Laravel IQ - Level 1 - Part 4 (BST)
প্রশ্ন ১: PHP দিয়ে solid principle আলোচনা করো? উত্তর: SOLID প্রিন্সিপলগুলি সফটওয়্যার ডিজাইনের একটি সেট যা কোডের স্থায়িত্ব, পুনঃব্যবহারযোগ্যতা এবং রক্ষণাবেক্ষণ সহজ করে। PHP-তে SOLID প্রিন্সিপল কীভাবে প্রয়োগ করা যায় তা এখানে আলোচনা করা হলো:SOLID প্রিন্সিপলগুলি সফটওয়্যার ডিজাইনের একটি সেট যা কোডের স্থায়িত্ব, পুনঃব্যবহারযোগ্যতা এবং রক্ষণাবেক্ষণ সহজ করে। PHP-তে SOLID প্রিন্সিপল কীভাবে প্রয়োগ করা যায় তা এখানে আলোচনা করা হলো: 1. Single Responsibility Principle (SRP) একটি ক্লাসের শুধুমাত্র একটি কারণ থাকা উচিত পরিবর্তনের। কোনো ক্লাস কেবল একটি জিনিসের জন্য দায়ী হবে। উদাহরণ: class Report { public function generate() { // রিপোর্ট জেনারেশন লজিক } } class ReportPrinter { public function print(Report $report) { // রিপোর্ট প্রিন্ট লজিক } } এখানে Report ক্লাস কেবল রিপোর্ট তৈরি করে এবং ReportPrinter কেবল প্রিন্টিংয়ের জন্য দায়ী। 2. Open/Closed Principle (OCP) ক্লাস নতুন ফিচার যোগ করার জন্য ওপেন থাকবে, কিন্তু পরিবর্তনের জন্য ক্লোজড থাকবে। উদাহরণ: interface PaymentMethod { public function pay($amount); } class CreditCardPayment implements PaymentMethod { public function pay($amount) { echo "Paid $amount using Credit Card."; } } class PayPalPayment implements PaymentMethod { public function pay($amount) { echo "Paid $amount using PayPal."; } } এখানে নতুন পেমেন্ট মেথড যোগ করতে হলে PaymentMethod ইন্টারফেস ইমপ্লিমেন্ট করে নতুন ক্লাস তৈরি করতে হবে। বিদ্যমান কোড পরিবর্তন করতে হবে না। 3. Liskov Substitution Principle (LSP) একটি সাবক্লাস তার প্যারেন্ট ক্লাস দ্বারা প্রতিস্থাপিত হতে পারবে। উদাহরণ: class Bird { public function fly() { echo "Flying"; } } class Sparrow extends Bird { public function fly() { echo "Sparrow flying."; } } function letBirdFly(Bird $bird) { $bird->fly(); } $bird = new Sparrow(); letBirdFly($bird); // "Sparrow flying." Sparrow সাবক্লাস Bird প্যারেন্ট ক্লাস দ্বারা প্রতিস্থাপিত হয়েছে। 4. Interface Segregation Principle (ISP) একটি ক্লায়েন্টকে শুধুমাত্র তার প্রয়োজনীয় ইন্টারফেসগুলোই দিতে হবে। বড় ইন্টারফেসগুলো ছোট ছোট ইন্টারফেসে ভাগ করা উচিত। উদাহরণ: interface Printer { public function printDocument(); } interface Scanner { public function scanDocument(); } class AllInOnePrinter implements Printer, Scanner { public function printDocument() { echo "Printing document."; } public function scanDocument() { echo "Scanning document."; } } class BasicPrinter implements Printer { public function printDocument() { echo "Printing document."; } } এখানে BasicPrinter স্ক্যানিং ফিচার ইমপ্লিমেন্ট করতে বাধ্য নয়। 5. Dependency Inversion Principle (DIP) উচ্চ-স্তরের মডিউল নিম্ন-স্তরের মডিউলের উপর নির্ভর করবে না। উভয়েই একটি অ্যাবস্ট্রাকশন বা ইন্টারফেসের উপর নির্ভর করবে। উদাহরণ: interface PaymentMethod { public function pay($amount); } class PaymentService { private $paymentMethod; public function __construct(PaymentMethod $paymentMethod) { $this->paymentMethod = $paymentMethod; } public function processPayment($amount) { $this->paymentMethod->pay($amount); } } class PayPalPayment implements PaymentMethod { public function pay($amount) { echo "Paid $amount using PayPal."; } } // Usage $paymentMethod = new PayPalPayment(); $paymentService = new PaymentService($paymentMethod); $paymentService->processPayment(100); এখানে PaymentService সরাসরি PayPalPayment-এর উপর নির্ভর করছে না। এটি একটি ইন্টারফেসের উপর নির্ভর করছে। উপসংহার: SOLID প্রিন্সিপল PHP-তে কোড ডিজাইন আরও ভালো করতে সাহায্য করে। এটি কোডকে সহজ, পরিষ্কার এবং স্কেলেবল করে। প্রতিটি প্রিন্সিপলের লক্ষ্য কোডের গুণগত মান উন্নত করা এবং ভবিষ্যতের পরিবর্তন সহজ করা। প্রশ্ন 2: Laravel এ load balancer কী ও কেন ব্যবহার করা হয়? উত্তর: Laravel এ Load Balancer: Load Balancer হল একটি সিস্টেম যা একটি সার্ভারের গ্রুপের মধ্যে ইনকামিং ট্রাফিক বণ্টন করে। এটি Laravel বা অন্য কোনো ওয়েব অ্যাপ্লিকেশনের জন্য ব্যবহৃত হয় যাতে সার্ভারের লোড ভারসাম্যপূর্ণ থাকে, পারফরম্যান্স ভালো হয় এবং সিস্টেম নিরবচ্ছিন্নভাবে কাজ করতে পারে। কেন Load Balancer ব্যবহার করা হয়? 1. High Availability (উচ্চ প্রাপ্যতা): যদি কোনো সার্ভার ডাউন হয়, লোড ব্যালান্সার অন্য সার্ভারে ট্রাফিক রিডাইরেক্ট করে। এটি সার্ভিসের ডাউনটাইম কমায়। 2. Scalability (স্কেলযোগ্যতা): Laravel অ্যাপ্লিকেশন ব্যবহারকারীর সংখ্যা বেড়ে গেলে নতুন সার্ভার যোগ করে স্কেল করা সহজ হয়। 3. Performance Optimization: সার্ভারের মধ্যে লোড ভাগাভাগি করে অ্যাপ্লিকেশনের রেসপন্স টাইম দ্রুত হয়। 4. Fault Tolerance (ত্রুটি সহনশীলতা): যদি কোনো নির্দিষ্ট সার্ভার ত্রুটিপূর্ণ হয়ে যায়, লোড ব্যালান্সার এটি স্বয়ংক্রিয়ভাবে এড়িয়ে যায় এবং অন্য সার্ভারে ট্রাফিক রুট করে। 5. Geographical Distribution: ভৌগোলিক অবস্থানের ভিত্তিতে নিকটস্থ সার্ভারে ট্রাফিক পাঠানো যায়। যেমন, ইউএস ট্রাফিকের জন্য ইউএস ডেটা সেন্টার এবং এশিয়া ট্রাফিকের জন্য এশিয়া ডেটা সেন্টার ব্যবহার করা। Laravel এ Load Balancer-এর কাজ করার পদ্ধতি ১. মাল্টিপল সার্ভারের সাথে কাজ করা: Laravel অ্যাপ্লিকেশন

প্রশ্ন ১:
PHP দিয়ে solid principle আলোচনা করো?
উত্তর:
SOLID প্রিন্সিপলগুলি সফটওয়্যার ডিজাইনের একটি সেট যা কোডের স্থায়িত্ব, পুনঃব্যবহারযোগ্যতা এবং রক্ষণাবেক্ষণ সহজ করে। PHP-তে SOLID প্রিন্সিপল কীভাবে প্রয়োগ করা যায় তা এখানে আলোচনা করা হলো:SOLID প্রিন্সিপলগুলি সফটওয়্যার ডিজাইনের একটি সেট যা কোডের স্থায়িত্ব, পুনঃব্যবহারযোগ্যতা এবং রক্ষণাবেক্ষণ সহজ করে। PHP-তে SOLID প্রিন্সিপল কীভাবে প্রয়োগ করা যায় তা এখানে আলোচনা করা হলো:
1. Single Responsibility Principle (SRP)
একটি ক্লাসের শুধুমাত্র একটি কারণ থাকা উচিত পরিবর্তনের।
কোনো ক্লাস কেবল একটি জিনিসের জন্য দায়ী হবে।
উদাহরণ:
class Report {
public function generate() {
// রিপোর্ট জেনারেশন লজিক
}
}
class ReportPrinter {
public function print(Report $report) {
// রিপোর্ট প্রিন্ট লজিক
}
}
এখানে Report ক্লাস কেবল রিপোর্ট তৈরি করে এবং ReportPrinter কেবল প্রিন্টিংয়ের জন্য দায়ী।
2. Open/Closed Principle (OCP)
ক্লাস নতুন ফিচার যোগ করার জন্য ওপেন থাকবে, কিন্তু পরিবর্তনের জন্য ক্লোজড থাকবে।
উদাহরণ:
interface PaymentMethod {
public function pay($amount);
}
class CreditCardPayment implements PaymentMethod {
public function pay($amount) {
echo "Paid $amount using Credit Card.";
}
}
class PayPalPayment implements PaymentMethod {
public function pay($amount) {
echo "Paid $amount using PayPal.";
}
}
এখানে নতুন পেমেন্ট মেথড যোগ করতে হলে PaymentMethod ইন্টারফেস ইমপ্লিমেন্ট করে নতুন ক্লাস তৈরি করতে হবে। বিদ্যমান কোড পরিবর্তন করতে হবে না।
3. Liskov Substitution Principle (LSP)
একটি সাবক্লাস তার প্যারেন্ট ক্লাস দ্বারা প্রতিস্থাপিত হতে পারবে।
উদাহরণ:
class Bird {
public function fly() {
echo "Flying";
}
}
class Sparrow extends Bird {
public function fly() {
echo "Sparrow flying.";
}
}
function letBirdFly(Bird $bird) {
$bird->fly();
}
$bird = new Sparrow();
letBirdFly($bird); // "Sparrow flying."
