Using Tailwind JIT Mode for Faster Development
If you're still not using Tailwind CSS JIT (Just-in-Time) mode in your development workflow, you're seriously missing out on one of the biggest productivity boosts Tailwind has ever introduced. The JIT compiler doesn't just make your builds faster—it fundamentally changes the way you write utility-first CSS. Once you try it, there’s no going back. Let’s break down why it's a game-changer for modern frontend developers, and how to make the most of it. What is Tailwind JIT Mode? JIT mode was introduced as a way to: Compile only the CSS classes you actually use Instantly reflect changes as you code Drastically reduce build times and output file size Enable dynamic class generation Instead of scanning your entire project ahead of time, it compiles your CSS on-demand as you save files. That means faster feedback loops and zero waiting for full rebuilds. Read the official announcement from Tailwind Labs:

If you're still not using Tailwind CSS JIT (Just-in-Time) mode in your development workflow, you're seriously missing out on one of the biggest productivity boosts Tailwind has ever introduced.
The JIT compiler doesn't just make your builds faster—it fundamentally changes the way you write utility-first CSS. Once you try it, there’s no going back.
Let’s break down why it's a game-changer for modern frontend developers, and how to make the most of it.
What is Tailwind JIT Mode?
JIT mode was introduced as a way to:
Compile only the CSS classes you actually use
Instantly reflect changes as you code
Drastically reduce build times and output file size
Enable dynamic class generation
Instead of scanning your entire project ahead of time, it compiles your CSS on-demand as you save files. That means faster feedback loops and zero waiting for full rebuilds.
Read the official announcement from Tailwind Labs:






































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)

















































































































































































.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






















































































_Alexey_Kotelnikov_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_Brian_Jackson_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)



 Stolen 884,000 Credit Card Details on 13 Million Clicks from Users Worldwide.webp?#)


























































































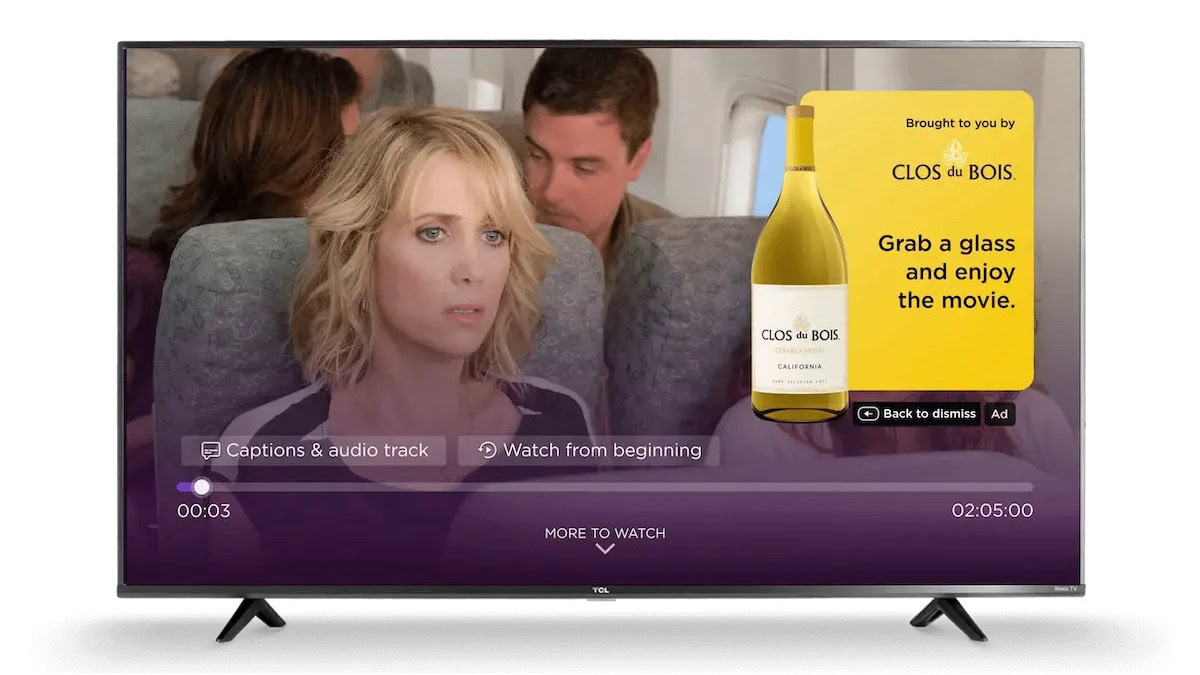
![Roku clarifies how ‘Pause Ads’ work amid issues with some HDR content [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/roku-pause-ad-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![Look at this Chrome Dino figure and its adorable tiny boombox [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/chrome-dino-youtube-boombox-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds visionOS 2.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97240/97240/97240-640.jpg)
![Apple Seeds tvOS 18.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97243/97243/97243-640.jpg)