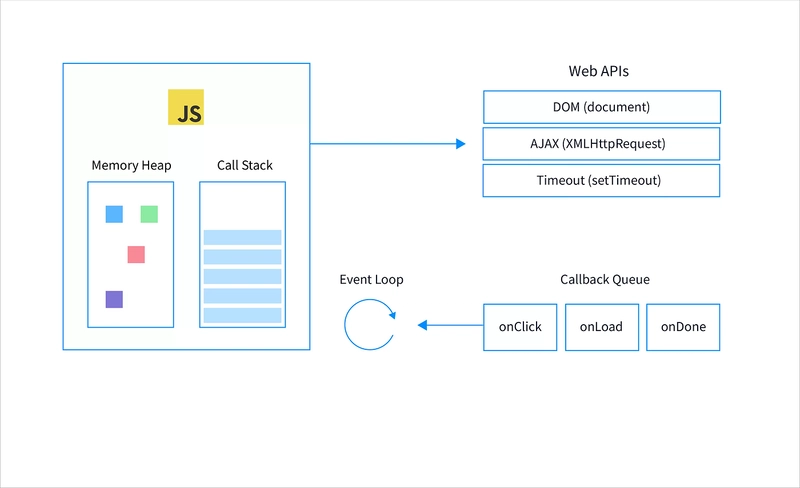
JavaScript is known for its single-threaded, non-blocking nature, which is made possible by the Event Loop. Understanding how the Event Loop works is crucial for writing efficient and bug-free asynchronous code. In this post, we'll explore the Event Loop, its components, and how it manages asynchronous operations.

JavaScript is known for its single-threaded, non-blocking nature, which is made possible by the Event Loop. Understanding how the Event Loop works is crucial for writing efficient and bug-free asynchronous code. In this post, we'll explore the Event Loop, its components, and how it manages asynchronous operations.




























![[Free Webinar] Guide to Securing Your Entire Identity Lifecycle Against AI-Powered Threats](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqbZf4bsDp6ei3fmQ8swm7GB5XoRrhZSFE7ZNhRLFO49KlmdgpIDCZWMSv7rydpEShIrNb9crnH5p6mFZbURzO5HC9I4RlzJazBBw5aHOTmI38sqiZIWPldRqut4bTgegipjOk5VgktVOwCKF_ncLeBX-pMTO_GMVMfbzZbf8eAj21V04y_NiOaSApGkM/s1600/webinar-play.jpg?#)








































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)


















































































































































































































































_XFkvNLu.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)

























_Tanapong_Sungkaew_via_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)

















































































































![Apple Restructures Global Affairs and Apple Music Teams [Report]](https://www.iclarified.com/images/news/97162/97162/97162-640.jpg)
![New iPhone Factory Goes Live in India, Another Just Days Away [Report]](https://www.iclarified.com/images/news/97165/97165/97165-640.jpg)