Sparrow সাবক্লাস Bird প্যারেন্ট ক্লাস দ্বারা প্রতিস্থাপিত হয়েছে।
4. Interface Segregation Principle (ISP)
একটি ক্লায়েন্টকে শুধুমাত্র তার প্রয়োজনীয় ইন্টারফেসগুলোই দিতে হবে। বড় ইন্টারফেসগুলো ছোট ছোট ইন্টারফেসে ভাগ করা উচিত।
উদাহরণ:
interface Printer {
public function printDocument();
}
interface Scanner {
public function scanDocument();
}
class AllInOnePrinter implements Printer, Scanner {
public function printDocument() {
echo "Printing document.";
}
public function scanDocument() {
echo "Scanning document.";
}
}
class BasicPrinter implements Printer {
public function printDocument() {
echo "Printing document.";
}
}
এখানে BasicPrinter স্ক্যানিং ফিচার ইমপ্লিমেন্ট করতে বাধ্য নয়।
5. Dependency Inversion Principle (DIP)
উচ্চ-স্তরের মডিউল নিম্ন-স্তরের মডিউলের উপর নির্ভর করবে না। উভয়েই একটি অ্যাবস্ট্রাকশন বা ইন্টারফেসের উপর নির্ভর করবে।
উদাহরণ:
interface PaymentMethod {
public function pay($amount);
}
class PaymentService {
private $paymentMethod;
public function __construct(PaymentMethod $paymentMethod) {
$this->paymentMethod = $paymentMethod;
}
public function processPayment($amount) {
$this->paymentMethod->pay($amount);
}
}
class PayPalPayment implements PaymentMethod {
public function pay($amount) {
echo "Paid $amount using PayPal.";
}
}
// Usage
$paymentMethod = new PayPalPayment();
$paymentService = new PaymentService($paymentMethod);
$paymentService->processPayment(100);
এখানে PaymentService সরাসরি PayPalPayment-এর উপর নির্ভর করছে না। এটি একটি ইন্টারফেসের উপর নির্ভর করছে।
উপসংহার:
SOLID প্রিন্সিপল PHP-তে কোড ডিজাইন আরও ভালো করতে সাহায্য করে। এটি কোডকে সহজ, পরিষ্কার এবং স্কেলেবল করে। প্রতিটি প্রিন্সিপলের লক্ষ্য কোডের গুণগত মান উন্নত করা এবং ভবিষ্যতের পরিবর্তন সহজ করা।
প্রশ্ন 2:
Laravel এ load balancer কী ও কেন ব্যবহার করা হয়?
উত্তর:
Laravel এ Load Balancer:
Load Balancer হল একটি সিস্টেম যা একটি সার্ভারের গ্রুপের মধ্যে ইনকামিং ট্রাফিক বণ্টন করে। এটি Laravel বা অন্য কোনো ওয়েব অ্যাপ্লিকেশনের জন্য ব্যবহৃত হয় যাতে সার্ভারের লোড ভারসাম্যপূর্ণ থাকে, পারফরম্যান্স ভালো হয় এবং সিস্টেম নিরবচ্ছিন্নভাবে কাজ করতে পারে।
কেন Load Balancer ব্যবহার করা হয়?
1. High Availability (উচ্চ প্রাপ্যতা):
যদি কোনো সার্ভার ডাউন হয়, লোড ব্যালান্সার অন্য সার্ভারে ট্রাফিক রিডাইরেক্ট করে। এটি সার্ভিসের ডাউনটাইম কমায়।
2. Scalability (স্কেলযোগ্যতা):
Laravel অ্যাপ্লিকেশন ব্যবহারকারীর সংখ্যা বেড়ে গেলে নতুন সার্ভার যোগ করে স্কেল করা সহজ হয়।
3. Performance Optimization:
সার্ভারের মধ্যে লোড ভাগাভাগি করে অ্যাপ্লিকেশনের রেসপন্স টাইম দ্রুত হয়।
4. Fault Tolerance (ত্রুটি সহনশীলতা):
যদি কোনো নির্দিষ্ট সার্ভার ত্রুটিপূর্ণ হয়ে যায়, লোড ব্যালান্সার এটি স্বয়ংক্রিয়ভাবে এড়িয়ে যায় এবং অন্য সার্ভারে ট্রাফিক রুট করে।
5. Geographical Distribution:
ভৌগোলিক অবস্থানের ভিত্তিতে নিকটস্থ সার্ভারে ট্রাফিক পাঠানো যায়। যেমন, ইউএস ট্রাফিকের জন্য ইউএস ডেটা সেন্টার এবং এশিয়া ট্রাফিকের জন্য এশিয়া ডেটা সেন্টার ব্যবহার করা।
Laravel এ Load Balancer-এর কাজ করার পদ্ধতি
১. মাল্টিপল সার্ভারের সাথে কাজ করা:
Laravel অ্যাপ্লিকেশন ডিপ্লয় করা হয় একাধিক সার্ভারে। লোড ব্যালান্সার সার্ভারের মধ্যে লোড ভাগ করে।
২. Session Handling:
Laravel সাধারণত সেশন সংরক্ষণ করে ফাইল বা ডেটাবেজে। Load Balancer ব্যবহারের সময় Sticky Sessions অথবা সেশন শেয়ারিংয়ের মাধ্যমে সেশন সমস্যার সমাধান করা হয়।
- Sticky Sessions: ব্যবহারকারীকে একই সার্ভারে রাউট করা হয়।
- Session Storage: সেশন Redis বা ডেটাবেজে সংরক্ষণ করা হয় যাতে সব সার্ভার এটি অ্যাক্সেস করতে পারে।
৩. Caching:
Laravel-এর ক্যাশিং (যেমন Redis বা Memcached) শেয়ার করে লোড ব্যালান্সড সার্ভারগুলোর মধ্যে ডেটা সিঙ্ক্রোনাইজ করা হয়।
৪. Database Connection:
সার্ভারগুলো সাধারণত একটি সেন্ট্রালাইজড ডেটাবেজ বা মাল্টি-ডেটাবেজ সেটআপ ব্যবহার করে। লোড ব্যালান্সার ব্যবহার করে ডেটাবেজ লোডও ভারসাম্যপূর্ণ রাখা যায়।
কীভাবে Load Balancer সেটআপ করা হয়?
