Saber o nome das coisas ajuda a pensar melhor na experiência do projeto e interface.
Faz um tempo que venho pensando em como escrever sobre design e frontend de forma a ser útil a ambos os lados. Sem um muro no meio, porque aqui não deve existir muro. Foi que pensei em diversas experiências que pude ter em um contexto de handoff, a troca entre design e desenvolvimento. Acabei por ver valor em tantas, vou começar por uma que acredito ser útil para abrir os pensamentos e este espaço virtual que nos encontramos. Há algum tempo, numa reunião de revisão de interface e alinhamento de projeto, um comentário do cliente ficou na minha mente: “Acho incrível como vocês designers sabem o nome de cada ícone, de cada coisa…” Aliás, além de fundador da empresa, ele também era um dos devs do produto. Na hora eu levei numa boa, rindo, mas fiquei com aquilo na cabeça. Esse tipo de comentário diz muito sobre dominar a linguagem do que a gente constrói. Saber que aquele ícone é um chevron-down e não “a setinha pra baixo” pode parecer um detalhe do dia a dia. Mas quando estamos ali projetando no Figma, codando em um VS Code ou integrando com uma UI library, isso faz uma diferença absurda: economiza tempo, evita ruídos na comunicação e aproxima os times. Podia ser um arrow-right, um plus-circle, um x, ou até um hamburger. Ter esses nomes claros na cabeça, junto com as funções e variações de cada componente, me dá fluidez na hora de apresentar uma interface, defender uma escolha de design ou alinhar com devs o que vai para produção. E isso não para nos ícones. Seja um modal, um drawer, um card, um badge, um tooltip, um chipou um accordion, cada um carrega um significado que organiza a conversa e o processo de desenvolvimento do produto até o contato final com quem vai usar. Saber o nome das coisas muda completamente o jogo. Entender esse "vocabulário" tira a gente daquele lugar do “acho que é aquele quadradinho com cantinho arredondado” e coloca num ponto onde o time fala a mesma língua, onde o produto flui sem ruídos. É isso. E entender o nome dessas peças é só o primeiro passo. Atrás de cada componente existe uma lógica, uma intenção de uso, um porquê. E aí entra outra camada: o design como construção de significado. Quando a gente chega na internet, ela não é mato. Parece óbvio, mas às vezes a gente esquece: tudo que a gente vê numa interface já foi pensado. Os botões, ícones, espaçamentos, hierarquias visuais. Nada disso está ali por acaso. Um dos melhores gestores com quem tive a honra de trabalhar me ensinou, no começo da minha carreira, que design de interface é sobre entender o porquê das coisas. É a lógica invisível que faz a gente bater o olho num botão e saber que ele é clicável. É o peso visual que separa o que é importante do que é secundário. É o fluxo que conduz a experiência sem a pessoa precisar parar para pensar. Isso tem nome: affordance. Existe um conceito em design que explica exatamente esse fenômeno, e ele é indispensável para criar boas interfaces. Affordance é quando o design sugere como algo deve ser usado só pelo jeito que se apresenta. Uma seta aponta pra frente. Um botão com sombra parece pronto para ser pressionado. um link em um texto sublinhado chama pra clicar. E por aí vai. Quando a gente ignora essas pistas, a interface vira ruído. Quando respeita, a experiência se torna fluida. E aí entra a importância de estudar UI e UX para se ter uma base teórica na hora de construir algo. UI não é só deixar bonito. UI é projetar funcionalidade, hierarquia, clareza. UX não é só fazer mapa de jornada. UX é construir a experiência que facilita, que encurta o caminho, que respeita o que as pessoas sentem enquanto interagem. E quanto mais eu mergulho nisso, mais eu percebo: saber o nome dos ícones, dos componentes, dos padrões... ainda é só a superfície. Que nos convida a abrir uma porta para entender o raciocínio que veio antes. Sim, antes. Quer mergulhar nessa maré? Desde que comecei na área de design de interfaces, sempre fui movido pela curiosidade de entender o porquê das coisas, motivado por pessoas que me inspiraram. Passei horas e horas estudando bibliotecas, sistemas de design, famílias de ícones, boas práticas de acessibilidade, mesmo sem imaginar que um dia estaria trabalhando tão próximo do código. E em um tempo onde era difícil encontrar esses materiais bem catalogados! Hoje vejo que essa vontade de entender padrões foi o que construiu minhas pontes: entre Design e Desenvolvimento, entre Produto e Pessoas. Então é isso: a internet já nos espera com fundamentos prontos para serem compreendidos. Se você quer aprender os nomes dos componentes, dos ícones e os fundamentos de design para web, já existem lugares incríveis para estudar e construir esse vocabulário, viu? Separei alguns que acredito serem boas bases e bons reforços e que podem te ajudar:

