The Creation of the Rooh London Website: A Comprehensive Journey
The creation of the Rooh London website was a meticulously planned and executed process, combining creativity, technical expertise, and user-focused design principles. This article delves into the planning, design, and development phases of the website, discussing the challenges faced, solutions implemented, and lessons learned along the way. By incorporating expert insights and focusing on languages such as C++, Java, and Python, this account aims to provide a detailed yet accessible overview for both technical and non-technical readers. Planning Phase The planning phase is the cornerstone of any successful web development project. For Rooh London, the objective was clear: create a visually appealing, user-friendly, and scalable e-commerce platform to showcase their high-quality products. Key goals included: Brand Representation: Ensure the website aligns with Rooh London’s brand ethos of elegance, comfort, and sustainability. User Experience (UX): Develop an intuitive navigation system to enhance user engagement. Performance: Prioritize speed and scalability to handle increasing traffic. Steps in Planning Market Research Extensive market research was conducted to understand competitors and consumer behavior. This included: Analyzing e-commerce trends. Identifying the target audience. Evaluating competitor websites for strengths and weaknesses. Technology Stack Selection Choosing the right technology stack was crucial. While C++ is not traditionally used in web development, its high performance was leveraged for backend computations. Java, known for its robustness, handled server-side logic, while Python powered data analysis and machine learning algorithms for personalized product recommendations. Information Architecture A detailed site map was designed to outline the structure, ensuring easy navigation. Key pages included: Homepage Product categories Individual product pages (e.g., the children's penguin pyjamas) About Us Contact Us Design Phase The design phase focused on aesthetics and usability, ensuring a seamless experience for users. Visual Design The design team crafted a minimalist yet vibrant interface. Key elements included: Color Palette: Soft pastels and neutral tones to evoke warmth and trust. Typography: Clean, readable fonts for all text elements. Imagery: High-resolution images showcasing products in real-life settings, such as the cozy charm of the pink penguin parade kids' cotton pyjamas. Wireframing and Prototyping Wireframes were created to outline the basic layout of pages. These were followed by high-fidelity prototypes, enabling stakeholders to visualize the final product before development. UX Considerations The UX team focused on: Simplified navigation menus. Clear call-to-action buttons, such as “Add to Cart” and “Buy Now.” Mobile responsiveness to cater to users on various devices. Development Phase The development phase transformed the vision into reality, with the website’s functionality built from the ground up. Backend Development The backend was built using a combination of C++, Java, and Python: C++ for Performance Optimization C++ was employed to develop high-performance modules for: Inventory management. Real-time order processing. Secure payment gateways. Java for Server-Side Logic Java’s versatility was utilized to: Handle user authentication. Manage database interactions. Support the integration of APIs for shipping and payment services. Python for Advanced Features Python powered several advanced features, such as: Personalized product recommendations using machine learning. Predictive analytics for inventory restocking. Automated email notifications. Frontend Development The frontend was built using HTML, CSS, and JavaScript frameworks like React. Key aspects included: Responsive Design: Ensuring the website looked great on all devices. Interactive Elements: Smooth animations and transitions to enhance user engagement. Integration of the Product Page A highlight of the development phase was the creation of individual product pages, such as the children's penguin pyjamas page. This page includes: A detailed product description. High-quality images showcasing the design and material. User reviews and ratings. Database Management A MySQL database was implemented to store and manage data securely. The database schema included tables for: Products Users Orders Reviews Challenges and Solutions Every web development project encounters hurdles. Here’s how the Rooh London team tackled theirs: Challenge 1: Ensuring Scalability As an e-commerce platform, scalability was a top priority. The solution was to: Use cloud-based hosting services for flexibility. Optimize code to handle high traffic efficiently. Challenge 2: Security Protecting user data was critical. Measures included: Implementing SSL encryption. Regular security audits. Using secure coding practices. Challenge 3: Balancing Aesthetics

The creation of the Rooh London website was a meticulously planned and executed process, combining creativity, technical expertise, and user-focused design principles. This article delves into the planning, design, and development phases of the website, discussing the challenges faced, solutions implemented, and lessons learned along the way. By incorporating expert insights and focusing on languages such as C++, Java, and Python, this account aims to provide a detailed yet accessible overview for both technical and non-technical readers.
Planning Phase
The planning phase is the cornerstone of any successful web development project. For Rooh London, the objective was clear: create a visually appealing, user-friendly, and scalable e-commerce platform to showcase their high-quality products. Key goals included:
Brand Representation: Ensure the website aligns with Rooh London’s brand ethos of elegance, comfort, and sustainability.
User Experience (UX): Develop an intuitive navigation system to enhance user engagement.
Performance: Prioritize speed and scalability to handle increasing traffic.
Steps in Planning
Market Research
Extensive market research was conducted to understand competitors and consumer behavior. This included:
Analyzing e-commerce trends.