১. Load Balancer Service নির্বাচন করুন:
- Cloud Providers: AWS Elastic Load Balancer (ELB), Azure Load Balancer, Google Cloud Load Balancer।
- Software-based: Nginx, HAProxy, Apache Traffic Server।
২. Laravel অ্যাপ্লিকেশন স্কেল করা:
- একাধিক সার্ভারে Laravel অ্যাপ্লিকেশন ডিপ্লয় করুন।
- প্রতিটি সার্ভারের জন্য একই
.envফাইল ব্যবহার করুন।
৩. Load Balancer কনফিগারেশন:
- Round Robin Algorithm: ট্রাফিক প্রতিটি সার্ভারে সমানভাবে বিতরণ করে।
**Least Connections:** যেই সার্ভারের কম কানেকশন আছে সেখানে ট্রাফিক পাঠায়।**IP Hash:** নির্দিষ্ট IP-র ব্যবহারকারীদের নির্দিষ্ট সার্ভারে পাঠানো হয়।
৪. HTTPS Termination:
লোড ব্যালান্সার SSL/HTTPS ট্রাফিক ডিক্রিপ্ট করতে পারে এবং সেগুলো সার্ভারে HTTP হিসেবে ফরোয়ার্ড করে।
৫. Health Checks:
লোড ব্যালান্সার নির্ধারণ করে কোন সার্ভার সক্রিয় এবং কোনটি ডাউন। সক্রিয় সার্ভারে ট্রাফিক পাঠানো হয়।
Laravel Load Balancer-এর ব্যবহারিক উদাহরণ:
Nginx দিয়ে Load Balancer সেটআপ:
http {
upstream laravel_backend {
server app_server1.local:80;
server app_server2.local:80;
}
server {
listen 80;
location / {
proxy_pass http://laravel_backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
এখানে app_server1.local এবং app_server2.local দুটি Laravel সার্ভার। Nginx ট্রাফিক ব্যালেন্স করে দুটি সার্ভারের মধ্যে।
Load Balancer ব্যবহারের সুবিধা Laravel এ:
- Traffic Handling: ভারী ট্রাফিক সামলানো সহজ হয়।
- Failure Management: সার্ভার ডাউন হলেও অ্যাপ্লিকেশন চালু থাকে।
- Global Reach: ভৌগোলিকভাবে বিভিন্ন অবস্থান থেকে দ্রুত সার্ভিস প্রদান।
- Dynamic Scaling: প্রয়োজন অনুযায়ী নতুন সার্ভার যোগ করা যায়।
উপসংহার:
Laravel অ্যাপ্লিকেশন স্কেল করার জন্য Load Balancer একটি অপরিহার্য উপাদান। এটি ট্রাফিককে ভারসাম্যপূর্ণ করে, সার্ভিসের প্রাপ্যতা বাড়ায় এবং পারফরম্যান্স উন্নত করে। Laravel-এর মতো ফ্রেমওয়ার্কে লোড ব্যালান্সারের ব্যবহার অত্যন্ত সহজ এবং এটি জটিল অ্যাপ্লিকেশন পরিচালনাকে আরও কার্যকর করে তোলে।
প্রশ্ন 3:
PHP কি multiple inheritance support করে?
উত্তর:
PHP সরাসরি multiple inheritance সাপোর্ট করে না। অর্থাৎ, একটি ক্লাস কেবলমাত্র একটি ক্লাস থেকে ইনহেরিট করতে পারে। এই সীমাবদ্ধতা হল diamond problem এড়ানোর জন্য, যা বেশিরভাগ প্রোগ্রামিং ভাষায় multiple inheritance-এর একটি সমস্যা।
কেন multiple inheritance সাপোর্ট করে না?
1. Ambiguity (দ্ব্যর্থতা):
যদি দুটি প্যারেন্ট ক্লাসে একই নামের মেথড থাকে, তাহলে কনফিউশন তৈরি হয় কোনটি ব্যবহার করতে হবে।
2. Code Complexity:
Multiple inheritance কোড মেইনটেইন করা এবং ডিবাগ করা কঠিন করে।
PHP তে Multiple Inheritance এর বিকল্প:
PHP-তে multiple inheritance সরাসরি না থাকলেও, একই ধরণের কার্যকারিতা অর্জন করতে নিম্নলিখিত পদ্ধতিগুলো ব্যবহার করা হয়:
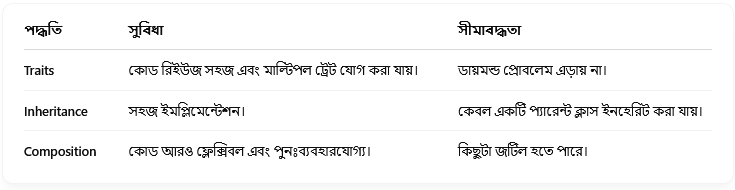
১. Traits:
PHP 5.4 থেকে traits ব্যবহার করে একটি ক্লাসে একাধিক ফিচার অন্তর্ভুক্ত করা সম্ভব। Traits হলো কোড রিইউজের জন্য একটি মেকানিজম, যা inheritance ছাড়াই ক্লাসে মেথড যোগ করতে সাহায্য করে।
Traits উদাহরণ:
trait Logger {
public function log($message) {
echo "Logging: $message";
}
}
trait Emailer {
public function sendEmail($email, $message) {
echo "Sending email to $email: $message";
}
}
class User {
use Logger, Emailer;
public function createUser($name) {
echo "Creating user: $name";
$this->log("User created");
}
}
$user = new User();
$user->createUser("John Doe");
$user->sendEmail("john@example.com", "Welcome!");
এখানে Logger এবং Emailer দুটি trait User ক্লাসে ব্যবহার করা হয়েছে।
২. Composition (কম্পোজিশন):
একাধিক ক্লাসের কার্যকারিতা একত্র করতে composition ব্যবহার করা হয়। এটি inheritance এর পরিবর্তে object delegation-এর উপর নির্ভর করে।
Composition উদাহরণ:
class Logger {
public function log($message) {
echo "Logging: $message";
}
}
class Emailer {
public function sendEmail($email, $message) {
echo "Sending email to $email: $message";
}
}
class User {
private $logger;
private $emailer;
public function __construct(Logger $logger, Emailer $emailer) {
$this->logger = $logger;
$this->emailer = $emailer;
}
public function createUser($name) {
echo "Creating user: $name";
$this->logger->log("User created");
}
public function notifyUser($email, $message) {
$this->emailer->sendEmail($email, $message);
}
}
$logger = new Logger();
$emailer = new Emailer();
$user = new User($logger, $emailer);
$user->createUser("John Doe");
$user->notifyUser("john@example.com", "Welcome!");
এখানে User ক্লাস Logger এবং Emailer ক্লাসের কার্যকারিতা ব্যবহার করছে composition এর মাধ্যমে।
৩. Interfaces:
PHP-তে একাধিক ইন্টারফেস ইমপ্লিমেন্ট করা সম্ভব, যা একটি ক্লাসে বিভিন্ন কন্ট্রাক্ট (মেথড সিগনেচার) ব্যবহার করতে দেয়।
Interfaces উদাহরণ:
interface Logger {
public function log($message);
}
interface Emailer {
public function sendEmail($email, $message);
}
class User implements Logger, Emailer {
public function log($message) {
echo "Logging: $message";
}
public function sendEmail($email, $message) {
echo "Sending email to $email: $message";
}
public function createUser($name) {
echo "Creating user: $name";
$this->log("User created");
}
}
$user = new User();
$user->createUser("John Doe");
$user->sendEmail("john@example.com", "Welcome!");
এখানে Logger এবং Emailer ইন্টারফেস User ক্লাসে ইমপ্লিমেন্ট করা হয়েছে।
Traits vs Inheritance vs Composition:
উপসংহার:
PHP সরাসরি multiple inheritance সাপোর্ট না করলেও Traits, Composition, এবং Interfaces এর মাধ্যমে একই কার্যকারিতা অর্জন করা সম্ভব। কোন পদ্ধতি ব্যবহার করবেন, তা নির্ভর করে আপনার অ্যাপ্লিকেশনের প্রয়োজন এবং ডিজাইন প্যাটার্নের উপর।
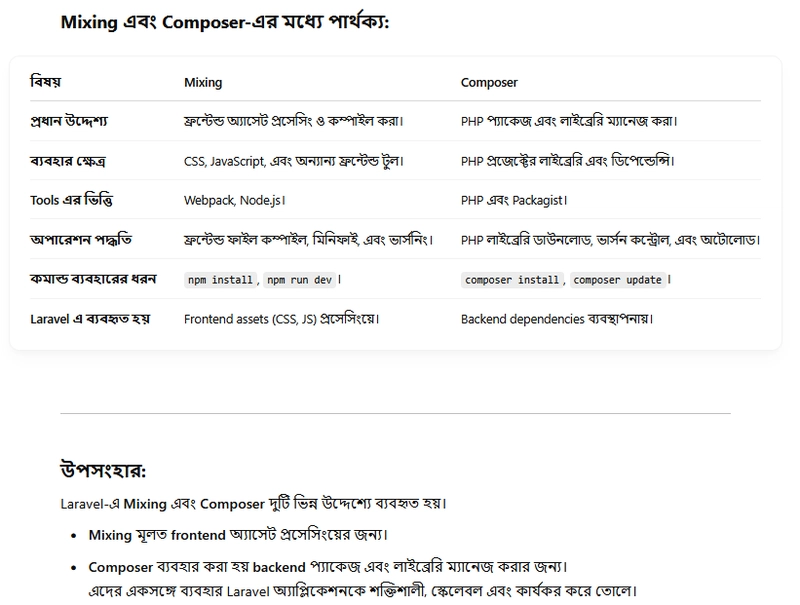
প্রশ্ন 4:
Mixing & Composer এর মধ্যে পার্থক্য কী?
