Schema Markup SEO: Hidden HTML Code That Doubles Your Search Traffic
Schema markup SEO has helped businesses achieve astonishing results, with companies like Sharp Healthcare enjoying an 843% increase in clicks in just nine months after implementation. I've seen firsthand how this hidden HTML code can transform your website's search performance when properly implemented. Essentially, schema markup acts as a translator between your content and search engines, helping them better understand what your pages are actually about. Why is schema markup important? The benefits of schema markup extend far beyond basic SEO. When you implement structured data on your website, you can significantly improve your click-through rates - with studies showing up to a 30% increase. Additionally, clients who have added schema to their sites have boosted their rankings by an average of two to three positions in Google search results. As a result, your content appears for highly relevant queries, leading to increased engagement and a higher likelihood of conversion. In fact, major corporations like SAP have experienced 400% growth in clicks from rich results after making schema implementation part of their SEO strategy. Remark! Some search engine optimization experts may argue that incorporating Markup Structured Data falls under technical SEO which is one of the four pillars of SEO. The more reason for web designers to collaborate with these experts while creating websites so they can abide by the best practices of search engine optimization. What is Schema Markup SEO and Why It Matters Schema markup is a standardized code format that communicates the meaning of your website content to search engines in a language they can understand. Unlike humans who intuitively grasp context and meaning when browsing websites, search engines need explicit clues to fully comprehend what your content represents. This special vocabulary helps search engines categorize and classify your web pages properly, creating a clearer picture of what information you're presenting. How schema markup helps search engines understand your content Search engines are incredibly sophisticated tools, however, they still face limitations in understanding content context without additional help. Think of schema markup as a translator between your website and Google's algorithms. According to Schema.org (a collaborative project by Google, Bing, Yahoo, and Yandex): "Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag... However, the HTML tag doesn't give any information about what that text string means". For instance, without schema markup, the word "Avatar" on your page could refer to: A profile picture The James Cameron movie A digital representation in a game Through schema markup, you explicitly tell search engines exactly what you mean, removing any ambiguity. The benefits of providing this clarity include: Enhanced content interpretation - Schema markup provides "explicit clues about a page and classifying the page content", allowing search engines to process your information more efficiently. Semantic relationships - By implementing schema, you help build connections between your content, your organization, and external entities across the web. Content differentiation - Schema clarifies entities with multiple potential meanings, distinguishing your content from similarly named but unrelated topics. Martha van Berkel, CEO of Schema App, notes that "disambiguating entities like places resulted in pages performing better on [near me] and other location-based search queries". Furthermore, her experiments showed that "entity linking can help pages show up for more relevant non-branded search queries, increasing click-through rates". Does schema markup help SEO? A quick overview While schema markup isn't officially a direct ranking factor, its implementation offers substantial SEO benefits that can measurably improve your website's performance. Before diving into whether schema helps SEO, let's address a common concern. Some webmasters worry that adding schema simply helps Google extract information without driving traffic to their sites. Although this can happen with certain result types, the overall benefits generally outweigh this potential drawback. Here's how schema markup positively impacts your SEO efforts: Rich results eligibility - Only pages with schema markup qualify for enhanced SERP features like star ratings, FAQ dropdowns, and product information. These eye-catching elements can significantly increase your visibility. Improved rankings - Clients implementing schema have seen ranking improvements of "about two to three positions in the Google search results". This occurs because search engines better understand content relevance. Higher click-through rates - Rich results make your listings more attractive and informative, drawing in users who are closer to making purchase decis

Schema markup SEO has helped businesses achieve astonishing results, with companies like Sharp Healthcare enjoying an 843% increase in clicks in just nine months after implementation. I've seen firsthand how this hidden HTML code can transform your website's search performance when properly implemented. Essentially, schema markup acts as a translator between your content and search engines, helping them better understand what your pages are actually about.
Why is schema markup important? The benefits of schema markup extend far beyond basic SEO. When you implement structured data on your website, you can significantly improve your click-through rates - with studies showing up to a 30% increase. Additionally, clients who have added schema to their sites have boosted their rankings by an average of two to three positions in Google search results. As a result, your content appears for highly relevant queries, leading to increased engagement and a higher likelihood of conversion. In fact, major corporations like SAP have experienced 400% growth in clicks from rich results after making schema implementation part of their SEO strategy.
