Adding Search to Your Markdown Knowledge Base Without a Backend
mA fast, searchable knowledge base doesn’t need a database or heavy frameworks. In this guide, we’ll show how to add client-side search to your static Markdown-based system using JavaScript and Tailwind CSS — no backend required. Why Client-Side Search? ✅ Instant results ✅ Works offline ✅ No server dependencies This method is ideal for lightweight documentation or personal knowledge bases hosted on platforms like GitHub Pages or Netlify. Step 1: Structure Your Markdown Files Organize your .md files inside a docs/ directory. Example: docs/ ├── getting-started.md ├── installation.md ├── faq.md └── features.md Each file should begin with a clear heading and meaningful content for best results. Step 2: Index Markdown Files in JavaScript Create a JSON index of your docs (manually or with a build tool). Here's a simple example: const docsIndex = [ { title: "Getting Started", path: "docs/getting-started.md" }, { title: "Installation", path: "docs/installation.md" }, { title: "FAQ", path: "docs/faq.md" }, { title: "Features", path: "docs/features.md" } ]; You’ll loop through these to preload content and search through it. Step 3: Build a Search Interface with Tailwind Step 4: Load and Search Markdown Content Use fetch() and marked to load and index Markdown content. Then filter it in the browser. const resultsList = document.getElementById("search-results"); const searchBox = document.getElementById("search-box"); let indexedDocs = []; async function loadDocs() { for (const doc of docsIndex) { const res = await fetch(doc.path); const text = await res.text(); indexedDocs.push({ title: doc.title, path: doc.path, content: text.toLowerCase() }); } } function searchDocs(term) { resultsList.innerHTML = ""; if (!term) return; const results = indexedDocs.filter(doc => doc.content.includes(term.toLowerCase()) ); results.forEach(result => { const li = document.createElement("li"); li.innerHTML = `${result.title}`; resultsList.appendChild(li); }); } searchBox.addEventListener("input", (e) => { searchDocs(e.target.value); }); loadDocs(); Step 5: Style with Tailwind Enhance your UI with Tailwind utilities — hover states, focus rings, spacing, and typography — for a professional look. Article Title Summary By indexing Markdown files and using a bit of client-side JavaScript, you can build a fast, user-friendly search feature for your knowledge base — no backend required. This approach keeps your stack simple and your docs blazing fast.

mA fast, searchable knowledge base doesn’t need a database or heavy frameworks. In this guide, we’ll show how to add client-side search to your static Markdown-based system using JavaScript and Tailwind CSS — no backend required.
Why Client-Side Search?
✅ Instant results
✅ Works offline
✅ No server dependencies
This method is ideal for lightweight documentation or personal knowledge bases hosted on platforms like GitHub Pages or Netlify.
Step 1: Structure Your Markdown Files
Organize your .md files inside a docs/ directory. Example:
docs/
├── getting-started.md
├── installation.md
├── faq.md
└── features.md
Each file should begin with a clear heading and meaningful content for best results.
Step 2: Index Markdown Files in JavaScript
Create a JSON index of your docs (manually or with a build tool). Here's a simple example:
const docsIndex = [
{ title: "Getting Started", path: "docs/getting-started.md" },
{ title: "Installation", path: "docs/installation.md" },
{ title: "FAQ", path: "docs/faq.md" },
{ title: "Features", path: "docs/features.md" }
];
You’ll loop through these to preload content and search through it.
Step 3: Build a Search Interface with Tailwind
Step 4: Load and Search Markdown Content
Use fetch() and marked to load and index Markdown content. Then filter it in the browser.
Step 5: Style with Tailwind
Enhance your UI with Tailwind utilities — hover states, focus rings, spacing, and typography — for a professional look.
Article Title
Summary
By indexing Markdown files and using a bit of client-side JavaScript, you can build a fast, user-friendly search feature for your knowledge base — no backend required.
This approach keeps your stack simple and your docs blazing fast.






































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)

















































































































































































.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






















































































_Alexey_Kotelnikov_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_Brian_Jackson_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)



 Stolen 884,000 Credit Card Details on 13 Million Clicks from Users Worldwide.webp?#)


























































