উত্তর:
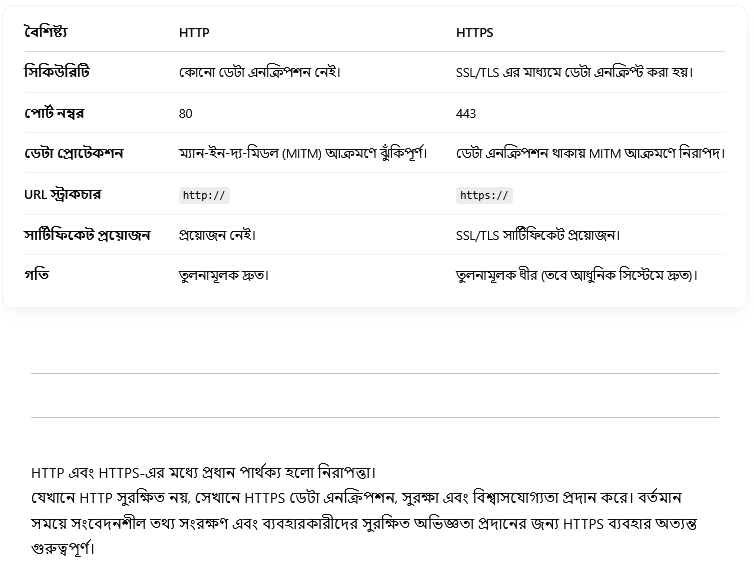
প্রশ্ন 5:
http & https এর মধ্যে পার্থক্য কী?
উত্তর:
প্রশ্ন 6:
laravel এ redis কী ও কেন ব্যবহার করা হয়?
উত্তর:
Redis (Remote Dictionary Server) হলো একটি in-memory data structure store, যা সাধারণত cache, session storage, message broker, এবং database হিসেবে ব্যবহৃত হয়। এটি ডেটাকে key-value pair আকারে সংরক্ষণ করে এবং অত্যন্ত দ্রুত ডেটা রিড ও রাইট করতে সক্ষম।
Laravel Redis-এর সাথে ইন্টিগ্রেট করতে phpredis অথবা predis ড্রাইভার ব্যবহার করে।
Redis-এর সুবিধা Laravel এ ব্যবহারে:
**1. দ্রুততা:**
Redis ইন-মেমরি ডেটা স্টোর হওয়ায় অত্যন্ত দ্রুত।
**2. স্কেলেবিলিটি:**
Laravel Redis ব্যবহার করে সহজেই বড় অ্যাপ্লিকেশন স্কেল করতে পারে।
**3. ডেটা পারসিস্টেন্স:**
Redis ডেটা ডিস্কে সেভ করতে পারে, যা ডেটা লস থেকে রক্ষা করে।
**4. বহুমুখী ব্যবহার:**
এটি ক্যাশিং, সেশন ম্যানেজমেন্ট, কিউ প্রসেসিং, এবং রিয়েল-টাইম ডেটা ম্যানেজমেন্টের জন্য আদর্শ।
উপসংহার:
Redis Laravel এর পারফরম্যান্স অপ্টিমাইজ করার জন্য একটি শক্তিশালী টুল। ক্যাশিং, সেশন স্টোরেজ, কিউ প্রসেসিং, এবং রিয়েল-টাইম ডেটা ব্যবস্থাপনার ক্ষেত্রে Redis দ্রুত এবং কার্যকর সমাধান প্রদান করে। বড় স্কেল অ্যাপ্লিকেশনে Redis এর ব্যবহার Laravel এর দক্ষতা এবং স্কেলেবিলিটি বহুগুণ বৃদ্ধি করে।
প্রশ্ন 7:
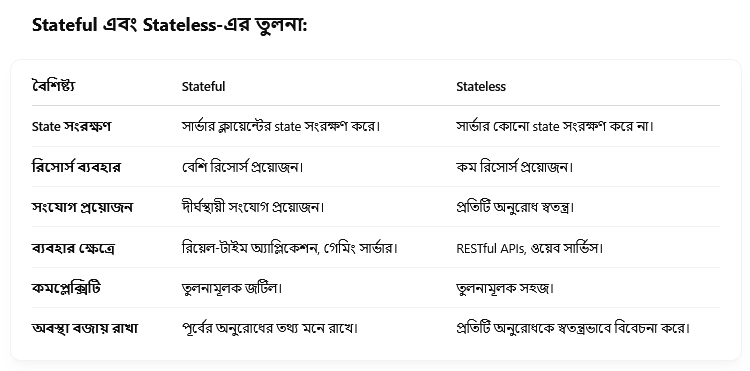
stateful & stateless এর মধ্যে পার্থক্য কী?
উত্তর:
উদাহরণ দিয়ে ব্যাখ্যা:
Stateful Example (রিয়েল-টাইম চ্যাট অ্যাপ):
- ব্যবহারকারী একটি চ্যাট রুমে প্রবেশ করল।
- সার্ভার তার লগইন এবং চ্যাট রুমের তথ্য সংরক্ষণ করল।
- পরবর্তী বার্তা প্রেরণের সময় সার্ভার এই সংরক্ষিত তথ্য ব্যবহার করে।
Stateless Example (RESTful API):
- ক্লায়েন্ট API-তে একটি রিকোয়েস্ট পাঠায়:
GET /users/123 - সার্ভার শুধুমাত্র অনুরোধ অনুযায়ী রেসপন্স করে এবং state সংরক্ষণ করে না।
- পরবর্তী অনুরোধে আবার প্রয়োজনীয় তথ্য পাঠাতে হয়।
উপসংহার:
-
Statefulসিস্টেম ক্লায়েন্টের state সংরক্ষণ করে, যা রিয়েল-টাইম বা দীর্ঘস্থায়ী সংযোগের জন্য দরকারি। -
Statelessসিস্টেম প্রতিটি অনুরোধকে স্বতন্ত্রভাবে পরিচালনা করে এবং এটি সাধারণত ওয়েব অ্যাপ্লিকেশন ও API-তে বেশি ব্যবহৃত হয়।
আপনার প্রয়োজন অনুযায়ী stateful বা stateless মডেল বেছে নেওয়া উচিত।
প্রশ্ন 8:
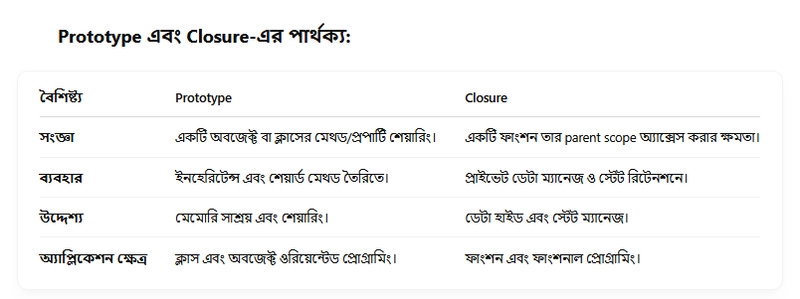
JS Prototype Closure কী ও কেন ব্যবহার করা হয়?
উত্তর:
JavaScript Prototype এবং Closure কী এবং কেন ব্যবহার করা হয়?
Prototype:
JavaScript-এ প্রতিটি অবজেক্টের সাথে একটি prototype থাকে। এটি একটি বিশেষ অবজেক্ট যা অন্য অবজেক্টে মেথড বা প্রপার্টি শেয়ার করার জন্য ব্যবহার করা হয়।
Prototype-এর বৈশিষ্ট্য:
**1. শেয়ারিং মেথড:**
Prototype-এর মাধ্যমে আমরা সকল অবজেক্টের জন্য মেমোরি efficient শেয়ারিং করতে পারি।
**2. Inheritance:**
একটি অবজেক্ট তার প্রোটোটাইপ চেইন থেকে প্রপার্টি বা মেথড এক্সেস করতে পারে।
**3. Performance Boost:**
একই মেথড বারবার তৈরি না করে প্রোটোটাইপে ডিফাইন করলে মেমোরি সাশ্রয় হয়।
কেন Prototype ব্যবহার করা হয়?
- মেমোরি অপ্টিমাইজ করার জন্য।
- কাস্টম অবজেক্টের মেথড বা প্রপার্টি সহজে শেয়ার করার জন্য।
- ইনহেরিটেন্স মডেল তৈরি করতে।
উদাহরণ:
// Constructor function
function Person(name, age) {
this.name = name;
this.age = age;
}
// Prototype method যোগ করা
Person.prototype.sayHello = function() {
return `Hello, my name is ${this.name}`;
};
// Object তৈরি
const person1 = new Person("Ruhul", 25);
const person2 = new Person("Amin", 30);
console.log(person1.sayHello()); // Hello, my name is Ruhul
console.log(person2.sayHello()); // Hello, my name is Amin
ব্যাখ্যা:
sayHello মেথডটি Person.prototype এ সংরক্ষণ করা হয়েছে, তাই এটি সকল Person অবজেক্ট শেয়ার করে।
Closure:
Closure হলো একটি ফাংশন যা তার lexical scope থেকে ডেটা বা ভেরিয়েবল অ্যাক্সেস করতে পারে, এমনকি ওই ফাংশনের parent scope শেষ হওয়ার পরও।
Closure-এর বৈশিষ্ট্য:
**1. Lexical Scope:**
Closure-এর কারণে nested ফাংশন তার parent scope-এর ভেরিয়েবল ব্যবহার করতে পারে।
**2. State Maintenance:**
Closure ভেরিয়েবল ধরে রাখতে পারে এবং পরবর্তী সময়ে তা পরিবর্তন বা ব্যবহার করতে পারে।
**3. Data Privacy:**
Closure এর মাধ্যমে ভেরিয়েবল প্রাইভেট রাখা যায়।
কেন Closure ব্যবহার করা হয়?