Remark! Some search engine optimization experts may argue that incorporating Markup Structured Data falls under technical SEO which is one of the four pillars of SEO. The more reason for web designers to collaborate with these experts while creating websites so they can abide by the best practices of search engine optimization.
What is Schema Markup SEO and Why It Matters
Schema markup is a standardized code format that communicates the meaning of your website content to search engines in a language they can understand. Unlike humans who intuitively grasp context and meaning when browsing websites, search engines need explicit clues to fully comprehend what your content represents. This special vocabulary helps search engines categorize and classify your web pages properly, creating a clearer picture of what information you're presenting.
How schema markup helps search engines understand your content
Search engines are incredibly sophisticated tools, however, they still face limitations in understanding content context without additional help. Think of schema markup as a translator between your website and Google's algorithms.
According to Schema.org (a collaborative project by Google, Bing, Yahoo, and Yandex): "Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag... However, the HTML tag doesn't give any information about what that text string means".
For instance, without schema markup, the word "Avatar" on your page could refer to:
- A profile picture
- The James Cameron movie
- A digital representation in a game
Through schema markup, you explicitly tell search engines exactly what you mean, removing any ambiguity.
The benefits of providing this clarity include:
- Enhanced content interpretation - Schema markup provides "explicit clues about a page and classifying the page content", allowing search engines to process your information more efficiently.
- Semantic relationships - By implementing schema, you help build connections between your content, your organization, and external entities across the web.
- Content differentiation - Schema clarifies entities with multiple potential meanings, distinguishing your content from similarly named but unrelated topics.
Martha van Berkel, CEO of Schema App, notes that "disambiguating entities like places resulted in pages performing better on [near me] and other location-based search queries". Furthermore, her experiments showed that "entity linking can help pages show up for more relevant non-branded search queries, increasing click-through rates".
Does schema markup help SEO? A quick overview
While schema markup isn't officially a direct ranking factor, its implementation offers substantial SEO benefits that can measurably improve your website's performance.
Before diving into whether schema helps SEO, let's address a common concern. Some webmasters worry that adding schema simply helps Google extract information without driving traffic to their sites. Although this can happen with certain result types, the overall benefits generally outweigh this potential drawback.
Here's how schema markup positively impacts your SEO efforts:
Rich results eligibility - Only pages with schema markup qualify for enhanced SERP features like star ratings, FAQ dropdowns, and product information. These eye-catching elements can significantly increase your visibility.
Improved rankings - Clients implementing schema have seen ranking improvements of "about two to three positions in the Google search results". This occurs because search engines better understand content relevance.
Higher click-through rates - Rich results make your listings more attractive and informative, drawing in users who are closer to making purchase decisions. This enhanced display builds trust and confidence.
AI readiness - With the rise of AI in search, structured data helps "inform the machine learning about your content and have it be fully understood". This positions your content favorably as search evolves.
Better content matching - Schema enables search engines to "accurately match your content with your target audience, ensuring a more precise and effective user experience".
Though schema markup doesn't automatically guarantee a #1 ranking position, it provides search engines with essential context. As noted in one source, "Content and authority are still king. But by adding schema markup to your pages, you help search engines index them better".
The practical implementation of schema markup creates a win-win scenario: search engines get clearer information, users find more relevant results, and your website enjoys improved performance through better understanding of your content.
Types of Schema Markup with Real Examples
Understanding different types of schema markup opens up specific opportunities to enhance your search visibility. Let's explore six powerful schema types and see how each one works to improve your SEO results.
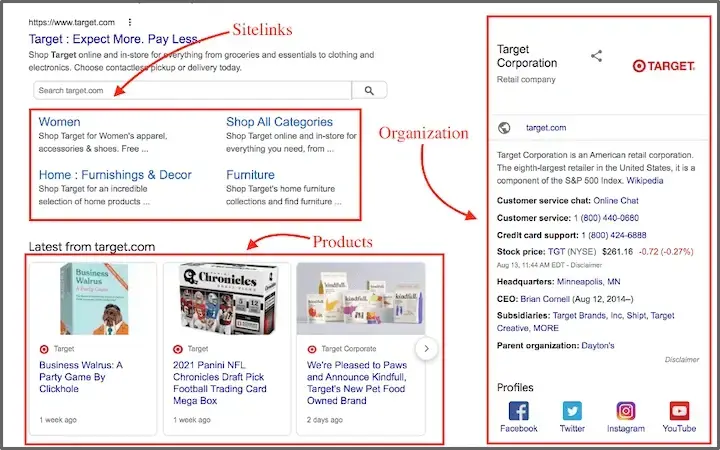
1. Organization Schema – Example: Local business contact info

Image Source: Search Atlas.