Identifying the target audience.
Evaluating competitor websites for strengths and weaknesses.
Technology Stack Selection
Choosing the right technology stack was crucial. While C++ is not traditionally used in web development, its high performance was leveraged for backend computations. Java, known for its robustness, handled server-side logic, while Python powered data analysis and machine learning algorithms for personalized product recommendations.
Information Architecture
A detailed site map was designed to outline the structure, ensuring easy navigation. Key pages included:
Homepage
Product categories
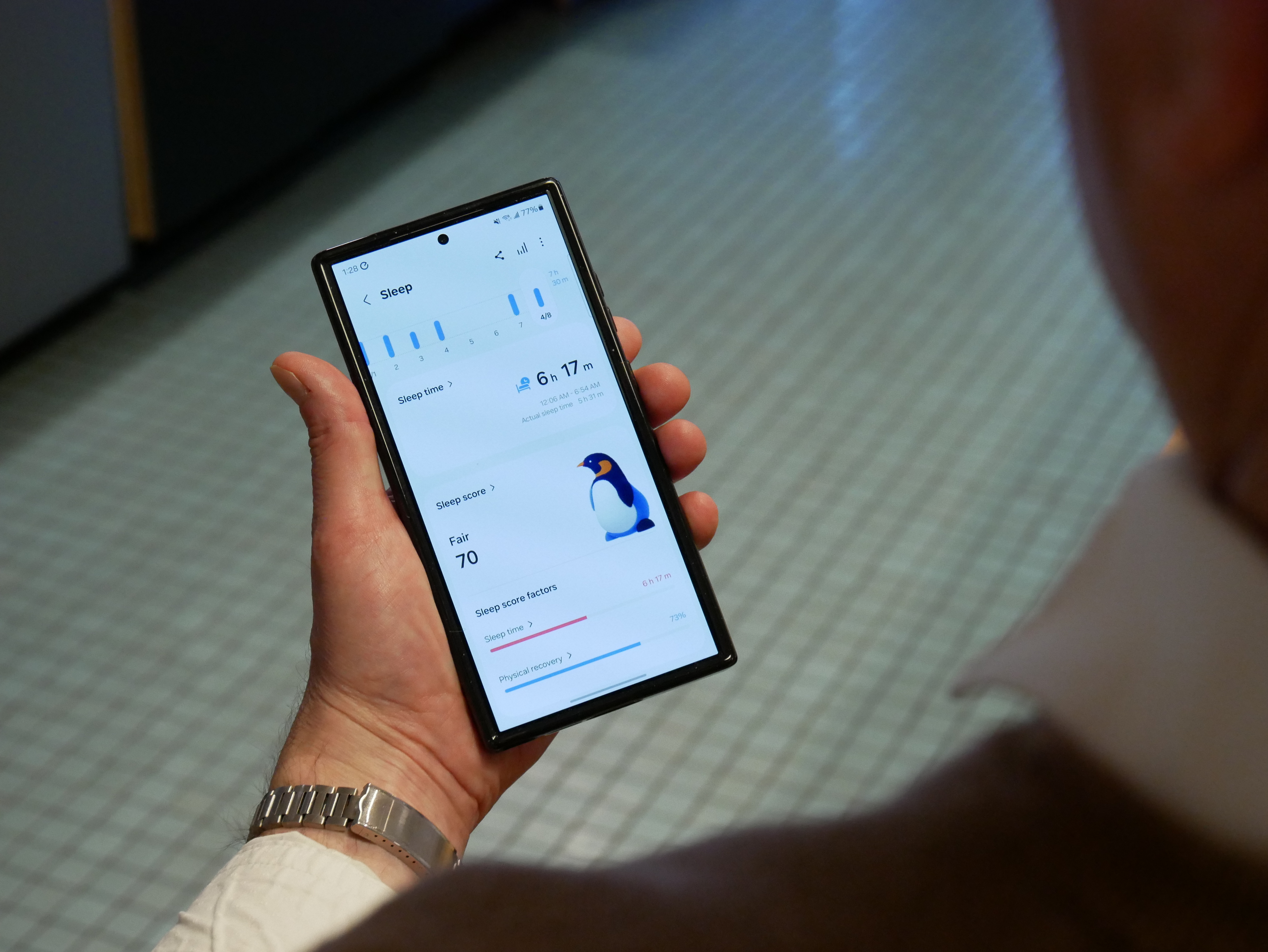
Individual product pages (e.g., the children's penguin pyjamas)
About Us
Contact Us
Design Phase
The design phase focused on aesthetics and usability, ensuring a seamless experience for users.
Visual Design
The design team crafted a minimalist yet vibrant interface. Key elements included:
Color Palette: Soft pastels and neutral tones to evoke warmth and trust.
Typography: Clean, readable fonts for all text elements.
