Day 16/250 – Full Stack Journey
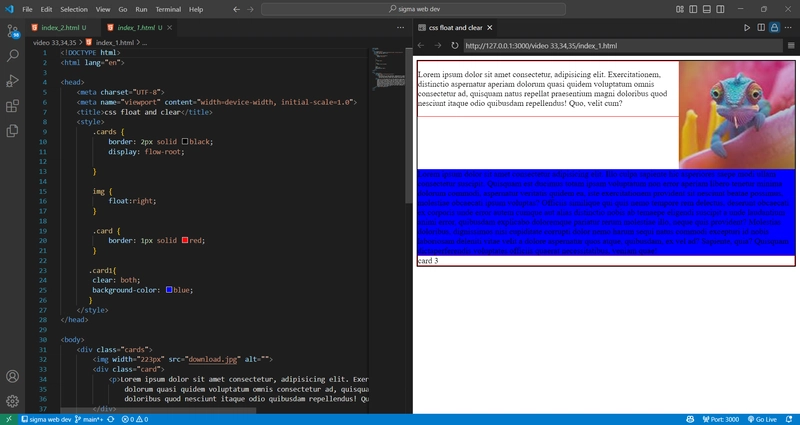
Today I focused on layout in CSS—specifically: float and clear flexbox Float & Clear was a bit old-school but still important to understand. It kinda feels like a hack, but it's good to know when looking at older code. Flexbox, though… that’s a game-changer. It makes layout so much easier. Just using display: flex and playing with justify-content and align-items felt powerful. Finally got those boxes to behave

Today I focused on layout in CSS—specifically:
-
floatandclear flexbox
Float & Clear was a bit old-school but still important to understand. It kinda feels like a hack, but it's good to know when looking at older code.
Flexbox, though… that’s a game-changer. It makes layout so much easier. Just using display: flex and playing with justify-content and align-items felt powerful. Finally got those boxes to behave







































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)





































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)











































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)




























































.jpg?#)







.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)























_ArtemisDiana_Alamy.jpg?#)












































































-xl.jpg)












![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)