Organization schema tells search engines crucial details about your business, including your official name, logo, contact information, and social profiles. This type of markup is particularly valuable for local businesses wanting to stand out in local search results.
When properly implemented, Organization schema helps:
- Create a complete knowledge panel for your business
- Display consistent contact information across search results
- Connect your physical location with "near me" searches
For example, a local restaurant might use JSON-LD code to showcase their location and contact details:
2. Product Schema – Example: Price and availability in SERPs
Product schema markup makes your products stand out in search results by showcasing essential details like prices, availability, and ratings directly in the SERPs. This gives potential customers immediate information without clicking through.
Key benefits of Product schema include:
- Displaying price information directly in search results
- Showing product availability (in stock, out of stock, etc.)
- Highlighting price drops and promotions
Consider this example of Product schema that would enable rich product information in search:
Again, the example of Target Corporation shown in the picture above clearly confirms that they also implemented the Product Schema as well.
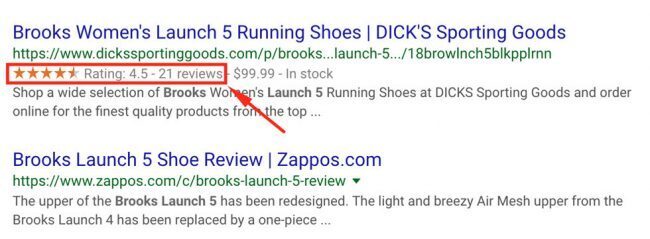
3. Review Schema – Example: Star ratings for a product
Review schema showcases customer opinions about your products or services directly in search results. This can substantially boost click-through rates, especially when you have positive reviews.

Image borrowed from Reviews On My Website.
There are two main types of Review schema:
- Simple reviews: Individual opinions from a single reviewer
- Aggregate ratings: Summary of multiple reviews with an average score
For instance, a book website might use this JSON-LD code to display ratings:
4. FAQ Schema – Example: Expandable questions in search
FAQ schema markup creates those handy expandable sections in search results that answer common questions about your products or services. Notably, this type of schema can significantly increase the space your content occupies in search results.
The primary advantages include:
- Expanding your SERP real estate with interactive elements
- Providing immediate answers to user questions
- Increasing your chances of appearing in voice search results
A government agency might implement FAQ schema like this:
Note: The FAQ Schema can contain as many questions and answers as possible as long as they are facts and they are relevant to the content on the page.
5. Event Schema – Example: Upcoming webinar listing
Event schema markup helps promote your events in search results by displaying key information like dates, times, locations, and ticket availability. This is particularly useful for webinars, conferences, and concerts.
Event schema markup enables:
- Direct ticket purchase links in search results
- Clear display of event status (scheduled, canceled, rescheduled)
- Support for both online and offline events
Here's how a webinar might be marked up:
6. Person Schema – Example: Author bio in knowledge panel
Person schema helps establish author authority by providing search engines with detailed information about individuals. This is particularly valuable for content creators looking to build expertise and authority in their field.

The above image is what comes up when you search for Matt Cutts. He used to be the head of anti spam team at Google.
Effective Person schema includes:
- Academic credentials and educational background
- Areas of expertise with links to authoritative sources
- Published works and authoritative mentions
A well-implemented Person schema might look like:
Each of these schema types serves a specific purpose in enhancing how your content appears in search results. By strategically implementing the right schemas for your content, you can dramatically improve your visibility and click-through rates from search.
How to Add Schema Markup to Your Website
Now that you understand what schema markup is and its various types, let's dive into the practical side of implementation. There are several ways to add schema markup to your website, ranging from simple plugin solutions to more technical approaches.
