KendoReact Free Games [5] Hub
This is a submission for the KendoReact Free Components Challenge. What I Built I created a KendoReact Game Hub, an interactive web app featuring five mini-games: Tic Tac Toe: The classic grid-based game with X’s and O’s. Poki Matching: A memory card-matching game with flipping animations. Snake: A snake that grows as it eats food while navigating the screen. Bingo: A number-matching bingo card experience. Flappy Bird: A bird-flapping challenge to avoid pipes. My goal was to make the app fun and engaging, so I added animations and pop-up messages to enhance the experience. Demo You can try the app and explore the code here: KendoReact Game Hub on StackBlitz Or, Live: Here’s what it looks like in action (screenshots): Game Selection Menu: Buttons to choose your game. Tic Tac Toe: Simple and clean grid layout. Poki Matching: Cards flip with cool animations. Snake: Watch the snake slither and grow. Bingo: Match numbers on your card. Flappy Bird: Flap through the pipes! Game Over Dialog: Pops up to show your win or loss. KendoReact Experience I built this project using KendoReact free components, which made development faster and more enjoyable. Here’s how I used them: Buttons and ButtonGroups: Buttons for selecting games and resetting gameplay. ButtonGroups to organize options neatly, with togglable states for smooth game switching. Dialogs: Pop-ups for “Game Over” messages or scores. The onClose feature resets the game when the dialog closes—super handy! Animations: Added Fade and Zoom effects for card flips (Poki Matching) and pop-ups. Made the games feel dynamic and exciting. Typography: Styled game titles and instructions for a clean, readable look. These components saved me from coding UI elements from scratch, letting me focus on gameplay logic and user experience. That’s my submission! I kept it simple, fun, and fully powered by KendoReact free components. Check out the demo and let me know what you think!
![KendoReact Free Games [5] Hub](https://media2.dev.to/dynamic/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F0q1j353zfj2sejfo4j0y.png)
This is a submission for the KendoReact Free Components Challenge.
What I Built
I created a KendoReact Game Hub, an interactive web app featuring five mini-games:
- Tic Tac Toe: The classic grid-based game with X’s and O’s.
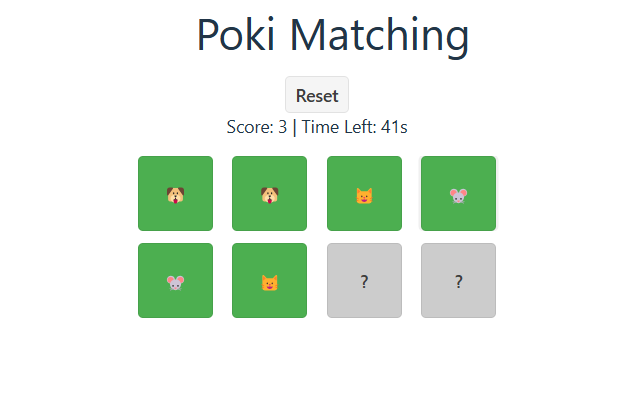
- Poki Matching: A memory card-matching game with flipping animations.
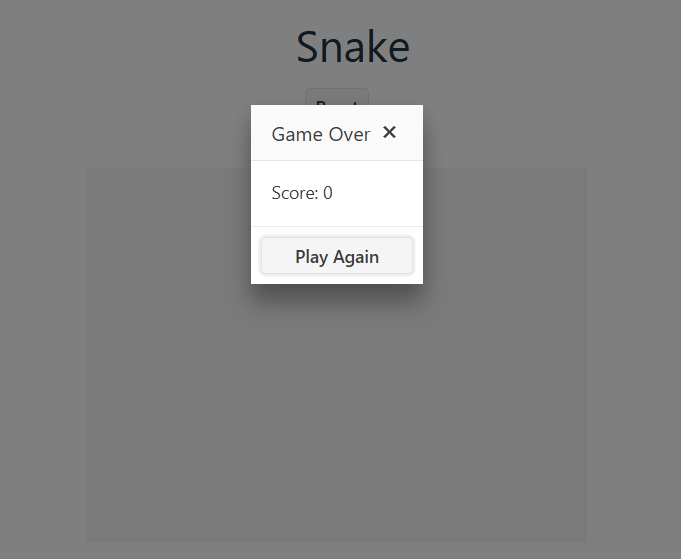
- Snake: A snake that grows as it eats food while navigating the screen.
