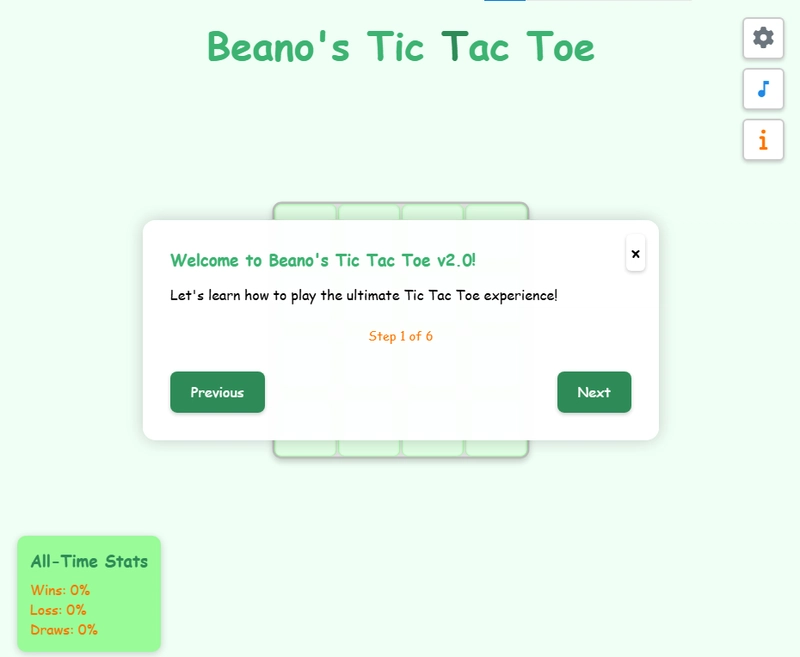
From Feature Graveyard to Viable Product: Beano v2.0 Redemption Arc
Switching Strategies When Passion Projects Run into Technical Walls The Vision vs The Validated Prototype Every developer has that experience of excitement when scribbling feature lists on napkins, such that my Beano v2.0 blueprint included: 4 Player & 6 Player tournament modes Real-time theme morphing Dynamic difficulty scaling Multi-round challenge modes Then the coding began... The Pivot Points That Saved the Project Tournament Mode Intervention A prospect of tournament logic (Multiple AI instances + human players) turned out to be an unmaintainable callback hell. Key failures: Couldn't coordinate parallel match rounds Beano's minmax algorithm refused to participate in tournaments Could not cleanly save the tournament state between sessions for future reference Salvage Operation: Instead of full tournaments, I focused on keeping Player v Beano and PvP modes untouched - depth over breadth. Victory Visualization Victory The first version of winning-line implementation used absolute positioning - a nightmare across grid sizes. The solution called for: Relative positioning containers CSS transform origin adjustments Viewport units for responsiveness Theme Engine Tradeoffs The performance destruction of live theme-switching taught me about: The limits of CSS variables in animations Limits of hardware acceleration Costs of repainting in regular gameplay The solution? Session-persisted themes with instant reloads - not as flashy but rock-solid. Visions vs. Reality When I began remaking Beano’s Tic Tac Toe, I thought of features like real-time color changer and 4 and 6 Player tournaments modes. But limited by my coding skills, I focused on reimagining the game’s core instead. The result? Four modes that add fresh twists while keeping the fun intact. Classic Mode: The Reliable Favorite After some failed experiments, the Classic version became my starting point again. A simple mode that retains the default game mode Reverse Rules: Backward Thinking Main Idea: Make opponents create a line of three first to win. Breakthrough: I realized how players kept winning by accident during tests! Challenges: Teaching the AI to avoid winning patterns. Rewriting code to flip the usual logic. Explaining the rule without confusing people. Result: Winning feels like losing, and losing feels like smart planning. Blind Fight: Memory Challenge Main Idea: Moves disappear after you place them, testing your memory. Behind the Scenes: Balancing hidden moves with hints to keep it fair. Stopping players from cheating by peeking at the game’s code. Designing visual clues that suggest patterns without giving answers. Surprise: Casual gamers enjoyed it more than serious strategy fans! No Middle: Creative Problem-Solving Main Idea: Block the center spot to ruin classic strategies. Reality Check: Small 3x3 grids turned into tricky puzzles. Players invented new tactics using corners and edges. Mobile users found tiny touch targets frustrating. Lesson: Limits can spark creativity! Why These Modes Succeeded Small Changes: Each mode tweaked just one rule, not the whole system. Shared Code: All versions reused the same core AI and design. Player Feedback: Testers helped improve the game at every step. By mixing old and new, the game stayed familiar but fresha balance that worked! External Links Play Beano v2.0: Click here Source code: Github Github profile: beanboi64 Instagram profile: krissattack0 Game Shots

