Why Dart is Stealing TypeScript Developers in 2025
# The Trend (2025 Data) dart_growth = 112 # % YoY increase typescript_decline = 18 # % satisfaction drop flutter_adoption = 42 # % of new cross-platform apps The Three Shifts Driving Change 1. Developer Experience Revolution // Dart's stateful hot reload void updateUI() { setState(() => counter++); // Instant update } vs TypeScript's 3-5 second refresh cycles 68% of devs cite this as their #1 frustration (2025 JS Survey) 2. Escaping Type Complexity // Classic TypeScript complexity type RecursivePartial = { [P in keyof T]?: RecursivePartial }; Dart wins with: ✅ Java-like simplicity ✅ Sound null safety ✅ No "type gymnastics" 3. Performance Benchmarks Metric Flutter (Dart) React Native (TS) Startup 0.8s 2.3s Memory 185MB 410MB FPS 120 55 Source: Mobile Framework Report 2025 Should You Switch? Stay with TypeScript if: You're web-focused (Angular/React) Your team knows TS well You need Node.js compatibility Choose Dart if: Cross-platform is your goal Dev productivity is crucial You want single-codebase apps Pro Tip: Try Dart for your next internal tool before committing to big projects. FAQ ❓ Is Dart replacing TypeScript? Not for web apps, but it's leading for mobile/desktop. ❓ Can I use Dart with React? No, but Flutter Web is now production-ready. ❓ What about Deno? Focused on WASM, not competing with Dart. ❓ Where's Dart weakest? Server-side (though improving). Resources

# The Trend (2025 Data)
dart_growth = 112 # % YoY increase
typescript_decline = 18 # % satisfaction drop
flutter_adoption = 42 # % of new cross-platform apps
The Three Shifts Driving Change
1. Developer Experience Revolution
// Dart's stateful hot reload
void updateUI() {
setState(() => counter++); // Instant update
}
vs TypeScript's 3-5 second refresh cycles
68% of devs cite this as their #1 frustration (2025 JS Survey)
2. Escaping Type Complexity
// Classic TypeScript complexity
type RecursivePartial<T> = {
[P in keyof T]?: RecursivePartial<T[P]>
};
Dart wins with:
✅ Java-like simplicity
✅ Sound null safety
✅ No "type gymnastics"
3. Performance Benchmarks
| Metric | Flutter (Dart) | React Native (TS) |
|---|---|---|
| Startup | 0.8s | 2.3s |
| Memory | 185MB | 410MB |
| FPS | 120 | 55 |
Source: Mobile Framework Report 2025
Should You Switch?
Stay with TypeScript if:
- You're web-focused (Angular/React)
- Your team knows TS well
- You need Node.js compatibility
Choose Dart if:
- Cross-platform is your goal
- Dev productivity is crucial
- You want single-codebase apps
Pro Tip:
Try Dart for your next internal tool before committing to big projects.
FAQ
❓ Is Dart replacing TypeScript?
Not for web apps, but it's leading for mobile/desktop.
❓ Can I use Dart with React?
No, but Flutter Web is now production-ready.
❓ What about Deno?
Focused on WASM, not competing with Dart.
❓ Where's Dart weakest?
Server-side (though improving).
Resources






































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)

















































































































































































.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






















































































_Alexey_Kotelnikov_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_Brian_Jackson_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)



 Stolen 884,000 Credit Card Details on 13 Million Clicks from Users Worldwide.webp?#)


























































































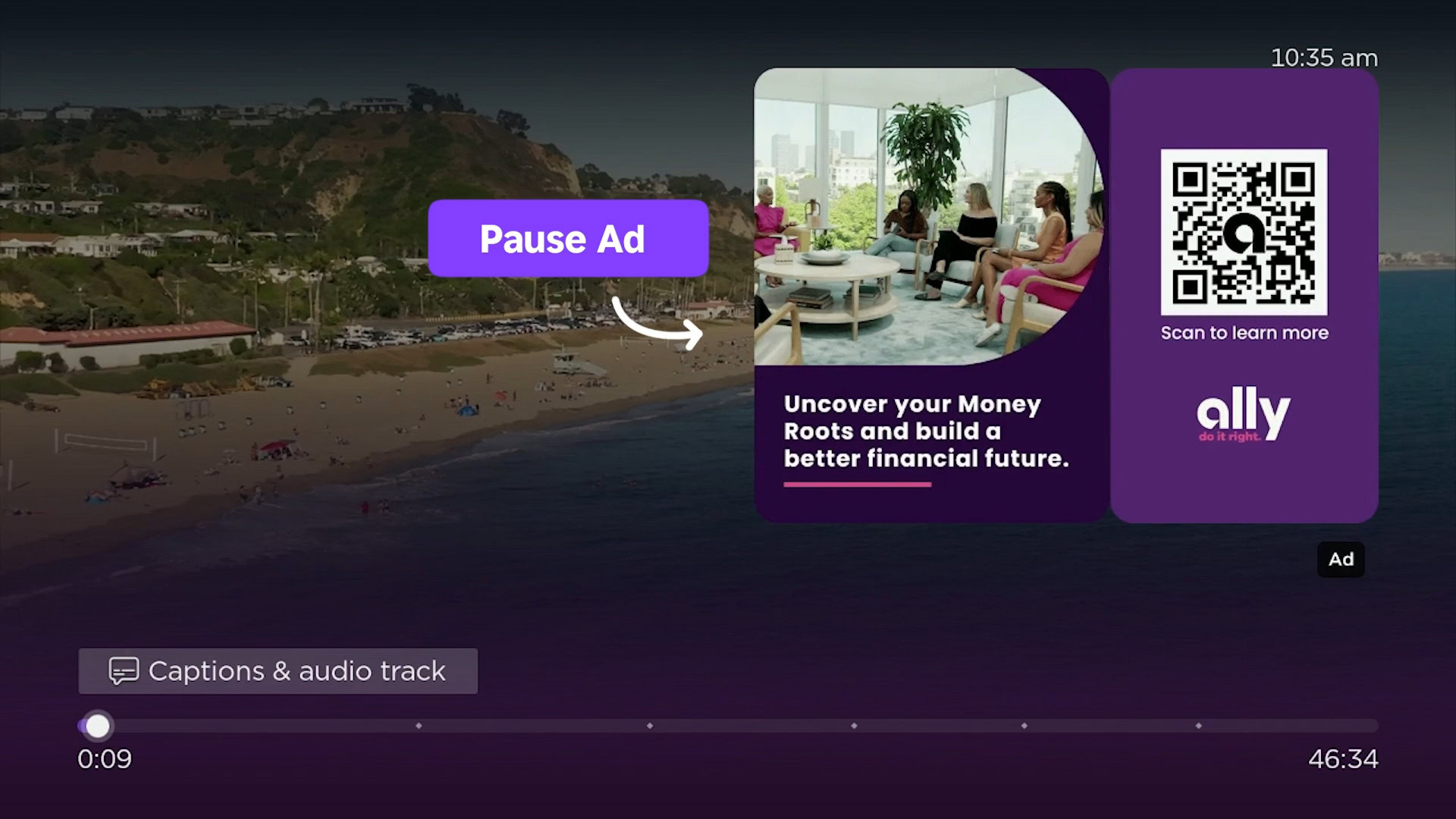
![Roku clarifies how ‘Pause Ads’ work amid issues with some HDR content [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/roku-pause-ad-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![Look at this Chrome Dino figure and its adorable tiny boombox [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/chrome-dino-youtube-boombox-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds visionOS 2.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97240/97240/97240-640.jpg)
![Apple Seeds tvOS 18.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97243/97243/97243-640.jpg)