Using JSON-LD: The preferred method
JSON-LD (JavaScript Object Notation for Linked Data) is Google's recommended method for implementing schema markup. Unlike other formats, JSON-LD can be placed anywhere in your HTML code, making it more flexible and easier to manage.
To implement JSON-LD schema:
- Create a script tag with type="application/ld+json"
- Place the code in the section or elsewhere in your page
- Structure your data according to schema.org guidelines
For instance, a basic organization schema would look like this:
First thing to remember is that JSON-LD doesn't require you to modify your existing HTML structure, making it much cleaner and maintainable than other methods.
Adding schema in WordPress with plugins
For WordPress users, implementing schema markup can be straightforward with dedicated plugins. This approach requires minimal technical knowledge yet provides powerful results.
Popular schema markup plugins include:
- Schema App Structured Data
- All in One Schema Rich Snippets
- Schema & Structured Data for WP & AMP
To implement schema with plugins:
- Install and activate your chosen schema plugin
- Navigate to the plugin settings page
- Enter essential information like your business name, logo, and contact details
- Use the plugin's interface to apply specific schema types to different content
As a matter of fact, some WordPress themes come with built-in schema support, so check your theme documentation before installing additional plugins.
Manual insertion vs. using schema generators
When deciding between manual implementation and using generators, consider your technical comfort level and the complexity of your needs.
Schema generators make the process accessible even for non-developers:
Google's Structured Data Markup Helper lets you highlight elements on your page to generate the corresponding schema code
Simply select your content type, enter your URL, and tag elements visually
Once complete, copy the generated code and add it to your website
Consequently, for those comfortable with code, manual insertion offers greater control and customization. You can draft your schema code directly or modify generator outputs to perfectly match your content.
How to add schema markup using Google Tag Manager
Google Tag Manager (GTM) provides an excellent method for implementing schema without directly editing your website's code. This approach is particularly valuable for marketing teams who lack direct access to site files.
To add schema via GTM:
- Create an account and set up GTM on your website
- Add a new Custom HTML tag in your container
- Paste your schema markup code into the tag
- Set the trigger to fire on relevant pages
- Test and publish your container
Moreover, GTM supports variables to dynamically generate schema from page content. For example, you could create a recipe schema that automatically pulls the recipe name from your page title:
`function() {
return document.title;
}
This dynamic approach ensures your schema stays in sync with your content, reducing the risk of mismatches that could violate schema guidelines.
Each method has its strengths—plugins offer simplicity, manual coding provides control, and GTM delivers flexibility without requiring direct code access. Choose the approach that best aligns with your technical capabilities and organizational workflow.`
Benefits of Schema Markup for SEO Performance
Implementing schema markup delivers measurable SEO benefits, as proven by numerous case studies across different industries. Let's examine how this structured data can transform your search performance.
Improved click-through rates with rich results
Rich results capture attention in crowded search pages, driving more visitors to your site even without ranking #1. These enhanced listings include additional visual elements that standard results lack.
The impact on click-through rates is substantial:
- Rotten Tomatoes experienced a 25% higher click-through rate for pages with schema markup compared to unmarked pages
- Nestlé measured an impressive 82% higher click-through rate for pages showing as rich results versus non-rich result pages
- The Food Network converted 80% of their pages to enable search features, resulting in a 35% increase in visits
Example: A product page using Review schema displays star ratings directly in search results, immediately communicating quality to potential customers before they click.
Better indexing and content relevance
Schema markup serves as a direct communication channel between your website and search engines, clarifying exactly what your content represents.
When Google better understands your content, it can match it with more relevant search queries. This precision targeting means:
- Your content appears for highly specific queries related to your business
- Users who find your site are more likely to engage with your offerings
- Even though total traffic might decrease slightly, visitor quality improves dramatically
Example: A recipe page with Recipe schema helps search engines understand ingredients, cooking time, and nutritional information, making it more likely to appear for specific cooking queries.
Enhanced brand visibility in knowledge panels
Schema markup contributes significantly to your brand's online presence by providing accurate information for knowledge panels and other prominent SERP features.
Indeed, proper schema implementation can:
- Display your official business information in Google's Knowledge Panel
- Connect your social media profiles through sameAs properties
- Build stronger brand presence and trust with users
Example: Organization schema with complete contact details, logo, and social profile links can populate an informative knowledge panel, establishing credibility at first glance.