- ডেটা হাইড করার জন্য।
- স্টেট ম্যানেজ করতে।
- এক্সক্লুসিভ ফাংশনালিটি তৈরির জন্য।
উদাহরণ:
function createCounter() {
let count = 0; // private variable
return function() {
count++;
return count;
};
}
const counter1 = createCounter();
console.log(counter1()); // 1
console.log(counter1()); // 2
const counter2 = createCounter();
console.log(counter2()); // 1
ব্যাখ্যা:
createCounter এর ভেতরে count ভেরিয়েবলটি Closure-এর মাধ্যমে প্রাইভেট থাকে এবং counter1 এবং counter2 ফাংশন আলাদা স্টেট মেইনটেইন করে।
Prototype ও Closure একত্রে ব্যবহার:
function Person(name) {
this.name = name;
// Closure
let secret = "This is a secret!";
this.getSecret = function() {
return secret;
};
}
// Prototype method
Person.prototype.sayName = function() {
return `My name is ${this.name}`;
};
const person = new Person("Ruhul");
console.log(person.sayName()); // My name is Ruhul
console.log(person.getSecret()); // This is a secret!
ব্যাখ্যা:
এখানে sayName মেথড প্রোটোটাইপে শেয়ার করা হয়েছে, আর secret ভেরিয়েবলটি ক্লোজারের মাধ্যমে প্রাইভেট রাখা হয়েছে।
উপসংহার:
- Prototype ইনহেরিটেন্স এবং মেমোরি অপ্টিমাইজেশনের জন্য ব্যবহৃত হয়।
- Closure স্টেট ম্যানেজ এবং ডেটা প্রাইভেসি নিশ্চিত করে। দুইটি একত্রে ব্যবহারে কার্যকর এবং স্থায়ী JavaScript কোড তৈরি করা যায়।
AJAX (Asynchronous JavaScript and XML) Call এর 5টি পদক্ষেপ:
AJAX ব্যবহার করে ওয়েব পেজে ডাটা asynchronously লোড করতে বা পাঠাতে পারি, যাতে পেজ রিফ্রেশ না করেই সার্ভার থেকে ডাটা লোড করা যায়। AJAX কলের ৫টি প্রধান পদক্ষেপ নিচে দেওয়া হলো:
AJAX Call-এর 5টি পদক্ষেপ:
- Create an XMLHttpRequest Object (XMLHttpRequest অবজেক্ট তৈরি করা):
AJAX কল শুরু করার জন্য প্রথমে একটি XMLHttpRequest অবজেক্ট তৈরি করতে হয়। এই অবজেক্টটি ক্লায়েন্ট (ব্রাউজার) এবং সার্ভারের মধ্যে যোগাযোগ তৈরি করে।
let xhr = new XMLHttpRequest();
- Configure the Request (অনুরোধ কনফিগার করা):
এখানে আপনাকে HTTP মেথড (GET, POST ইত্যাদি), URL এবং asynchronous বা synchronous কল হবে কিনা সেটি কনফিগার করতে হয়।
xhr.open("GET", "https://example.com/data", true); // HTTP GET method, URL এবং asynchronous সেট করা
- "GET": HTTP মেথড, যা ডাটা সার্ভার থেকে রিট্রিভ করে।
- "POST": HTTP মেথড, যা ডাটা সার্ভারে পাঠাতে ব্যবহৃত হয়।
- true: true asynchronous মানে কলটি ওয়েব পেজের লোডিংয়ের সাথে অব্যাহত থাকবে।
- Set Request Headers (অনুরোধের হেডার সেট করা):
যদি প্রয়োজন হয়, আপনি সার্ভারের কাছে পাঠানোর জন্য কিছু অতিরিক্ত হেডার সেট করতে পারেন (যেমন Content-Type)।
xhr.setRequestHeader("Content-Type", "application/json"); // JSON ডেটার জন্য Content-Type সেট করা
- Send the Request (অনুরোধ পাঠানো):
এখন অনুরোধ পাঠাতে হবে সার্ভারে। send() মেথড ব্যবহার করে এটি করা হয়।
xhr.send();
এক্ষেত্রে, GET মেথডে আমরা কোনও ডেটা পাঠাচ্ছি না, কিন্তু POST মেথডে আপনি যেকোনো ডেটা (যেমন ফর্ম ডেটা) পাঠাতে পারেন:
xhr.send(JSON.stringify({ name: "Ruhul", age: 25 })); // POST ডেটা পাঠানোর উদাহরণ
- Handle the Response (রেসপন্স হ্যান্ডেল করা):
যখন সার্ভার থেকে রেসপন্স আসে, তখন একটি callback function ব্যবহার করে রেসপন্স হ্যান্ডেল করতে হবে। এই ফাংশনটি onreadystatechange ইভেন্টে কাজ করে অথবা load ইভেন্টের মাধ্যমে রেসপন্স পেতে পারে।
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// রেসপন্স সফল হলে, এখানে কোড লেখা হবে
console.log(xhr.responseText); // সার্ভার থেকে আসা রেসপন্স দেখানো
}
};
-
xhr.readyStateহল ৫টি ভ্যালুর মধ্যে একটি (0 থেকে 4) যা HTTP অনুরোধের স্ট্যাটাস নির্দেশ করে। -
xhr.status200 মানে সফল রেসপন্স।
AJAX Call-এর পুরো উদাহরণ:
let xhr = new XMLHttpRequest(); // 1. Create XMLHttpRequest object
xhr.open("GET", "https://api.example.com/data", true); // 2. Configure the request
xhr.onreadystatechange = function() { // 5. Handle the response
if (xhr.readyState == 4 && xhr.status == 200) {
let data = JSON.parse(xhr.responseText); // রেসপন্স JSON ডেটা পার্স করা
console.log(data); // ডাটা কনসোলে দেখানো
}
};
xhr.send(); // 4. Send the request
কেন AJAX Call ব্যবহার করা হয়?
**1. পেজ রিফ্রেশ ছাড়া ডেটা লোড:**
AJAX কলের মাধ্যমে ওয়েব পেজের রিফ্রেশ ছাড়াই সার্ভার থেকে ডেটা লোড বা পাঠানো সম্ভব, যা ব্যবহারকারী অভিজ্ঞতা উন্নত করে।
**2. দ্রুত পারফরম্যান্স:**
অ্যাসিঙ্ক্রোনাস কলের মাধ্যমে পেজ লোড হতে থাকে এবং একে অপরের সাথে ইন্টারঅ্যাক্ট করে, যার ফলে পেজের কর্মক্ষমতা বৃদ্ধি পায়।
**3. ব্যবহারকারী অভিজ্ঞতা (UX) উন্নতি:**
ডেটা লোডিং প্রক্রিয়া ব্যবহারকারীকে অবহিত করা হয় এবং ওয়েব পেজের ইউজার ইন্টারফেস ব্যাহত না হয়।
**4. কম ব্যান্ডউইথ খরচ:**
AJAX শুধুমাত্র প্রয়োজনীয় ডেটা সার্ভারের সাথে শেয়ার করে, পুরো পেজ লোড না করে, ফলে কম ব্যান্ডউইথ ব্যবহার হয়।
**5. রিয়েল-টাইম ডেটা আপডেট:**
AJAX ব্যবহার করে রিয়েল-টাইম ডেটা যেমন চ্যাট মেসেজ, নোটিফিকেশন ইত্যাদি আপডেট করা সম্ভব।
উপসংহার:
AJAX একটি শক্তিশালী টুল যা ওয়েব পেজের পারফরম্যান্স এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে সাহায্য করে। এটি ওয়েব অ্যাপ্লিকেশনকে আরও ইন্টারেকটিভ, রেসপন্সিভ এবং ব্যবহারকারী-বান্ধব করে তোলে। AJAX ব্যবহার করার জন্য ৫টি পদক্ষেপ (XMLHttpRequest তৈরি করা, অনুরোধ কনফিগার করা, হেডার সেট করা, অনুরোধ পাঠানো, এবং রেসপন্স হ্যান্ডেল করা) অবলম্বন করতে হয়।
প্রশ্ন 9:
database এ indexing কেন করা হয় & কয়েকটি indexing এর নাম বলো ও কাজ উদাহরণ সহ ব্যাখ্যা করো?
উত্তর:
Database Indexing:
Indexing একটি ডেটাবেসের কাঠামো, যা ডেটা খুঁজে পাওয়ার কার্যকারিতা বৃদ্ধি করতে ব্যবহৃত হয়। এটি ডেটাবেসের টেবিলের কলামগুলোর উপর গঠন করা হয়, যাতে সঠিক ডেটা দ্রুত খুঁজে পাওয়া যায়। মূলত, একটি ইনডেক্স হল একটি ডেটাবেসের মধ্যে ডেটার সঠিক অবস্থান জানিয়ে দেয়, যাতে ডেটাবেস দ্রুত ডেটা অনুসন্ধান এবং retrieval করতে পারে। এটি বিশেষভাবে বড় ডেটাবেসে কার্যকরী।
Indexing কেন করা হয়?
