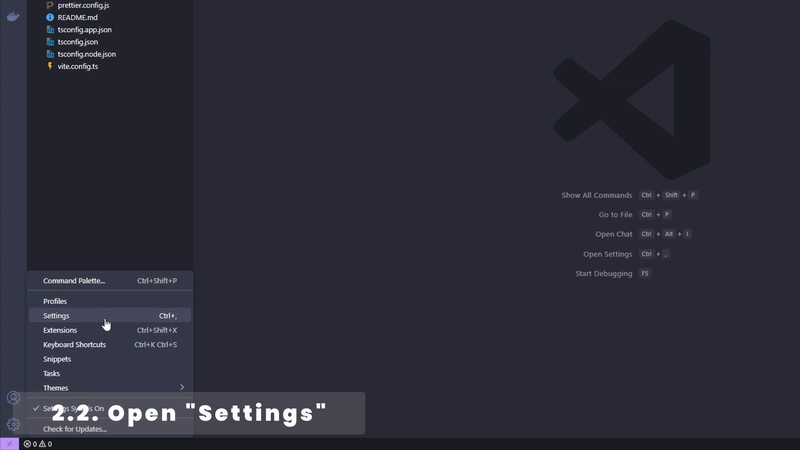
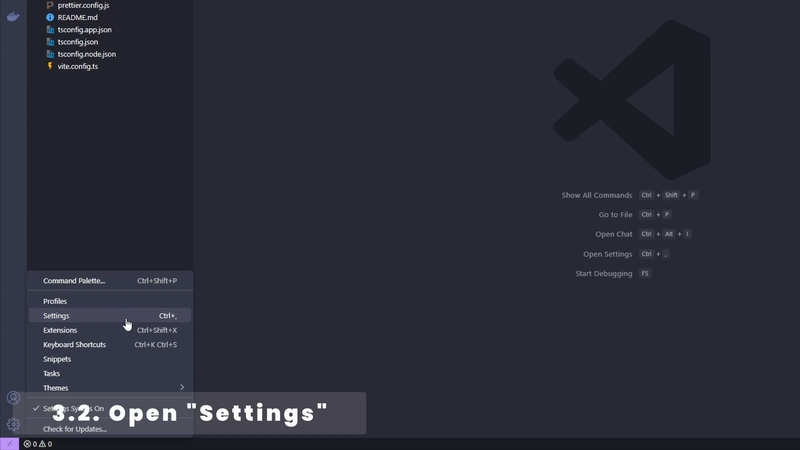
2.2 Open Settings
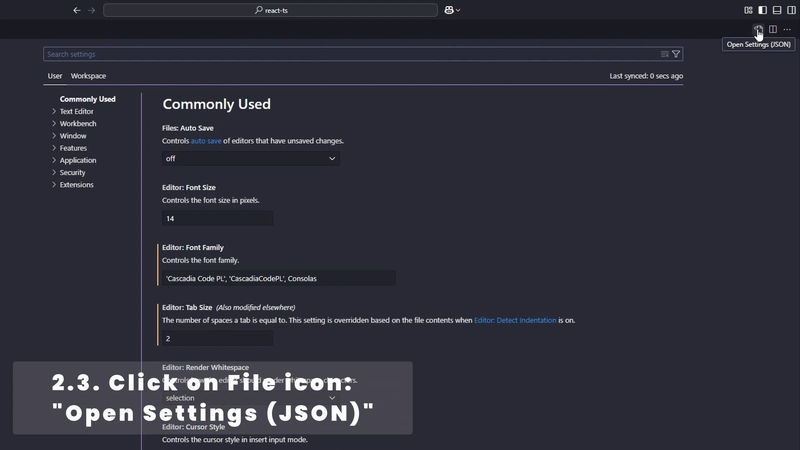
2.3 Click the file icon in the top-right corner to open the settings.json file
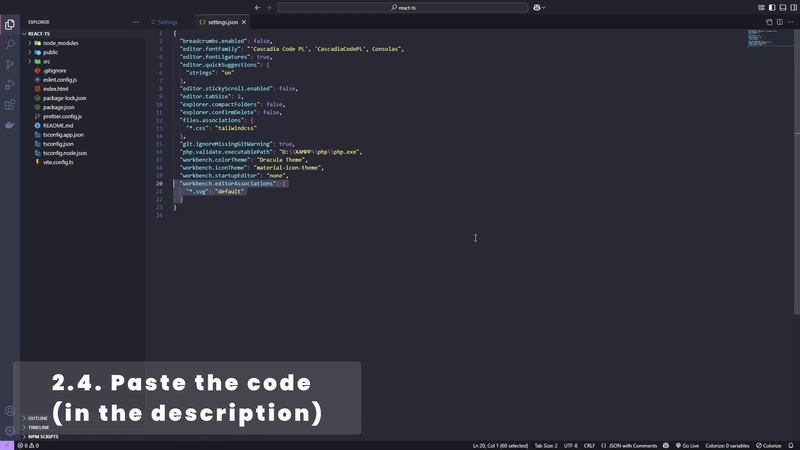
2.4 Paste the following code snippet to set the text editor as the default:
"workbench.editorAssociations": {
"*.svg": "default"
}
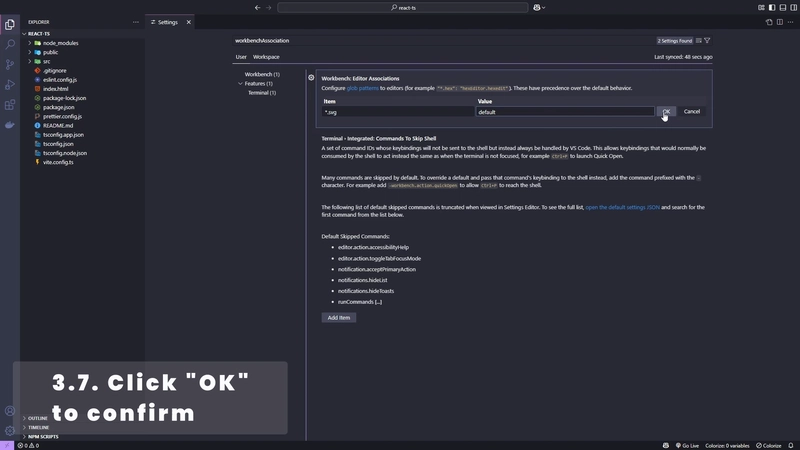
Method 3: Set Association via GUI
3.1 Click the gear icon in the bottom-left corner to open Manage
3.2 Open Settings
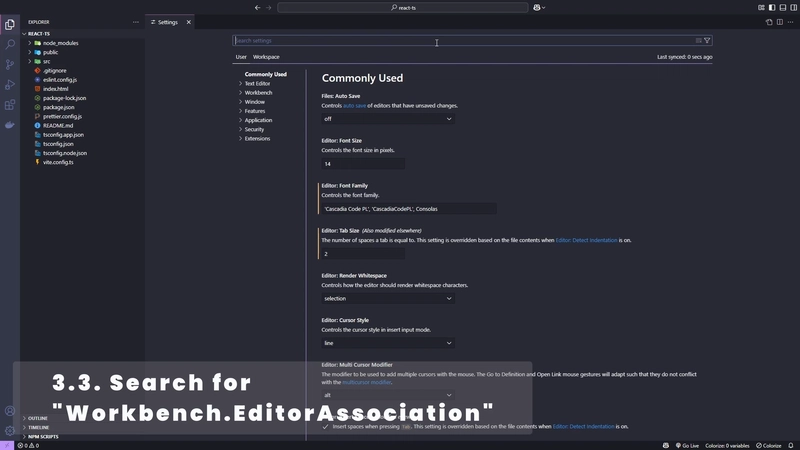
3.3 Search for "Workbench.EditorAssociation"
Workbench.EditorAssociation
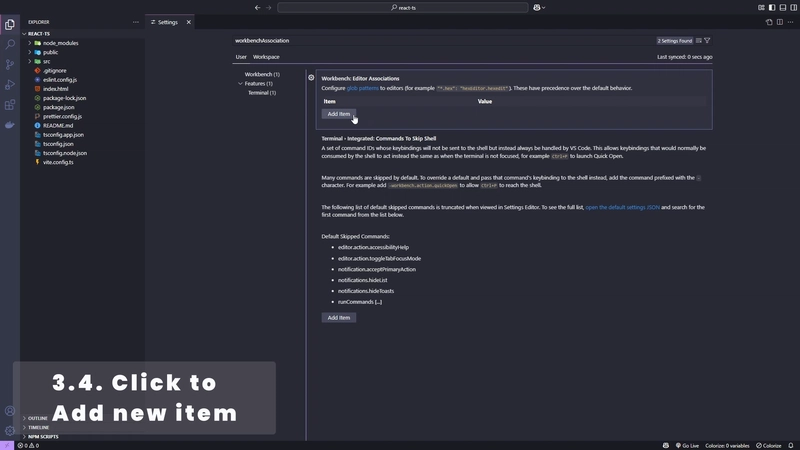
3.4 Click on "Add Item"
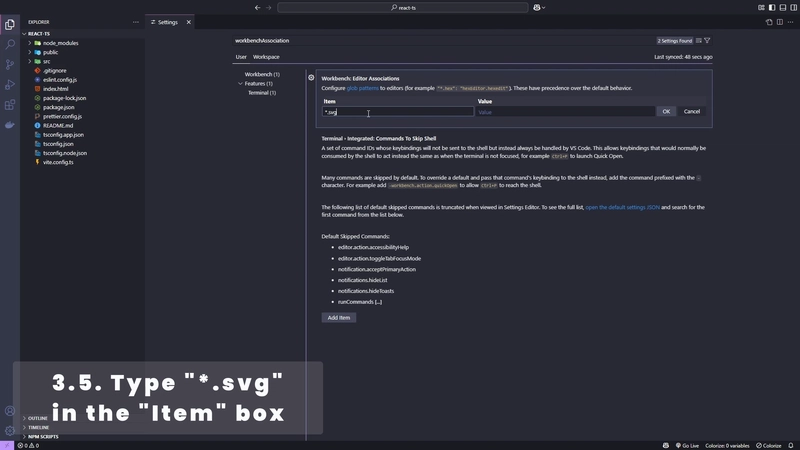
