My HNG Internship Journey: Stage 3 — Building an AI-Powered Text Processing Interface
Two weeks ago, I completed Stage 3 of the HNG Internship. The task was to build a chat-style AI text processor using Chrome’s AI APIs for summarization, translation, and language detection. Here’s my experience. Task Requirements Create a chat-like interface where users input text and see outputs above. Integrate Chrome’s AI APIs for translation (English, Portuguese, Spanish, etc.), language detection, and summarization. Ensure accessibility, responsive design, and error handling. Render action buttons (Summarize/Translate) based on text length and language. Live Demo: https://chattextgen.vercel.app/ Execution & Challenges What Worked: Successfully integrated Google’s Translator API for translating text and detecting languages. Added a hover-to-translate feature: three dots appear on text hover, letting users translate to preferred languages. Designed a responsive UI that works on mobile and desktop. Struggles: Summarization API Issues: Chrome’s Summarizer API repeatedly failed during testing. I tried multiple free alternatives, but none worked reliably. For now, summarization is incomplete. Tight Deadline: Built this in days while balancing work commitments. Compromised on some edge cases to meet the deadline. Error Handling: Implementing clear error messages for API failures required extra debugging time. Outcome & Lessons The app works for translation and language detection but lacks summarization. I’ll revisit this later with better APIs. What I Learned: Async JavaScript and API error handling are critical. Accessibility (ARIA labels, keyboard navigation) takes patience but is worth it. Time management is key with complex tasks. Future Improvements Find a reliable free summarization API. Refine the UI for better visual feedback. Add more languages and optimize performance. Links to My Work GitHub Repo: https://github.com/toptech5419/myHNGInternship-journey.git LinkedIn: https://www.linkedin.com/in/toptech5419/ X (Twitter): https://x.com/Toptech5419 Medium: https://medium.com/@alabitemitope51 This stage taught me resilience in problem-solving. Onward to the next challenge!

Two weeks ago, I completed Stage 3 of the HNG Internship. The task was to build a chat-style AI text processor using Chrome’s AI APIs for summarization, translation, and language detection. Here’s my experience.
Task Requirements
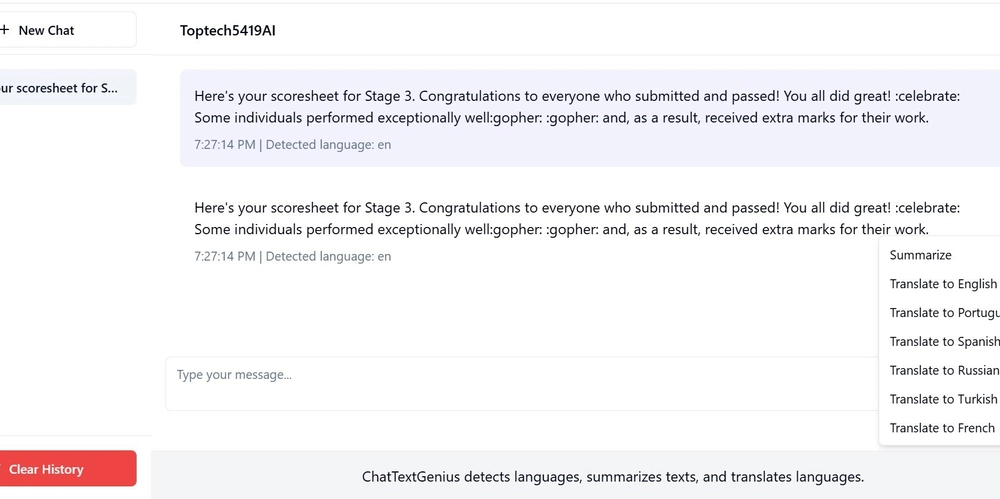
- Create a chat-like interface where users input text and see outputs above.
- Integrate Chrome’s AI APIs for translation (English, Portuguese, Spanish, etc.), language detection, and summarization.
- Ensure accessibility, responsive design, and error handling.
- Render action buttons (Summarize/Translate) based on text length and language.
Live Demo:
https://chattextgen.vercel.app/
Execution & Challenges
What Worked:
- Successfully integrated Google’s Translator API for translating text and detecting languages.
- Added a hover-to-translate feature: three dots appear on text hover, letting users translate to preferred languages.
- Designed a responsive UI that works on mobile and desktop.
Struggles:
- Summarization API Issues: Chrome’s Summarizer API repeatedly failed during testing. I tried multiple free alternatives, but none worked reliably. For now, summarization is incomplete.
- Tight Deadline: Built this in days while balancing work commitments. Compromised on some edge cases to meet the deadline.
- Error Handling: Implementing clear error messages for API failures required extra debugging time.
Outcome & Lessons
The app works for translation and language detection but lacks summarization. I’ll revisit this later with better APIs.
What I Learned:
- Async JavaScript and API error handling are critical.
- Accessibility (ARIA labels, keyboard navigation) takes patience but is worth it.
- Time management is key with complex tasks.
Future Improvements
- Find a reliable free summarization API.
- Refine the UI for better visual feedback.
- Add more languages and optimize performance.
Links to My Work
GitHub Repo: https://github.com/toptech5419/myHNGInternship-journey.git
LinkedIn: https://www.linkedin.com/in/toptech5419/
X (Twitter): https://x.com/Toptech5419
Medium: https://medium.com/@alabitemitope51
This stage taught me resilience in problem-solving. Onward to the next challenge!









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)
















































-(1).png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)
























































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
.webp?#)
.webp?#)









































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)