Faz um tempo que venho pensando em como escrever sobre design e frontend de forma a ser útil a ambos os lados. Sem um muro no meio, porque aqui não deve existir muro.
Foi que pensei em diversas experiências que pude ter em um contexto de handoff, a troca entre design e desenvolvimento. Acabei por ver valor em tantas, vou começar por uma que acredito ser útil para abrir os pensamentos e este espaço virtual que nos encontramos.
Há algum tempo, numa reunião de revisão de interface e alinhamento de projeto, um comentário do cliente ficou na minha mente:
“Acho incrível como vocês designers sabem o nome de cada ícone, de cada coisa…”
Aliás, além de fundador da empresa, ele também era um dos devs do produto. Na hora eu levei numa boa, rindo, mas fiquei com aquilo na cabeça.
Esse tipo de comentário diz muito sobre dominar a linguagem do que a gente constrói.
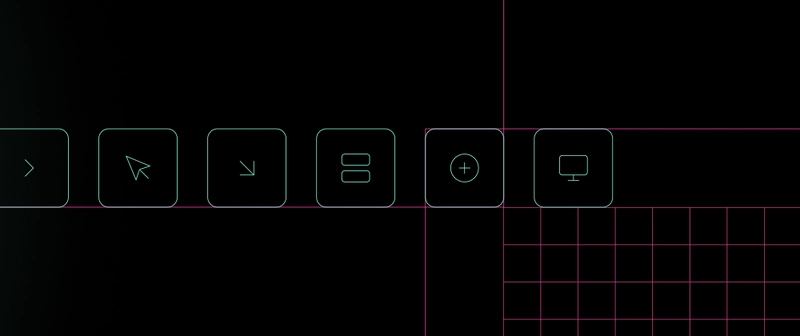
Saber que aquele ícone é um chevron-down e não “a setinha pra baixo” pode parecer um detalhe do dia a dia. Mas quando estamos ali projetando no Figma, codando em um VS Code ou integrando com uma UI library, isso faz uma diferença absurda: economiza tempo, evita ruídos na comunicação e aproxima os times.
Podia ser um arrow-right, um plus-circle, um x, ou até um hamburger. Ter esses nomes claros na cabeça, junto com as funções e variações de cada componente, me dá fluidez na hora de apresentar uma interface, defender uma escolha de design ou alinhar com devs o que vai para produção.
E isso não para nos ícones. Seja um modal, um drawer, um card, um badge, um tooltip, um chipou um accordion, cada um carrega um significado que organiza a conversa e o processo de desenvolvimento do produto até o contato final com quem vai usar.
Saber o nome das coisas muda completamente o jogo.
Entender esse "vocabulário" tira a gente daquele lugar do “acho que é aquele quadradinho com cantinho arredondado” e coloca num ponto onde o time fala a mesma língua, onde o produto flui sem ruídos. É isso.
E entender o nome dessas peças é só o primeiro passo. Atrás de cada componente existe uma lógica, uma intenção de uso, um porquê.
E aí entra outra camada: o design como construção de significado.
Quando a gente chega na internet, ela não é mato.
Parece óbvio, mas às vezes a gente esquece: tudo que a gente vê numa interface já foi pensado.
Os botões, ícones, espaçamentos, hierarquias visuais. Nada disso está ali por acaso.
Um dos melhores gestores com quem tive a honra de trabalhar me ensinou, no começo da minha carreira, que design de interface é sobre entender o porquê das coisas.
É a lógica invisível que faz a gente bater o olho num botão e saber que ele é clicável. É o peso visual que separa o que é importante do que é secundário. É o fluxo que conduz a experiência sem a pessoa precisar parar para pensar.
Isso tem nome: affordance.
Existe um conceito em design que explica exatamente esse fenômeno, e ele é indispensável para criar boas interfaces.
Affordance é quando o design sugere como algo deve ser usado só pelo jeito que se apresenta. Uma seta aponta pra frente. Um botão com sombra parece pronto para ser pressionado. um link em um texto sublinhado chama pra clicar. E por aí vai.
Quando a gente ignora essas pistas, a interface vira ruído. Quando respeita, a experiência se torna fluida. E aí entra a importância de estudar UI e UX para se ter uma base teórica na hora de construir algo.
UI não é só deixar bonito. UI é projetar funcionalidade, hierarquia, clareza.
UX não é só fazer mapa de jornada. UX é construir a experiência que facilita, que encurta o caminho, que respeita o que as pessoas sentem enquanto interagem.
E quanto mais eu mergulho nisso, mais eu percebo: saber o nome dos ícones, dos componentes, dos padrões... ainda é só a superfície. Que nos convida a abrir uma porta para entender o raciocínio que veio antes.
Sim, antes.
Quer mergulhar nessa maré?
Desde que comecei na área de design de interfaces, sempre fui movido pela curiosidade de entender o porquê das coisas, motivado por pessoas que me inspiraram.
Passei horas e horas estudando bibliotecas, sistemas de design, famílias de ícones, boas práticas de acessibilidade, mesmo sem imaginar que um dia estaria trabalhando tão próximo do código. E em um tempo onde era difícil encontrar esses materiais bem catalogados!
Hoje vejo que essa vontade de entender padrões foi o que construiu minhas pontes: entre Design e Desenvolvimento, entre Produto e Pessoas.
Então é isso: a internet já nos espera com fundamentos prontos para serem compreendidos.
Se você quer aprender os nomes dos componentes, dos ícones e os fundamentos de design para web, já existem lugares incríveis para estudar e construir esse vocabulário, viu?
Separei alguns que acredito serem boas bases e bons reforços e que podem te ajudar:


































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)











































































































































































































































































_Muhammad_R._Fakhrurrozi_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_NicoElNino_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)












































































































![AirPods Pro 2 With USB-C Back On Sale for Just $169! [Deal]](https://www.iclarified.com/images/news/96315/96315/96315-640.jpg)
![Apple Releases iOS 18.5 Beta 4 and iPadOS 18.5 Beta 4 [Download]](https://www.iclarified.com/images/news/97145/97145/97145-640.jpg)
![Apple Seeds watchOS 11.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97147/97147/97147-640.jpg)
![Apple Seeds visionOS 2.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97150/97150/97150-640.jpg)