Create a JavaScript-free modal popup with only Tailwind CSS
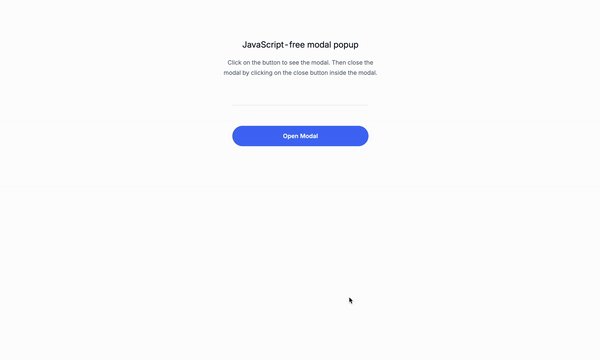
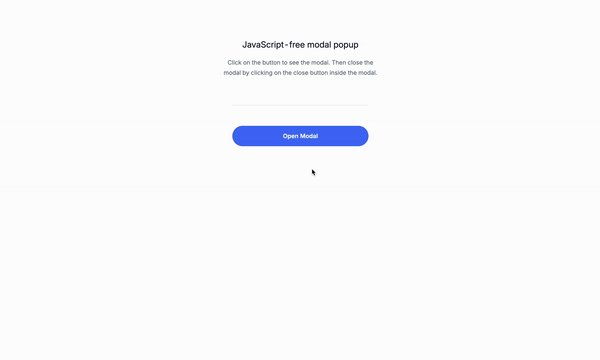
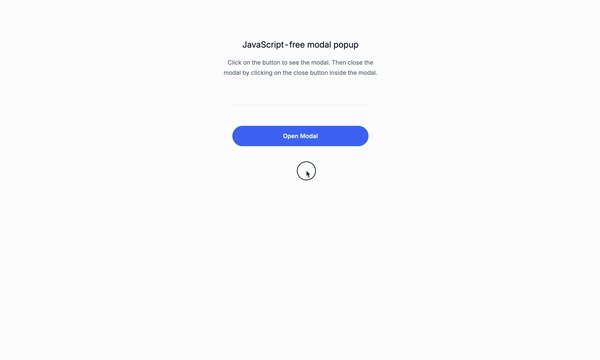
Today, we are going to create a JavaScript-free modal popup using only Tailwind CSS, because we can. This is a great way to add interactivity to your website without using JavaScript. Why a modal without JavaScript? Using a modal without JavaScript can simplify your codebase, reduce the amount of dependencies, and improve loading times. It’s especially useful when you’re aiming for a lightweight website, or when JavaScript might not be necessary or available. Tailwind CSS offer powerful utility classes that allow us to handle the modal’s visibility, animations, and responsiveness purely through HTML and CSS. Read the full article:https://lexingtonthemes.com/tutorials/how-to-create-a-javascript-free-modal-popup-with-only-tailwind-css/

Today, we are going to create a JavaScript-free modal popup using only Tailwind CSS, because we can. This is a great way to add interactivity to your website without using JavaScript.
Why a modal without JavaScript?
Using a modal without JavaScript can simplify your codebase, reduce the amount of dependencies, and improve loading times. It’s especially useful when you’re aiming for a lightweight website, or when JavaScript might not be necessary or available. Tailwind CSS offer powerful utility classes that allow us to handle the modal’s visibility, animations, and responsiveness purely through HTML and CSS.
Read the full article:https://lexingtonthemes.com/tutorials/how-to-create-a-javascript-free-modal-popup-with-only-tailwind-css/









































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)







































































































































































































































.png?#)


































































































































![[Fixed] Gemini app is failing to generate Audio Overviews](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/Gemini-Audio-Overview-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![What’s new in Android’s April 2025 Google System Updates [U: 4/14]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds tvOS 18.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97011/97011/97011-640.jpg)
![Apple Releases macOS Sequoia 15.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97014/97014/97014-640.jpg)