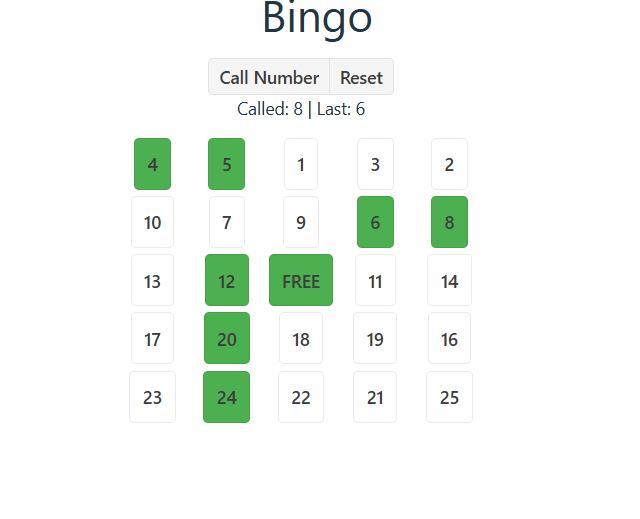
- Bingo: A number-matching bingo card experience.
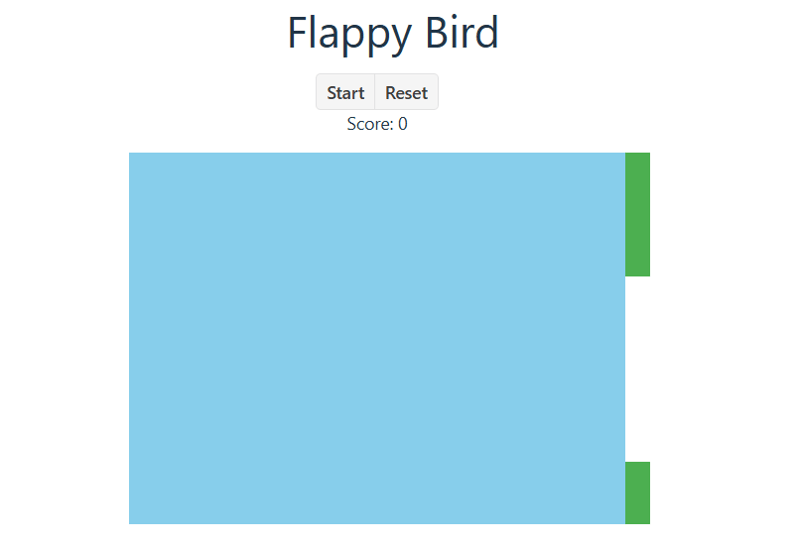
- Flappy Bird: A bird-flapping challenge to avoid pipes.
My goal was to make the app fun and engaging, so I added animations and pop-up messages to enhance the experience.
Demo
You can try the app and explore the code here:
KendoReact Game Hub on StackBlitz
Or,
Live:
Here’s what it looks like in action (screenshots):
KendoReact Experience
I built this project using KendoReact free components, which made development faster and more enjoyable. Here’s how I used them:
-
Buttons and ButtonGroups:
- Buttons for selecting games and resetting gameplay.
- ButtonGroups to organize options neatly, with togglable states for smooth game switching.
-
Dialogs:
- Pop-ups for “Game Over” messages or scores.
- The
onClosefeature resets the game when the dialog closes—super handy!
-
Animations:
- Added Fade and Zoom effects for card flips (Poki Matching) and pop-ups.
- Made the games feel dynamic and exciting.
-
Typography:
- Styled game titles and instructions for a clean, readable look.
These components saved me from coding UI elements from scratch, letting me focus on gameplay logic and user experience.
That’s my submission! I kept it simple, fun, and fully powered by KendoReact free components.
Check out the demo and let me know what you think!










































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)

















































































































































































































































-Donkey-Kong-Bananza-Hands-On-Preview-Is-It-Good-00-13-40.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
































































































































![Apple Watch to Get visionOS Inspired Refresh, Apple Intelligence Support [Rumor]](https://www.iclarified.com/images/news/96976/96976/96976-640.jpg)
![New Apple Watch Ad Features Real Emergency SOS Rescue [Video]](https://www.iclarified.com/images/news/96973/96973/96973-640.jpg)
![Apple Debuts Official Trailer for 'Murderbot' [Video]](https://www.iclarified.com/images/news/96972/96972/96972-640.jpg)
![Alleged Case for Rumored iPhone 17 Pro Surfaces Online [Image]](https://www.iclarified.com/images/news/96969/96969/96969-640.jpg)