Vue - Hooks de Ciclo de Vida no setup()
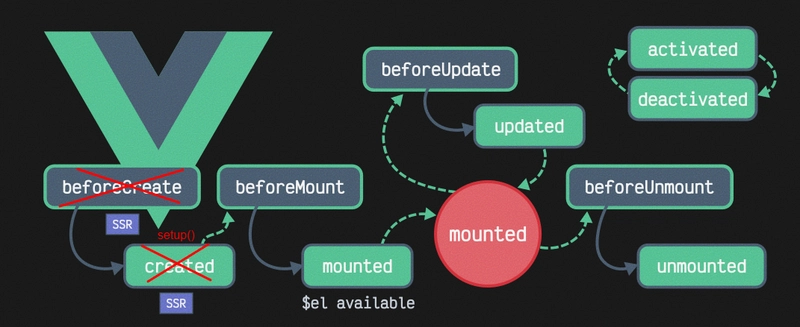
⏳ O que são os hooks de ciclo de vida? Os hooks de ciclo de vida são funções que permitem executar código em momentos específicos do ciclo de vida de um componente Vue, como quando ele é montado, atualizado ou destruído. Na Options API, você talvez se lembre de métodos como: mounted() { console.log('Componente montado') } Na Composition API, esses mesmos momentos são controlados por funções importadas do Vue dentro do setup().

⏳ O que são os hooks de ciclo de vida?
Os hooks de ciclo de vida são funções que permitem executar código em momentos específicos do ciclo de vida de um componente Vue, como quando ele é montado, atualizado ou destruído.
Na Options API, você talvez se lembre de métodos como:
mounted() {
console.log('Componente montado')
}
Na Composition API, esses mesmos momentos são controlados por funções importadas do Vue dentro do setup().










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)



























































































































































![Did I Discover A New Programming Paradigm? [closed]](https://miro.medium.com/v2/resize:fit:1200/format:webp/1*nKR2930riHA4VC7dLwIuxA.gif)
























































































-Classic-Nintendo-GameCube-games-are-coming-to-Nintendo-Switch-2!-00-00-13.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)



























_Wavebreakmedia_Ltd_FUS1507-1_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)














































































































![New iPhone 17 Dummy Models Surface in Black and White [Images]](https://www.iclarified.com/images/news/97106/97106/97106-640.jpg)


![Hands-On With 'iPhone 17 Air' Dummy Reveals 'Scary Thin' Design [Video]](https://www.iclarified.com/images/news/97100/97100/97100-640.jpg)