Voice search and AI-readiness
As voice queries continue growing, schema markup positions your content to be discovered through voice assistants and AI-powered search.
Speakable schema specifically identifies sections within your content best suited for text-to-speech playback. This allows the Google Assistant to:
- Use your content to answer topical queries on smart speakers
- Attribute the source when reading your content aloud
- Send the full article URL to users' mobile devices
Example: News articles with speakable schema can have key points read aloud by Google Assistant when someone asks for news on a specific topic, expanding your content's reach beyond traditional text-based search.
Schema Markup SEO Strategy for Long-Term Success
Developing a strategic approach to schema markup pays dividends well beyond quick SEO wins. Creating a sustainable schema strategy connects your content in ways that both search engines and AI systems comprehend clearly.
Mapping schema types to content types
The foundation of effective schema implementation starts with matching the right schema types to your specific content. Rather than randomly applying markup, strategic mapping ensures search engines properly interpret your pages.
- Create a content inventory first to identify your primary content types (blogs, products, services, etc.)
- Match schema types that perfectly reflect each content's purpose and structure
- Prioritize implementation based on traffic potential and competitive advantage
For example, an e-commerce site selling apparel should map Product schema to individual product pages, while the brand story page benefits from Organization schema. This systematic approach prevents "schema drift" where website updates cause misalignment between content and markup.
Using schema to support content clusters
Content clusters organize related information around central topics, and schema markup enhances these relationships for search engines. Through schema, I can explicitly connect related pieces of content.
When building topic clusters with schema:
- Implement Article schema on blog posts with proper categorization
- Use FAQ schema to enhance pillar content visibility
- Connect related entities through explicit property relationships
- Apply Breadcrumb schema to reinforce site structure
For instance, a marketing agency creates a pillar page about "Social Media Marketing" with connected cluster content about platforms, strategies, and tools. By implementing consistent schema across this cluster, they create semantic connections that strengthen the entire topic area.
Building a content knowledge graph
A content knowledge graph transforms your website from isolated pages into an interconnected network of entities and relationships that search engines interpret as a knowledge ecosystem.
To build an effective content knowledge graph:
- Define your primary entities – your organization, products, services, and key topics
- Create semantic connections between related entities using appropriate schema properties
- Link to authoritative external entities like Wikidata or Google's Knowledge Graph
For example, a university website implements Person schema for faculty members, connects them to Organization schema for departments, and links both to Event schema for lectures. This creates a comprehensive knowledge structure that shows relationships between people, departments, and events.
Subsequently, this connected approach "ensures that your Content Knowledge Graph evolves alongside your organization, adapting to content updates, branding changes, and shifting search trends".
Best Practices and Common Mistakes to Avoid
Even the most meticulous schema implementation can fail if you overlook critical details. Let's explore common pitfalls that threaten your schema markup success and how to avoid them.
Avoiding mismatched schema and page content
Misalignment between your schema markup and actual page content represents one of the most serious schema implementation errors. Google specifically warns against this practice, considering it potentially deceptive.
Common mismatches include:
- Adding reviews schema when no visible reviews exist on the page
- Applying product schema to category pages instead of individual products
- Using FAQ schema for content that doesn't contain actual questions and answers
Example: A restaurant adds star ratings schema showing 4.8/5 stars, yet visitors can't find any reviews on the page. Google may issue a manual action, causing your schema to be ignored entirely.
I've seen sites where marketing teams added event schema to pages that mentioned events in passing but weren't dedicated event pages. After Google's Helpful Content Update, these pages lost their rich results because the schema didn't match user expectations.
Validating schema with Google Rich Results Test
Before publishing schema markup, validation is absolutely essential. Google provides specialized tools that verify your code's accuracy.
The Rich Results Test analyzes your schema to:
- Identify critical errors that will prevent rich results
- Flag non-critical issues that might improve performance
- Preview how your content might appear in search
Example: When testing FAQ schema, the tool might alert you that questions formatted as statements won't qualify for rich results. You can then edit your content directly in the tool before implementation.
Keeping schema updated with content changes
Schema markup isn't a "set and forget" task. As your content evolves, your structured data must evolve alongside it.
