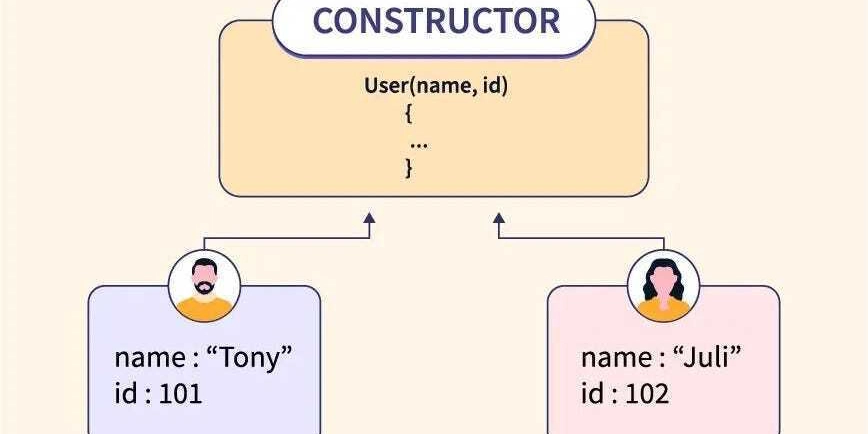
Understanding Constructor Functions
A constructor function is a special type of function used to create and initialize objects in programming, particularly in object-oriented languages like JavaScript. Think of it as a blueprint or factory for making many similar objects. Real-World Analogy Imagine you're managing a car manufacturing company. Every car you build shares the same structure—engine, wheels, color, and brand—but each one has its own values. Instead of manually building each car from scratch, you use a car-making machine (constructor function). You input values like color, brand, and engine size, and the machine builds the car for you. Basic Syntax in JavaScript function Car(brand, color, engineSize) { this.brand = brand; this.color = color; this.engineSize = engineSize; } This is the constructor function. To create a car: let car1 = new Car("Toyota", "Red", "2.0L"); let car2 = new Car("Honda", "Blue", "1.8L"); console.log(car1.brand); // Toyota console.log(car2.color); // Blue Notice the use of the new keyword—it tells JavaScript to: Create a new object. Set the prototype. Bind this to the new object. Return the object. Tips & Tricks

A constructor function is a special type of function used to create and initialize objects in programming, particularly in object-oriented languages like JavaScript. Think of it as a blueprint or factory for making many similar objects.
Real-World Analogy
Imagine you're managing a car manufacturing company. Every car you build shares the same structure—engine, wheels, color, and brand—but each one has its own values.
Instead of manually building each car from scratch, you use a car-making machine (constructor function). You input values like color, brand, and engine size, and the machine builds the car for you.
Basic Syntax in JavaScript
function Car(brand, color, engineSize) {
this.brand = brand;
this.color = color;
this.engineSize = engineSize;
}
This is the constructor function. To create a car:
let car1 = new Car("Toyota", "Red", "2.0L");
let car2 = new Car("Honda", "Blue", "1.8L");
console.log(car1.brand); // Toyota
console.log(car2.color); // Blue
Notice the use of the new keyword—it tells JavaScript to:
Create a new object.
Set the prototype.
Bind
thisto the new object.Return the object.
Tips & Tricks











































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)



























































































































![[FREE EBOOKS] Offensive Security Using Python, Learn Computer Forensics — 2nd edition & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![Ditching a Microsoft Job to Enter Startup Purgatory with Lonewolf Engineer Sam Crombie [Podcast #171]](https://cdn.hashnode.com/res/hashnode/image/upload/v1746753508177/0cd57f66-fdb0-4972-b285-1443a7db39fc.png?#)






























































































































































































































-xl.jpg)













![As Galaxy Watch prepares a major change, which smartwatch design to you prefer? [Poll]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/07/Galaxy-Watch-Ultra-and-Apple-Watch-Ultra-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Beats Studio Buds + On Sale for $99.95 [Lowest Price Ever]](https://www.iclarified.com/images/news/96983/96983/96983-640.jpg)

![New iPad 11 (A16) On Sale for Just $277.78! [Lowest Price Ever]](https://www.iclarified.com/images/news/97273/97273/97273-640.jpg)








































![Apple's 11th Gen iPad Drops to New Low Price of $277.78 on Amazon [Updated]](https://images.macrumors.com/t/yQCVe42SNCzUyF04yj1XYLHG5FM=/2500x/article-new/2025/03/11th-gen-ipad-orange.jpeg)



![[Exclusive] Infinix GT DynaVue: a Prototype that could change everything!](https://www.gizchina.com/wp-content/uploads/images/2025/05/Screen-Shot-2025-05-10-at-16.07.40-PM-copy.png)






![T-Mobile discontinues a free number feature but a paid alternative exists [UPDATED]](https://m-cdn.phonearena.com/images/article/170235-two/T-Mobile-discontinues-a-free-number-feature-but-a-paid-alternative-exists-UPDATED.jpg?#)