**1. ডেটা খোঁজা দ্রুত করা:**
Indexing মূলত সার্চ কুয়েরি (যেমন `SELECT ` স্টেটমেন্ট) দ্রুত করতে সহায়ক। এটি ডেটার অবস্থান সঠিকভাবে নির্দেশ করে, তাই সার্চ করার সময় সার্ভার পুরো টেবিল স্ক্যান না করে সরাসরি ইনডেক্স থেকে ডেটা খুঁজে বের করতে পারে।
**2. পারে্শ্বিক কর্মক্ষমতা বৃদ্ধি:**
যখন বড় ডেটাবেসে অনুসন্ধান কার্যক্রম চলতে থাকে, তখন ইনডেক্স তৈরি করলে সার্ভার কম সময়ে অনুসন্ধান করতে পারে, যা পুরো ডেটাবেসের পারফরম্যান্স উন্নত করে।
**3. ডুপ্লিকেট ডেটা নির্মূল:**
ইনডেক্স তৈরি করা ডেটার মধ্যে ডুপ্লিকেট চেক করতে সাহায্য করে।
**4. ডেটা ক্রম অনুসারে সাজানো:**
ইনডেক্সের মাধ্যমে ডেটা ক্রম অনুসারে সাজানো থাকে, যা বিভিন্ন অর্ডার (ASC, DESC) অনুযায়ী অনুসন্ধানে সহায়ক।
Indexing এর বিভিন্ন প্রকার ও কাজ উদাহরণ সহ ব্যাখ্যা:
1. B-Tree Index:
**বর্ণনা:**
B-Tree Index হল সবচেয়ে সাধারণ এবং প্রায় সব ডেটাবেস সিস্টেমে ব্যবহৃত ইনডেক্স ধরনের মধ্যে একটি। এটি একটি বায়নারি ট্রি (Tree) এর মতো কাজ করে, যেখানে প্রতিটি স্তরের নোডে একটি কিওয়ালু পেয়ার থাকে এবং প্রতিটি নোডের সাথে ডেটার স্থান সঠিকভাবে নির্দেশ করা থাকে।
**কাজ:**
B-Tree ইনডেক্স সাধারণত `SELECT, UPDATE, এবং DELETE` কুয়েরি দ্রুত করতে সহায়ক। এটি সাধারণত নম্বর, তারিখ, বা অক্ষরের উপর তৈরি হয়।
**উদাহরণ:**
ধরুন একটি `employees` টেবিল আছে, যেখানে প্রতিটি কর্মচারীর জন্য `employee_id, name, এবং salary` কলাম রয়েছে। যদি আমরা `salary` কলামটিতে ইনডেক্স তৈরি করি, তাহলে যে কোনও `salary` অনুসন্ধান দ্রুত হবে।
CREATE INDEX idx_salary ON employees(salary);
2. Hash Index:
**বর্ণনা:**
Hash Index হল এমন একটি ইনডেক্স যেখানে ডেটা খুঁজে পাওয়ার জন্য হ্যাশ ফাংশন ব্যবহার করা হয়। হ্যাশ ইনডেক্স সাধারণত `=, IN অথবা BETWEEN` এর মতো সোজা তুলনা কুয়েরির জন্য ব্যবহার করা হয়।
**কাজ:**
Hash ইনডেক্স দ্রুত ডেটার সমান মান (exact match) খুঁজে পেতে সাহায্য করে, তবে এটি পরিসরের (range queries) জন্য উপযুক্ত নয়।
**উদাহরণ:**
একটি `users` টেবিলের `email` কলামে ইনডেক্স তৈরি করলে, আপনি দ্রুত ইমেল ঠিকানা অনুসন্ধান করতে পারবেন।
CREATE INDEX idx_email ON users(email);
এখানে `idx_email` ইনডেক্সটি `email` কলামের জন্য একটি হ্যাশ ইনডেক্স তৈরি করবে।
3. Full-Text Index:
**বর্ণনা:**
Full-Text Index ডেটাবেসে বড় টেক্সট ডেটার জন্য তৈরি করা হয়। এটি মূলত স্ট্রিং বা টেক্সট ডেটার মধ্যে শব্দ অনুসন্ধান করতে ব্যবহৃত হয় এবং সাধারণত `MATCH` এবং `AGAINST` কুয়েরি সঙ্গেই ব্যবহৃত হয়।
**কাজ:**
Full-Text Index বড় টেক্সট ডেটার মধ্যে দ্রুত শব্দ বা বাক্যাংশ অনুসন্ধান করতে সহায়ক। এটি সাধারণত `CHAR, VARCHAR, এবং TEXT` ডেটা টাইপের কলামে ব্যবহার করা হয়।
**উদাহরণ:**
ধরুন, একটি `articles` টেবিল রয়েছে, যেখানে প্রতিটি কলামে বড় টেক্সট ডেটা রাখা হয়। আপনি যদি টেক্সটে নির্দিষ্ট শব্দ খুঁজে পেতে চান, তাহলে Full-Text Index ব্যবহার করবেন।
CREATE FULLTEXT INDEX idx_article_content ON articles(content);
পরে আপনি এই ইনডেক্স ব্যবহার করে অনুসন্ধান করতে পারবেন:
SELECT * FROM articles WHERE MATCH(content) AGAINST('database');
4. Composite Index:
**বর্ণনা:**
Composite Index হলো একাধিক কলামের উপর ইনডেক্স তৈরি করা, যা একাধিক কলামে অনুসন্ধান করার ক্ষেত্রে কার্যকর। এটি সাধারণত কুয়েরিতে একাধিক কলাম ব্যবহার করলে দ্রুত ফলাফল দেয়।
**কাজ:**
একাধিক কলামের উপর ইনডেক্স তৈরি করলে সার্ভার ঐ কলামগুলোর উপর একসাথে অনুসন্ধান করতে পারে এবং দ্রুত ফলাফল পেতে সহায়ক হয়।
**উদাহরণ:**
যদি একটি `orders` টেবিল থাকে, যার `order_date` এবং `customer_id` কলাম রয়েছে এবং আপনাকে এই দুটি কলামের উপর ভিত্তি করে অনুসন্ধান করতে হয়, তাহলে Composite Index ব্যবহার করা হবে।
CREATE INDEX idx_order_date_customer ON orders(order_date, customer_id);
5. Unique Index:
**বর্ণনা:**
Unique Index এমন একটি ইনডেক্স, যা নিশ্চিত করে যে ইনডেক্স করা কলামের সমস্ত মান অনন্য (unique)। এটি ডুপ্লিকেট মানগুলোর বিরুদ্ধে একটি রক্ষা হিসেবে কাজ করে।
**কাজ:**
যখন আপনি নিশ্চিত করতে চান যে কোনো কলামে ডুপ্লিকেট ভ্যালু থাকতে পারে না, তখন Unique Index ব্যবহার করা হয়।
**উদাহরণ:**
যদি একটি `users` টেবিল থাকে এবং সেখানে `username` কলামটি ইউনিক রাখতে চান, তবে `username` কলামে Unique Index ব্যবহার করতে পারেন।
CREATE UNIQUE INDEX idx_unique_username ON users(username);
উপসংহার:
ডেটাবেসে Indexing গুরুত্বপূর্ণ একটি প্রক্রিয়া, যা ডেটার অনুসন্ধান দ্রুত করতে সাহায্য করে এবং ডেটাবেসের পারফরম্যান্স বৃদ্ধি করে। বিভিন্ন ধরনের ইনডেক্স যেমন B-Tree, Hash, Full-Text, Composite, এবং Unique Index বিভিন্ন পরিস্থিতিতে ব্যবহৃত হয়। সঠিক ইনডেক্স ব্যবহার ডেটাবেস অপটিমাইজেশন এবং দ্রুত ডেটা রিটার্নে সহায়ক।
প্রশ্ন 10:
cross site scripting & docker কী ও কেন ব্যবহার করা হয়?
উত্তর:
Cross-Site Scripting (XSS) কী ও কেন ব্যবহার করা হয়?
