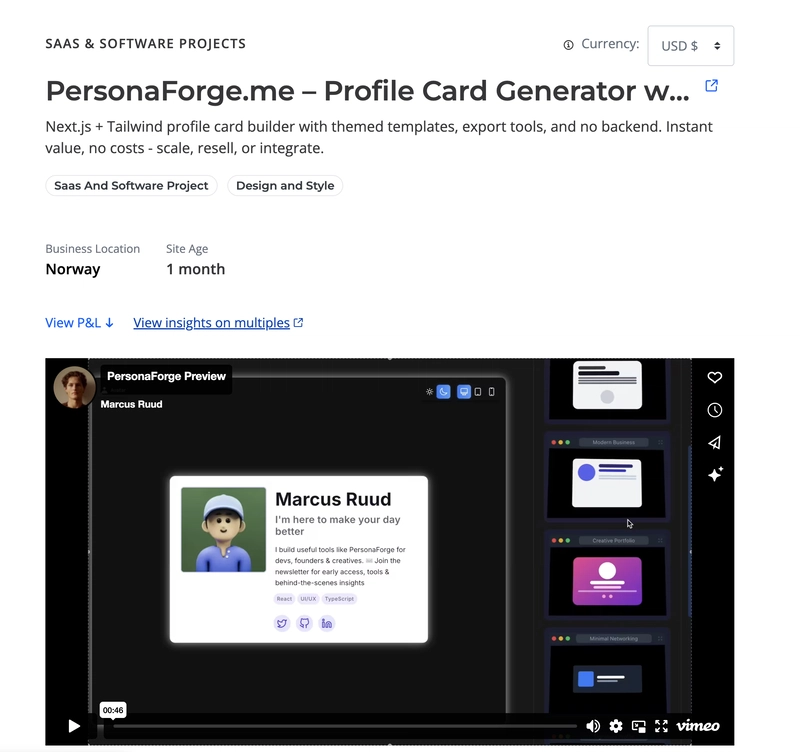
How I Built and Shipped a Frontend-Only Profile Card Generator in 5 Days — No Backend, Just Next.js, Tailwind, and Exports
Two weekends ago, I had a random idea: What if creating a profile card didn’t require Figma, messy CSS hacks, or any backend setup? So I built PersonaForge — a fully frontend-only profile card generator built with Next.js 15 and Tailwind CSS, focused on instant export, clean code, and minimal bloat. No login. No signup. No backend. Just a smooth UI and one-click export to PNG, HTML, JSON, or Tailwind JSX. I’ve always been into building clean tools for devs and solo builders. Something about quick utility apps — zero bloat, fast polish, practical UX — that’s where I operate best. So I gave myself a 5-day challenge to ship it. Just enough time to build something functional but still scoped enough to finish without burning out. What I ended up with: Clean UI that updates live as you type 5 design themes (Retro, Brutalist, Minimalist, etc.) Export-ready code & image formats Built with: Next.js 15, Tailwind CSS, html2canvas, Radix UI, Framer Motion, and no database Fully modular — drop it into any SaaS, onboarding flow, or portfolio Why I listed it on Flippa: Instead of launching it as a SaaS or trying to market it for weeks, I went the opposite route, I listed it for sale on Flippa to test if someone else wanted to integrate, resell, or scale it themselves. This is part of a larger experiment I’m running — shipping microtools and seeing which ones actually hold resale value, not just dev value. Some takeaways so far: Frontend-only tools still have huge appeal — especially if they skip login/setup Developers want drop-in utilities, not just libraries or boilerplates A clean, exportable UI is sometimes more valuable than a full SaaS If you're curious about the actual stack, how I structured the exports, or want to do something similar, I wrote up the full journey here:

Two weekends ago, I had a random idea:
What if creating a profile card didn’t require Figma, messy CSS hacks, or any backend setup?
So I built PersonaForge — a fully frontend-only profile card generator built with Next.js 15 and Tailwind CSS, focused on instant export, clean code, and minimal bloat.
No login. No signup. No backend. Just a smooth UI and one-click export to PNG, HTML, JSON, or Tailwind JSX.
I’ve always been into building clean tools for devs and solo builders. Something about quick utility apps — zero bloat, fast polish, practical UX — that’s where I operate best.
So I gave myself a 5-day challenge to ship it. Just enough time to build something functional but still scoped enough to finish without burning out.
What I ended up with:
- Clean UI that updates live as you type
- 5 design themes (Retro, Brutalist, Minimalist, etc.)
- Export-ready code & image formats
Built with:
Next.js 15, Tailwind CSS, html2canvas, Radix UI, Framer Motion, and no database
Fully modular — drop it into any SaaS, onboarding flow, or portfolio
Why I listed it on Flippa:
Instead of launching it as a SaaS or trying to market it for weeks, I went the opposite route, I listed it for sale on Flippa to test if someone else wanted to integrate, resell, or scale it themselves.
This is part of a larger experiment I’m running — shipping microtools and seeing which ones actually hold resale value, not just dev value.
Some takeaways so far:
Frontend-only tools still have huge appeal — especially if they skip login/setup
Developers want drop-in utilities, not just libraries or boilerplates
A clean, exportable UI is sometimes more valuable than a full SaaS
If you're curious about the actual stack, how I structured the exports, or want to do something similar, I wrote up the full journey here:























































.jpg)
%20Abstract%20Background%20112024%20SOURCE%20Amazon.jpg)



















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)












































































































































































































































.jpg?#)






























_Christophe_Coat_Alamy.jpg?#)

_Anna_Berkut_Alamy.jpg?#)














































































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)