Imagery: High-resolution images showcasing products in real-life settings, such as the cozy charm of the pink penguin parade kids' cotton pyjamas.
Wireframing and Prototyping
Wireframes were created to outline the basic layout of pages. These were followed by high-fidelity prototypes, enabling stakeholders to visualize the final product before development.
UX Considerations
The UX team focused on:
Simplified navigation menus.
Clear call-to-action buttons, such as “Add to Cart” and “Buy Now.”
Mobile responsiveness to cater to users on various devices.
Development Phase
The development phase transformed the vision into reality, with the website’s functionality built from the ground up.
Backend Development
The backend was built using a combination of C++, Java, and Python:
C++ for Performance Optimization
C++ was employed to develop high-performance modules for:
Inventory management.
Real-time order processing.
Secure payment gateways.
Java for Server-Side Logic
Java’s versatility was utilized to:
Handle user authentication.
Manage database interactions.
Support the integration of APIs for shipping and payment services.
Python for Advanced Features
Python powered several advanced features, such as:
Personalized product recommendations using machine learning.
Predictive analytics for inventory restocking.
Automated email notifications.
Frontend Development
The frontend was built using HTML, CSS, and JavaScript frameworks like React. Key aspects included:
Responsive Design: Ensuring the website looked great on all devices.
Interactive Elements: Smooth animations and transitions to enhance user engagement.
Integration of the Product Page
A highlight of the development phase was the creation of individual product pages, such as the children's penguin pyjamas page. This page includes:
A detailed product description.
High-quality images showcasing the design and material.
User reviews and ratings.
Database Management
A MySQL database was implemented to store and manage data securely. The database schema included tables for:
Products
Users
Orders
Reviews
Challenges and Solutions
Every web development project encounters hurdles. Here’s how the Rooh London team tackled theirs:
Challenge 1: Ensuring Scalability
As an e-commerce platform, scalability was a top priority. The solution was to:
Use cloud-based hosting services for flexibility.
Optimize code to handle high traffic efficiently.
Challenge 2: Security
Protecting user data was critical. Measures included:
Implementing SSL encryption.
Regular security audits.
Using secure coding practices.
Challenge 3: Balancing Aesthetics and Performance
While the design needed to be visually stunning, performance couldn’t be compromised. Techniques used:
Compressing images without losing quality.
Using asynchronous loading for scripts.
Expert Insights on Web Development Trends
Focus on Performance: Fast-loading websites are crucial for user retention. Techniques like lazy loading and code minification are essential.
AI Integration: Leveraging AI for personalized experiences is becoming standard.
Mobile Optimization: With increasing mobile users, responsive design is non-negotiable.
Sustainability: Eco-friendly web design practices, such as energy-efficient hosting, are gaining traction.
Conclusion
The creation of the Rooh London website was a testament to the power of collaboration and technical expertise. By combining innovative design with robust development practices, the team successfully delivered a platform that not only meets business goals but also delights users. Whether it’s exploring the wide range of products or purchasing the adorable children's penguin pyjamas, customers can enjoy a seamless shopping experience.
This journey underscores the importance of meticulous planning, creative design, and cutting-edge technology in crafting a successful e-commerce website. As web development trends evolve, the Rooh London platform is well-positioned to adapt and thrive, continuing to bring joy and comfort to its users worldwide.







































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)

















































































































































































































































































































































































![New Apple Watch Ad Features Real Emergency SOS Rescue [Video]](https://www.iclarified.com/images/news/96973/96973/96973-640.jpg)
![Apple Debuts Official Trailer for 'Murderbot' [Video]](https://www.iclarified.com/images/news/96972/96972/96972-640.jpg)
![Alleged Case for Rumored iPhone 17 Pro Surfaces Online [Image]](https://www.iclarified.com/images/news/96969/96969/96969-640.jpg)