Keeping schema current requires:
- Regular audits of structured data across your site
- Immediate updates when product prices or availability change
- Monitoring Search Console for structured data errors
Example: An e-commerce site updates product prices during a sale but forgets to update the schema. Consequently, search results show outdated pricing, leading to frustrated customers and potential trust issues.
Ultimately, successful schema implementation demands ongoing attention and maintenance to ensure both search engines and users receive accurate information.
Conclusion: Schema Markup as Your SEO Advantage
Throughout this article, we've explored how schema markup serves as a powerful translator between your content and search engines. This hidden HTML code truly transforms how search engines interpret your website, leading to remarkable results like Sharp Healthcare's 843% increase in clicks and SAP's 400% growth from rich results.
After implementing schema markup on client websites, I've consistently observed several key benefits:
- Enhanced SERP visibility - Schema-enabled rich results capture attention and stand out among standard listings, boosting click-through rates by up to 30% according to multiple studies.
- Greater search relevance - Rather than hoping search engines correctly guess your content's meaning, schema markup explicitly tells them what your pages represent, ensuring proper categorization.
- Competitive advantage - Though many websites still don't use schema markup effectively, those who do typically gain 2-3 position improvements in search rankings.
- Future-proof SEO - As search becomes increasingly AI-driven, structured data positions your content perfectly for voice search and advanced AI interpretation.
Therefore, schema markup should form a core part of your long-term SEO strategy, not merely a technical checkbox. The structured approach we've outlined—matching schema types to content types, building semantic connections, and creating a knowledge graph—establishes your website as an authoritative information source that search engines clearly understand.
Additionally, following best practices proves essential for success. This includes validating your code through Google's Rich Results Test, maintaining alignment between schema and actual page content, and regularly updating schema as your content changes.
Schema markup undoubtedly requires initial investment in implementation and ongoing maintenance. Nevertheless, the potential returns in visibility, traffic quality, and conversion rates make it one of the most valuable SEO techniques available today. While content quality and link authority remain foundational, schema markup amplifies their effectiveness by ensuring search engines fully comprehend what your website offers.
Finally, remember that schema implementation doesn't need to happen all at once. You can start with your most important pages—typically your homepage, core product/service pages, and high-traffic content—then gradually expand across your site as resources allow.













































































































































































![[The AI Show Episode 148]: Microsoft’s Quiet AI Layoffs, US Copyright Office’s Bombshell AI Guidance, 2025 State of Marketing AI Report, and OpenAI Codex](https://www.marketingaiinstitute.com/hubfs/ep%20148%20cover%20%281%29.png)


![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)









































































































































































































































































_Prostock-studio_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)














































































































































![Mobile Legends: Bang Bang [MLBB] Free Redeem Codes May 2025](https://www.talkandroid.com/wp-content/uploads/2024/07/Screenshot_20240704-093036_Mobile-Legends-Bang-Bang.jpg)