Cross-Site Scripting (XSS) একটি নিরাপত্তা দুর্বলতা যা ওয়েব অ্যাপ্লিকেশনগুলোর মধ্যে ঘটে এবং এতে আক্রমণকারীরা ব্যবহারকারীর ব্রাউজারে ক্ষতিকর স্ক্রিপ্ট ইনজেক্ট করতে সক্ষম হয়। এই ধরনের আক্রমণ, অ্যাপ্লিকেশনটিকে এমনভাবে ক্ষতিগ্রস্ত করতে পারে যে ব্যবহারকারীর গোপন তথ্য যেমন কুকি, সেশন আইডি, বা পাসওয়ার্ড চুরি হতে পারে।
XSS-এর কাজ:
- আক্রমণকারী জাভাস্ক্রিপ্ট কোড বা স্ক্রিপ্ট ইনজেক্ট করে এবং সেই কোডটি একটি নিরাপদ ওয়েব পৃষ্ঠায় চলতে থাকে।
- এক্ষেত্রে, স্ক্রিপ্টটি ব্যবহারকারীর ব্রাউজারে চালানো হয়, যা অনেক সময় ব্যবহারকারীর সেশন চুরি, কুকি চুরি বা ক্ষতিকর কাজ করতে পারে।
XSS আক্রমণের ধরণ:
**1. Stored XSS (Persistent XSS):**
- আক্রমণকারী স্ক্রিপ্টটি সার্ভারে সংরক্ষণ করে। যখন অন্য ব্যবহারকারী ওই পৃষ্ঠা দেখতে আসে, তখন স্ক্রিপ্টটি চলতে থাকে।
-
উদাহরণ: একটি ফোরাম পোস্ট যেখানে আক্রমণকারী কোড ইনজেক্ট করে এবং এটি অন্যদের দ্বারা দেখা হলে স্ক্রিপ্ট চলে।2. Reflected XSS:
আক্রমণকারী স্ক্রিপ্টটি ইউআরএল বা ফর্ম ইনপুটের মাধ্যমে পাঠায়, এবং এটি সরাসরি সার্ভারে রিফ্লেক্ট হয়ে ব্রাউজারে চলে আসে।-
উদাহরণ: একটি সার্চ বক্সে স্ক্রিপ্ট ইনজেক্ট করা যা রিটার্ন ডেটাতে প্রদর্শিত হয়।3. DOM-Based XSS:
আক্রমণকারী স্ক্রিপ্টটি DOM (Document Object Model) এর মাধ্যমে চলে আসে। এখানে সার্ভারের কোনো ভূমিকা থাকে না, বরং শুধুমাত্র ক্লায়েন্ট সাইডে স্ক্রিপ্ট চলে।
XSS আক্রমণ প্রতিরোধের উপায়:
**1. Input Sanitization:**
ব্যবহারকারীর ইনপুট সাবধানতার সাথে যাচাই করুন এবং হালকা স্ক্রিপ্টিং থেকে রক্ষা করতে sanitize করুন।
**2. Output Encoding:**
ব্যবহারকারীর ইনপুট HTML, JavaScript বা অন্যান্য প্রোগ্রামিং ভাষায় রেন্ডার করার আগে নিরাপদভাবে এনকোড করুন।
**3. Content Security Policy (CSP):**
ব্রাউজারের CSP header ব্যবহার করে XSS আক্রমণ প্রতিরোধ করতে পারবেন।
**4. HTTPOnly Cookies:**
কুকি গুলোকে `HttpOnly` এবং `Secure` ফ্ল্যাগ দিয়ে সেট করুন যাতে জাভাস্ক্রিপ্ট তাদের অ্যাক্সেস করতে না পারে।
Docker কী ও কেন ব্যবহার করা হয়?
Docker একটি ওপেন সোর্স প্ল্যাটফর্ম যা অ্যাপ্লিকেশন ডেভেলপ, ডিপ্লয় এবং রান করতে ব্যবহৃত হয়, এবং এটি কনটেইনারাইজেশন প্রযুক্তির উপর ভিত্তি করে কাজ করে। এটি অ্যাপ্লিকেশন এবং তার ডিপেনডেন্সি (লাইব্রেরি, কনফিগারেশন ফাইল ইত্যাদি) একসাথে প্যাকেজ করে একটি কনটেইনারের মধ্যে রাখে। এতে করে অ্যাপ্লিকেশনটি যেকোনো পরিবেশে নির্ভরযোগ্যভাবে রান করতে পারে।
Docker-এর কাজ:
**1. Containerization:**
Docker কনটেইনার তৈরি করে যা অ্যাপ্লিকেশন এবং তার প্রয়োজনীয় সব ডিপেনডেন্সি একসাথে প্যাকেজ করে। এতে করে অ্যাপ্লিকেশনটি যে কোনো সিস্টেমে একটি একই পরিবেশে রান করতে পারে।
**2. Portability:**
একবার Docker কনটেইনার তৈরি হলে, সেটি যেকোনো প্ল্যাটফর্মে রান করতে পারে, যেমন Windows, Linux বা macOS।
**3. Isolation:**
Docker কনটেইনারের মাধ্যমে অ্যাপ্লিকেশনগুলো একে অপর থেকে আলাদা থাকে, যার ফলে একটি কনটেইনারের সমস্যা অন্য কনটেইনার বা সিস্টেমে প্রভাব ফেলে না।
Docker কেন ব্যবহার করা হয়?
**1. অ্যাপ্লিকেশন পোর্টেবিলিটি:**
Docker কনটেইনার ব্যবহার করলে আপনি অ্যাপ্লিকেশনটি যেকোনো পরিবেশে নির্বিঘ্নে রান করতে পারেন, যেমন লোকাল মেশিন থেকে প্রোডাকশন সার্ভারে।
**2. ডিপেনডেন্সি ম্যানেজমেন্ট:**
Docker কনটেইনারের মধ্যে সকল ডিপেনডেন্সি (যেমন লাইব্রেরি, ফ্রেমওয়ার্ক) থাকে, ফলে অন্যান্য সিস্টেমে ডিপেনডেন্সি নিয়ে সমস্যার সম্ভাবনা কমে।
**3. স্কেলেবিলিটি:**
Docker কনটেইনার স্কেলিং সহজ করে দেয়। একাধিক কনটেইনার তৈরি করে একটি অ্যাপ্লিকেশন হ্যান্ডেল করা সহজ হয়, বিশেষত মাইক্রোসার্ভিস আর্কিটেকচার ব্যবহার করলে।
**4. উচ্চ পারফরম্যান্স:**
Docker কনটেইনার ভার্চুয়াল মেশিনের তুলনায় বেশি হালকা এবং কম রিসোর্স ব্যবহার করে, ফলে সিস্টেমের পারফরম্যান্স বাড়ে।
**5. DevOps ও Continuous Integration/Delivery (CI/CD):**
Docker DevOps সিস্টেম এবং CI/CD প্রক্রিয়ার জন্য খুবই গুরুত্বপূর্ণ, কারণ এটি কোড ডেভেলপমেন্ট থেকে ডিপ্লয়মেন্ট পর্যন্ত ধারাবাহিকতা বজায় রাখতে সাহায্য করে।
Docker এর একটি উদাহরণ:
ধরা যাক, আপনি একটি Node.js অ্যাপ্লিকেশন তৈরি করেছেন এবং Docker ব্যবহার করে সেটি কনটেইনারাইজ করতে চান।
1. Dockerfile তৈরি করা:
# Node.js এর জন্য একটি বেস ইমেজ ব্যবহার করা
FROM node:14
# অ্যাপ্লিকেশনের ডিরেক্টরি তৈরি করা
WORKDIR /usr/src/app
# প্যাকেজ.json ফাইল কপি করা
COPY package*.json ./
# ডিপেনডেন্সি ইন্সটল করা
RUN npm install
# অ্যাপ্লিকেশন কপি করা
COPY . .
# অ্যাপ্লিকেশন চালানোর পোর্ট ওপেন করা
EXPOSE 8080
# অ্যাপ্লিকেশন চালানো
CMD ["node", "app.js"]
**2. Docker কনটেইনার তৈরি এবং চালানো:**
# Docker ইমেজ তৈরি করা
docker build -t mynodeapp .
# Docker কনটেইনার চালানো
docker run -p 8080:8080 mynodeapp
এটি আপনার অ্যাপ্লিকেশনকে একটি Docker কনটেইনারের মধ্যে প্যাকেজ করবে এবং এটি যে কোনও পরিবেশে সহজে চলবে।
উপসংহার:
- XSS একটি নিরাপত্তা দুর্বলতা যা ওয়েব অ্যাপ্লিকেশনগুলোর মধ্যে ঘটে এবং এটি ব্যবহারকারীর ব্রাউজারে ক্ষতিকর স্ক্রিপ্ট ইনজেক্ট করার মাধ্যমে তথ্য চুরি করতে ব্যবহৃত হয়।
- Docker একটি শক্তিশালী কনটেইনারাইজেশন প্ল্যাটফর্ম যা অ্যাপ্লিকেশন ডেভেলপ, ডিপ্লয় ও রান করার জন্য ব্যবহৃত হয় এবং এটি পোর্টেবল, স্কেলেবল এবং স্বতন্ত্র অ্যাপ্লিকেশন পরিবেশ তৈরি করতে সহায়ক।
প্রশ্ন 11:
আমার একটা লারাভেল প্রজেক্টে 3 million product আছে mysql database এ। এই 3 million products থেকে তোমার সার্চ করা একটি product বের করতে হবে। কোন এলগরিদম ইউজ করলে খুব দ্রুত রেজাল্ট পাওয়া যাবে উদাহরণসহ ব্যাখ্যা করো?