3.5 Type "*.svg" in the Item box
*.svg
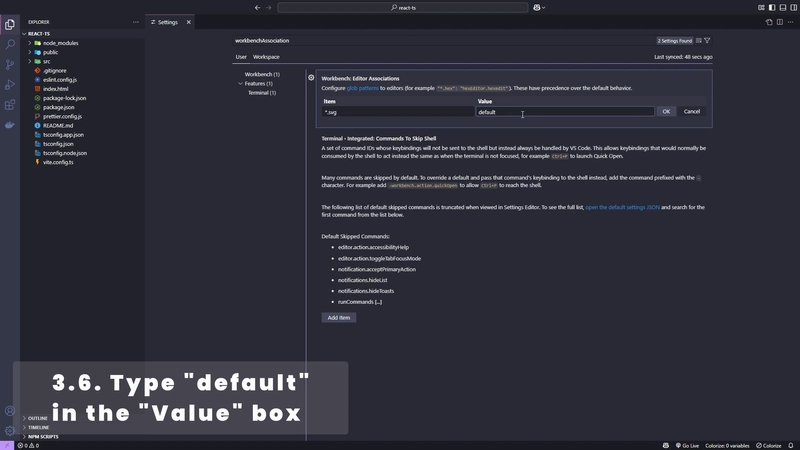
3.6 Type "default" in the Value box
default
3.7 Click "OK" to confirm and set the text editor as the default
Contact
GitHub: Vrauuss Softwares
YouTube: Vrauuss Softwares
TikTok: Vrauuss Softwares
Articles
Video from this article: How to Disable SVG Preview Mode
Blog: coming soon...
Medium: coming soon...
DEV.to: coming soon...
Upcoming Articles
How to Change the Size of an SVG with CSS
More SVG tips coming soon...











































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)






































































































































































































































.png?#)


































.webp?#)
.webp?#)

.webp?#)


























































































![[Fixed] Gemini app is failing to generate Audio Overviews](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/Gemini-Audio-Overview-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![What’s new in Android’s April 2025 Google System Updates [U: 4/14]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds tvOS 18.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97011/97011/97011-640.jpg)
![Apple Releases macOS Sequoia 15.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97014/97014/97014-640.jpg)