Bridges
Native - Bridge components: 3 building blocks HTML markup - where your server configures the component The Stimulus controller subclass - where messages are passed between web and native The native component - where Swift generates the UI and interacts with native APIs Build new bridge: Add the HTML markup use double dashes -- when referencing Stimulus controller --> allows us to namespace our bridge component controllers under the bridge/ directory, keeping them separate from traditional Stimulus controllers. Create a Stimulus controller Create a native component Respond to Button Taps On the web, we used send() to pass a message to native code. To pass a message _from _ native code to the web we have reply(to:).

Native -
Bridge components:
3 building blocks
- HTML markup - where your server configures the component
- The Stimulus controller subclass - where messages are passed between web and native
- The native component - where Swift generates the UI and interacts with native APIs
Build new bridge:
- Add the HTML markup
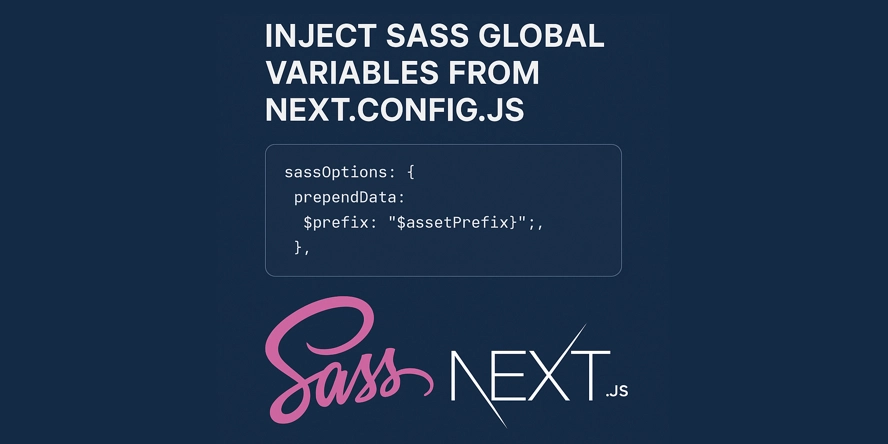
use double dashes -- when referencing Stimulus controller --> allows us to namespace our bridge component controllers under the
bridge/directory, keeping them separate from traditional Stimulus controllers. - Create a Stimulus controller
- Create a native component
Respond to Button Taps
On the web, we used send() to pass a message to native code. To pass a message _from _ native code to the web we have reply(to:).









































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)


























































































































![[DEALS] The Premium Python Programming PCEP Certification Prep Bundle (67% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)














































































































































_Aleksey_Funtap_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_Sergey_Tarasov_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)











































































































![Apple Foldable iPhone to Feature New Display Tech, 19% Thinner Panel [Rumor]](https://www.iclarified.com/images/news/97271/97271/97271-640.jpg)
![Apple Developing New Chips for Smart Glasses, Macs, AI Servers [Report]](https://www.iclarified.com/images/news/97269/97269/97269-640.jpg)
![Apple Shares New Mother's Day Ad: 'A Gift for Mom' [Video]](https://www.iclarified.com/images/news/97267/97267/97267-640.jpg)
![Apple Shares Official Trailer for 'Stick' Starring Owen Wilson [Video]](https://www.iclarified.com/images/news/97264/97264/97264-640.jpg)