উত্তর:
৩ মিলিয়ন প্রোডাক্টের মধ্যে থেকে দ্রুত একটি নির্দিষ্ট প্রোডাক্ট বের করার জন্য একটি কার্যকরী এলগরিদম এবং ডাটাবেস অপ্টিমাইজেশন টেকনিক ব্যবহার করতে হবে। এটি করার জন্য ইনডেক্সিং এবং বাইনারি সার্চ এলগরিদম এর সমন্বয়ে সমাধান দেওয়া যেতে পারে।
১. Indexing ব্যবহার করা (MySQL Optimization)
ইনডেক্সিং হল ডাটাবেস টেবিলের উপর ভিত্তি করে একটি ডেটা স্ট্রাকচার তৈরি করা, যা সার্চ অপারেশনকে দ্রুততর করে। MySQL-এ ইনডেক্সিং ব্যবহার করলে ডাটাবেস দ্রুত ফলাফল ফেরত দেয় কারণ এটি সম্পূর্ণ টেবিল স্ক্যান এড়িয়ে যায়।
Indexing প্রয়োগের উদাহরণ:
ধরা যাক products টেবিলে id, name, এবং sku নামে কলাম রয়েছে। আপনি যদি id বা name এর ভিত্তিতে সার্চ করতে চান, তবে সেই কলামগুলোতে ইনডেক্স প্রয়োগ করুন।
ALTER TABLE products ADD INDEX idx_name(name);
Indexed Query উদাহরণ:
SELECT * FROM products WHERE name = 'Example Product' LIMIT 1;
MySQL ইনডেক্স ব্যবহার করে ব-tree (Balanced Tree) ডেটা স্ট্রাকচার তৈরি করে, যা সার্চ অপারেশনকে O(log n) টাইম কমপ্লেক্সিটিতে পরিচালনা করে।
২. Binary Search এলগরিদম (ডেটা সাজানোর পরে)
যদি আপনার ডাটাবেসে প্রোডাক্টের তথ্য একটি নির্দিষ্ট ক্রমে (যেমন: id, name অনুযায়ী) সাজানো থাকে, তবে বাইনারি সার্চ এলগরিদম ব্যবহার করে দ্রুত সার্চ করা সম্ভব।
Binary Search কিভাবে কাজ করে:
- ডেটা
ascending বা descendingঅর্ডারে সাজানো থাকতে হবে। - সার্চ করার সময় মাঝের এলিমেন্ট নির্বাচন করুন।
- যদি সার্চ করা ভ্যালু মাঝের ভ্যালুর থেকে ছোট হয়, তবে বাম অংশে খুঁজুন; বড় হলে ডান অংশে।
- এই প্রক্রিয়া পুনরাবৃত্তি করুন যতক্ষণ না ভ্যালু পাওয়া যায়।
Laravel উদাহরণ:
$product = Product::where('name', 'Example Product')->first();
Laravel এ where এর মাধ্যমে তৈরি SQL কুয়েরি যদি ইনডেক্সিং করা হয়, তবে এটি দ্রুত ফলাফল দেবে।
৩. Full-Text Search ব্যবহার করা
MySQL-এ FULLTEXT ইনডেক্স ব্যবহার করলে টেক্সট-বেইসড সার্চের ক্ষেত্রে আরও দ্রুত ফলাফল পাওয়া যায়। এটি বিশেষত তখন কার্যকরী যখন প্রোডাক্টের নাম বা বিবরণে সার্চ করতে হয়।
FULLTEXT Index যোগ করা:
ALTER TABLE products ADD FULLTEXT(name);
FULLTEXT Query উদাহরণ:
SELECT * FROM products WHERE MATCH(name) AGAINST('Example Product');
এটি একটি পূর্ণ টেক্সট ইনডেক্স ব্যবহার করে, যা লার্জ ডাটাসেটে সার্চ দ্রুততর করে।
৪. Caching ব্যবহার করা
Laravel-এ Redis বা Memcached এর মতো ক্যাশিং সিস্টেম ব্যবহার করলে বারবার একই সার্চ রেজাল্ট ক্যাশে সংরক্ষণ করা যায়। এটি ডাটাবেসের সরাসরি কুয়েরি এড়িয়ে দ্রুত ফলাফল প্রদান করে।
Caching এর উদাহরণ:
$product = Cache::remember('product_name_example_product', 3600, function () {
return Product::where('name', 'Example Product')->first();
});
এখানে, সার্চ ফলাফল ১ ঘণ্টার জন্য ক্যাশে থাকবে। পরবর্তীতে একই সার্চ করলে ডাটাবেসের পরিবর্তে ক্যাশ থেকে রেজাল্ট দেবে।
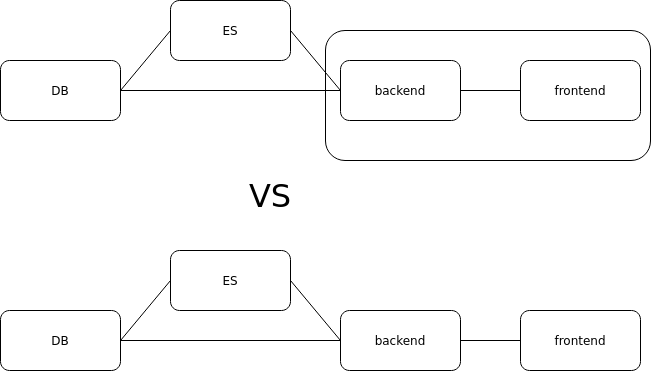
৫. Elasticsearch বা Algolia ব্যবহার করা (Advanced Solution)
বড় ডাটাসেটের ক্ষেত্রে MySQL সার্চের চেয়ে Elasticsearch বা Algolia ব্যবহার আরও দ্রুত এবং কার্যকরী। এটি একটি ডিসট্রিবিউটেড সার্চ ইঞ্জিন, যা ইনডেক্স এবং রিয়েল-টাইম সার্চের জন্য অপ্টিমাইজড।
Elasticsearch Integration Laravel এ:
Laravel-এ Elasticquent প্যাকেজ ব্যবহার করে Elasticsearch ইন্টিগ্রেশন করা যায়।
// Elasticsearch সার্চ উদাহরণ
$products = Product::search('Example Product')->get();
Elasticsearch Inverted Index ব্যবহার করে দ্রুত ফলাফল সরবরাহ করে।
সংক্ষেপে কার্যকর স্টেপগুলো:
**1. Database Level:**
- প্রয়োজনীয় কলামগুলোতে ইনডেক্স তৈরি করুন।
-
ডেটাবেস স্ট্রাকচার অপটিমাইজ করুন।2. Algorithm Level:
সাজানো ডেটার জন্য বাইনারি সার্চ ব্যবহার করুন।-
দ্রুত ফলাফল পেতে FULLTEXT সার্চ ব্যবহার করুন।3. Application Level:
Redis বা Memcached এর মাধ্যমে ক্যাশিং প্রয়োগ করুন।Elasticsearch বা Algolia ব্যবহার করুন বড় ডাটাসেটের জন্য।
একটি কার্যকর উদাহরণ:
আপনার ৩ মিলিয়ন প্রোডাক্ট থেকে একটি name এর উপর ভিত্তি করে সার্চ করার কুয়েরি:
MySQL Query:
SELECT * FROM products WHERE name = 'Example Product' LIMIT 1;
Laravel Query:
$product = Cache::remember('product_name_example_product', 3600, function () {
return Product::where('name', 'Example Product')->first();
});
Elasticsearch Query:
$products = Product::search('Example Product')->get();
উপসংহার:
আপনার প্রয়োজনের উপর নির্ভর করে উপরের সমাধানগুলো ব্যবহার করতে পারেন। যদি আপনার ডাটাবেস ইনডেক্স করা থাকে, তবে MySQL সার্চ দ্রুত কাজ করবে। বড় ডাটাসেটের ক্ষেত্রে Elasticsearch বা Redis ব্যবহার করলে আরও কার্যকরী এবং দ্রুত ফলাফল পাওয়া যাবে।










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)

















































































































































































.jpg?#)























































.png?#)











.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)




















_Aleksey_Funtap_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
































































































![[Fixed] Gemini app is failing to generate Audio Overviews](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/Gemini-Audio-Overview-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds tvOS 18.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97011/97011/97011-640.jpg)
![Apple Releases macOS Sequoia 15.5 Beta 2 to Developers [Download]](https://www.iclarified.com/images/news/97014/97014/97014-640.jpg)