Switching Strategies When Passion Projects Run into Technical Walls
The Vision vs The Validated Prototype
Every developer has that experience of excitement when scribbling feature lists on napkins, such that my Beano v2.0 blueprint included:
4 Player & 6 Player tournament modes
Real-time theme morphing
Dynamic difficulty scaling
Multi-round challenge modes
Then the coding began...
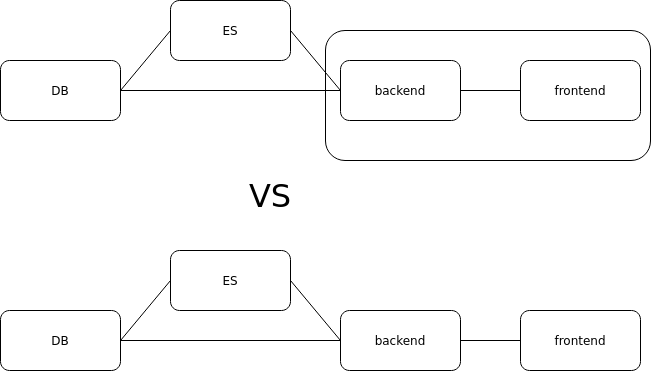
The Pivot Points That Saved the Project
Tournament Mode Intervention
A prospect of tournament logic (Multiple AI instances + human players) turned out to be an unmaintainable callback hell. Key failures:
- Couldn't coordinate parallel match rounds
- Beano's minmax algorithm refused to participate in tournaments
- Could not cleanly save the tournament state between sessions for future reference
Salvage Operation:
Instead of full tournaments, I focused on keeping Player v Beano and PvP modes untouched - depth over breadth.
Victory Visualization Victory
The first version of winning-line implementation used absolute positioning - a nightmare across grid sizes. The solution called for:
- Relative positioning containers
- CSS transform origin adjustments
- Viewport units for responsiveness
Theme Engine Tradeoffs
The performance destruction of live theme-switching taught me about:
- The limits of CSS variables in animations
- Limits of hardware acceleration
- Costs of repainting in regular gameplay
The solution? Session-persisted themes with instant reloads - not as flashy but rock-solid.
Visions vs. Reality
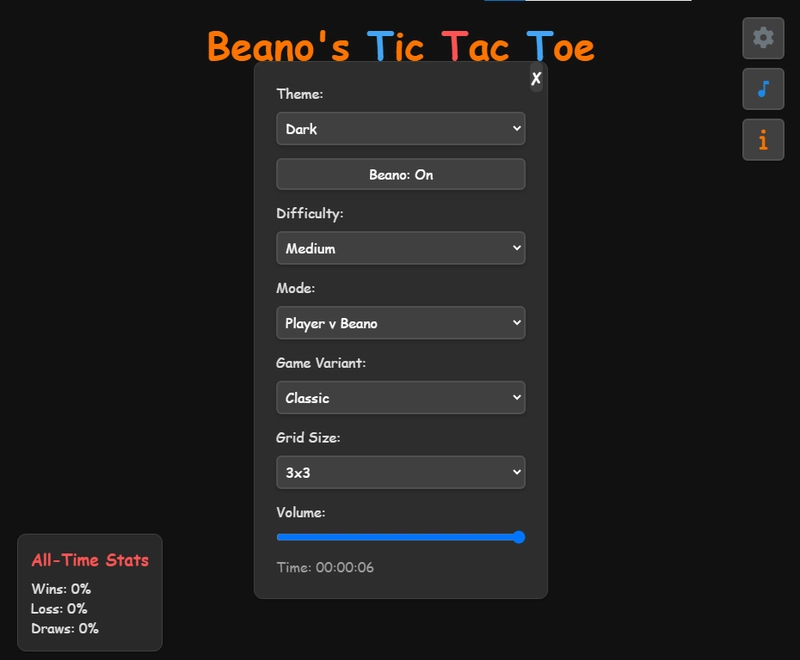
When I began remaking Beano’s Tic Tac Toe, I thought of features like real-time color changer and 4 and 6 Player tournaments modes. But limited by my coding skills, I focused on reimagining the game’s core instead. The result? Four modes that add fresh twists while keeping the fun intact.
Classic Mode: The Reliable Favorite
After some failed experiments, the Classic version became my starting point again. A simple mode that retains the default game mode
Reverse Rules: Backward Thinking
Main Idea: Make opponents create a line of three first to win.
Breakthrough: I realized how players kept winning by accident during tests!
Challenges:
- Teaching the AI to avoid winning patterns.
- Rewriting code to flip the usual logic.
- Explaining the rule without confusing people.
Result: Winning feels like losing, and losing feels like smart planning.
Blind Fight: Memory Challenge
Main Idea: Moves disappear after you place them, testing your memory.
Behind the Scenes:
- Balancing hidden moves with hints to keep it fair.
- Stopping players from cheating by peeking at the game’s code.
- Designing visual clues that suggest patterns without giving answers.
Surprise: Casual gamers enjoyed it more than serious strategy fans!
No Middle: Creative Problem-Solving
Main Idea: Block the center spot to ruin classic strategies.
Reality Check:
- Small 3x3 grids turned into tricky puzzles.
- Players invented new tactics using corners and edges.
- Mobile users found tiny touch targets frustrating.
Lesson: Limits can spark creativity!
Why These Modes Succeeded
- Small Changes: Each mode tweaked just one rule, not the whole system.
- Shared Code: All versions reused the same core AI and design.
- Player Feedback: Testers helped improve the game at every step.
By mixing old and new, the game stayed familiar but fresha balance that worked!
External Links
Play Beano v2.0: Click here
Source code: Github
Github profile: beanboi64
Instagram profile: krissattack0




































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)






















































































































































































































































































.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)

























































.png?#)






































.webp?#)




















































































![Leaker vaguely comments on under-screen camera in iPhone Fold [U]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2025/04/iPhone-Fold-will-have-Face-ID-embedded-in-the-display-%E2%80%93-leaker.webp?resize=1200%2C628&quality=82&strip=all&ssl=1)


![[Fixed] Gemini app is failing to generate Audio Overviews](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/Gemini-Audio-Overview-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds tvOS 18.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97011/97011/97011-640.jpg)
![Apple Releases macOS Sequoia 15.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97014/97014/97014-640.jpg)