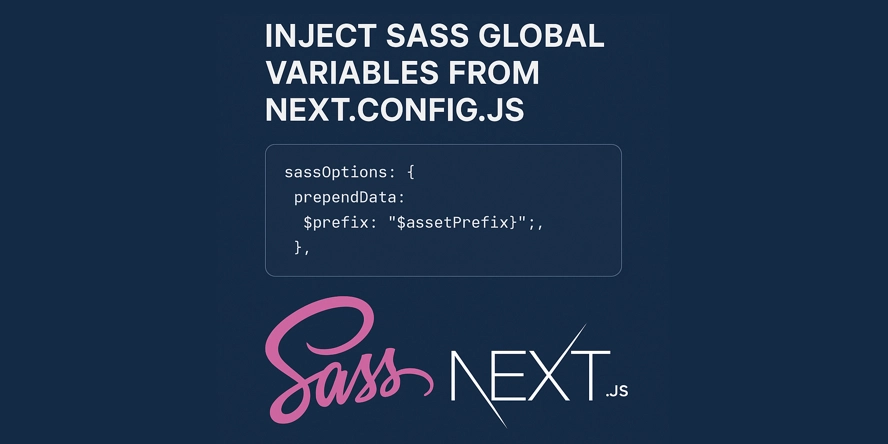
Inject sass global variables from next.config.js - sass env variables
Add global variable to sass compiler with-next-sass - This official next.js example demonstrates how to use Next.js' built-in Global Sass/Scss imports and Component-Level Sass/Scss modules support. This stackoverflow answears helped me. Nextjs has built in sapport for sass. To use component isolated .sass or .scss files you need to install sass. npm install sass To configure sass compiler you can use sassOptions in next.config.js. nextjs.org/#customizing-sass-options For instance, if you want to load assets from styles like @font-face src and have different locations on prod and dev environments, you can do the following: In next config set assetPrefix depending on the environment. Then, add sassOptions variable. // next.config.js module.exports = (phase) => { // when started in development mode `next dev` or `npm run dev` const isDev = phase === PHASE_DEVELOPMENT_SERVER; // when `next build` or `npm run build` is used const isProd = phase === PHASE_PRODUCTION_BUILD; const assetPrefix = isProd ? '/prod' : '/'; const sassOptions = { prependData: `$prefix: "${assetPrefix}";`, } ... // Other configuration return { ... sassOptions }; } In .scss files now you can use this prefix variable to prepend import paths. @font-face { font-family: 'Open-Sans'; src: url("#{$prefix}fonts/OpenSans-Regular.ttf");

Add global variable to sass compiler
with-next-sass - This official next.js example demonstrates how to use Next.js' built-in Global Sass/Scss imports and Component-Level Sass/Scss modules support.
This stackoverflow answears helped me.
Nextjs has built in sapport for sass. To use component isolated .sass or .scss files you need to install sass.
npm install sass
To configure sass compiler you can use sassOptions in next.config.js. nextjs.org/#customizing-sass-options
For instance, if you want to load assets from styles like @font-face src and have different locations on prod and dev environments, you can do the following:
In next config set assetPrefix depending on the environment. Then, add sassOptions variable.
// next.config.js
module.exports = (phase) => {
// when started in development mode `next dev` or `npm run dev`
const isDev = phase === PHASE_DEVELOPMENT_SERVER;
// when `next build` or `npm run build` is used
const isProd = phase === PHASE_PRODUCTION_BUILD;
const assetPrefix = isProd ? '/prod' : '/';
const sassOptions = {
prependData: `$prefix: "${assetPrefix}";`,
}
... // Other configuration
return {
...
sassOptions
};
}
In .scss files now you can use this prefix variable to prepend import paths.
@font-face {
font-family: 'Open-Sans';
src: url("#{$prefix}fonts/OpenSans-Regular.ttf");




































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)















































































































































































































































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)























_Vladimir_Stanisic_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)














































































































![Standalone Meta AI App Released for iPhone [Download]](https://www.iclarified.com/images/news/97157/97157/97157-640.jpg)

![AirPods Pro 2 With USB-C Back On Sale for Just $169! [Deal]](https://www.iclarified.com/images/news/96315/96315/96315-640.jpg)
![Apple Releases iOS 18.5 Beta 4 and iPadOS 18.5 Beta 4 [Download]](https://www.iclarified.com/images/news/97145/97145/97145-640.jpg)