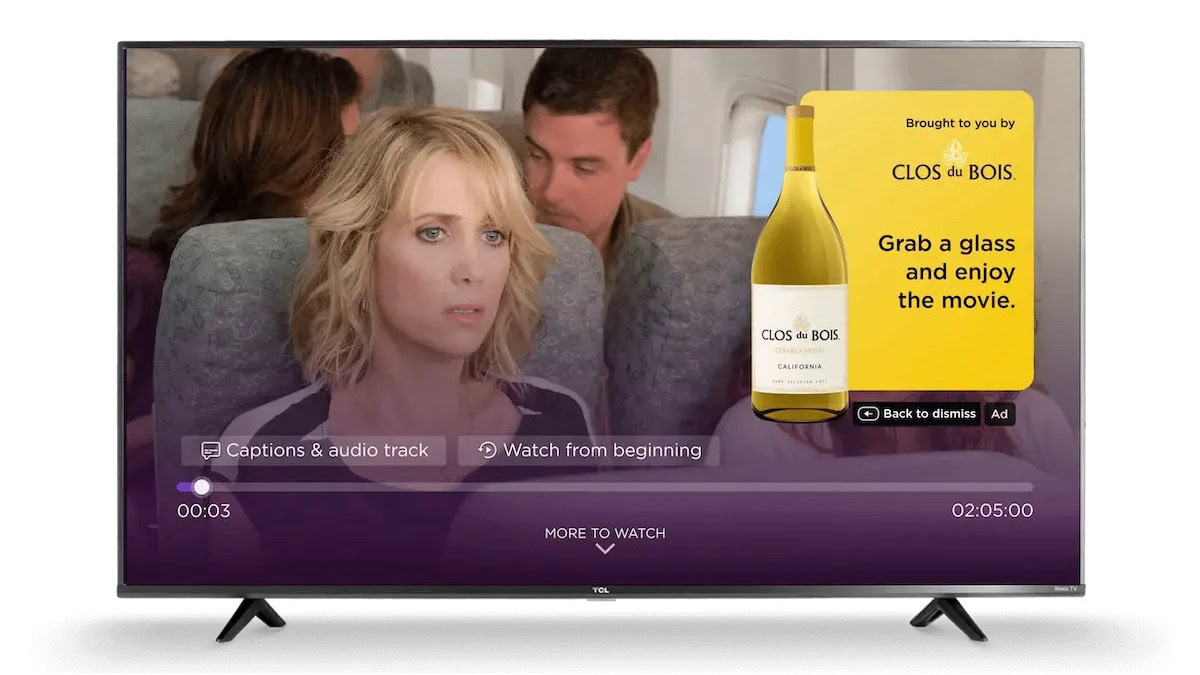
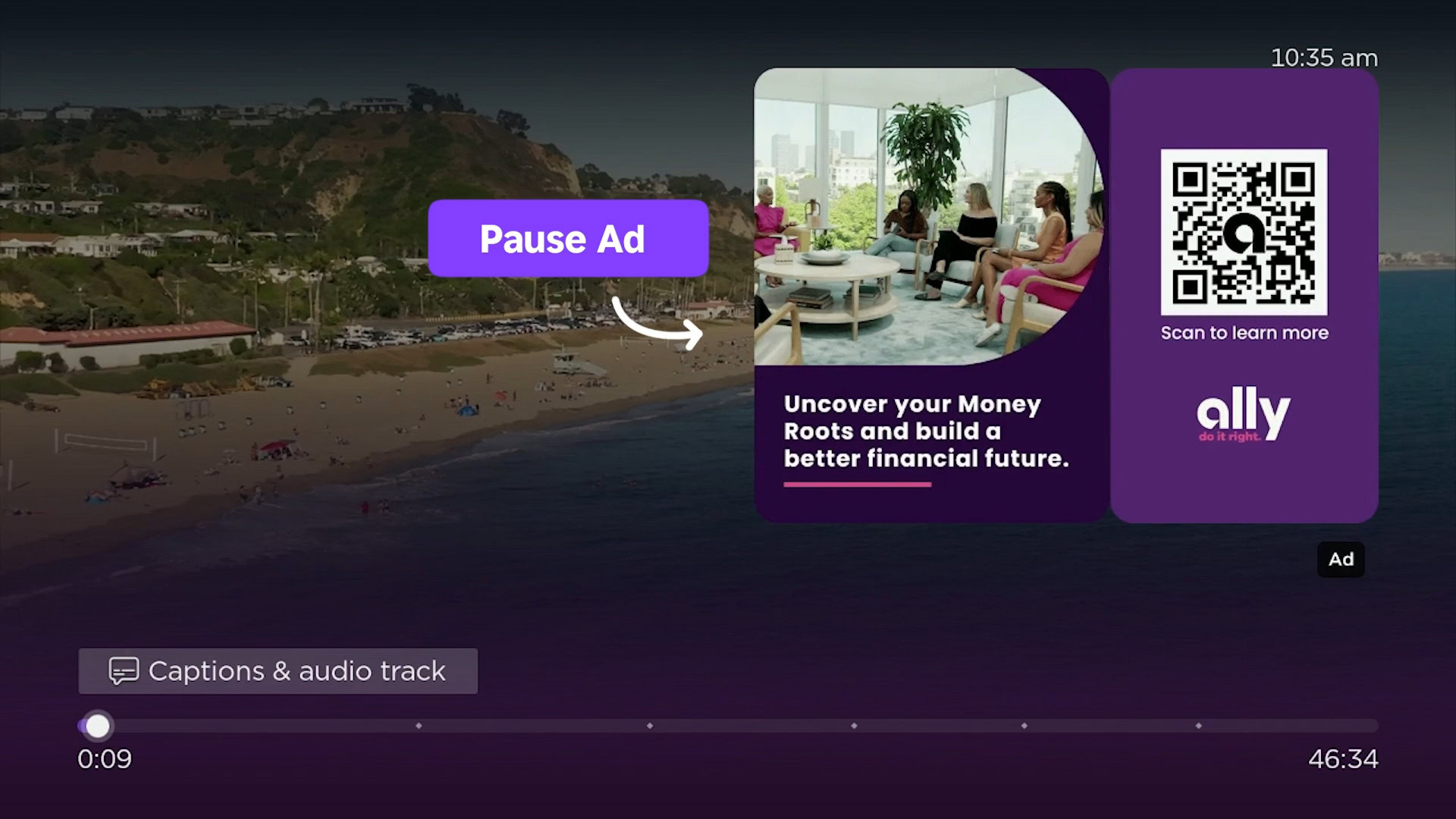
![Roku clarifies how ‘Pause Ads’ work amid issues with some HDR content [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/roku-pause-ad-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![Look at this Chrome Dino figure and its adorable tiny boombox [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/chrome-dino-youtube-boombox-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds visionOS 2.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97240/97240/97240-640.jpg)
![Apple Seeds tvOS 18.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97243/97243/97243-640.jpg)