¿JavaScript? ¡No lo necesitas! Aprende a animar el scroll con CSS
Índice Introducción La propiedad scroll-behavior en CSS Sintaxis Ejemplo Soporte en navegadores Referencias Conclusiones 1. Introducción Muchas personas piensan que solo podemos generar transiciones con propiedades concretas de CSS como por ejemplo transition, transform o animation con keyframes pero para features específicas podemos usar otras características que nos ofrece CSS para llegar a resultados muy bien acabados y sencillos de aprender. implementar y mantener. En este breve post explicaremos los conceptos básicos de la propiedad scroll-behavior, veremos su sintaxis, un ejemplo y su soporte en navegadores. ¡Comencemos!

Índice
- Introducción
- La propiedad scroll-behavior en CSS
- Sintaxis
- Ejemplo
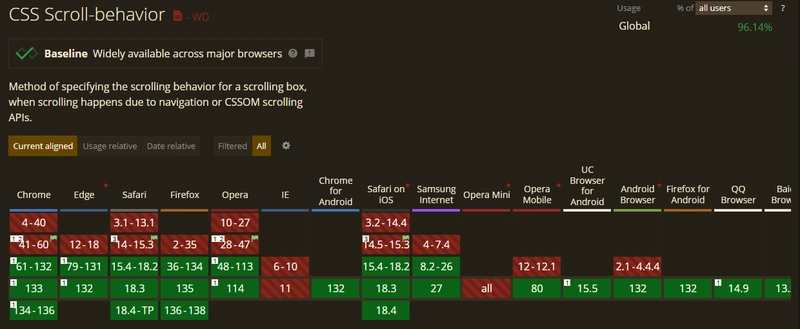
- Soporte en navegadores
- Referencias
- Conclusiones
1. Introducción
Muchas personas piensan que solo podemos generar transiciones con propiedades concretas de CSS como por ejemplo transition, transform o animation con keyframes pero para features específicas podemos usar otras características que nos ofrece CSS para llegar a resultados muy bien acabados y sencillos de aprender. implementar y mantener.
En este breve post explicaremos los conceptos básicos de la propiedad scroll-behavior, veremos su sintaxis, un ejemplo y su soporte en navegadores.
¡Comencemos!








































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)



































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)















































































































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)


.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)




































































































































![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)



















![3 big talking points after Daredevil Born Again episode 8: why did Daredevil save [spoiler], who really killed Foggy in the Marvel TV show, and more](https://cdn.mos.cms.futurecdn.net/FpR4EjKc9Pgn4VSqYqqoc3.jpg?#)