How to integrate Tailwind CSS(v4) with Django.
Django is an awesome framework and sometimes we don't like to write the CSS files separately so in that scenario we can use an CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup. Yes you are right it's Tailwind CSS. Using Tailwind CSS can significantly reduce the number of static files in your project. In order to use Tailwind CSS with Django you have to follow the steps given below : initialize a django project. initialize npm and install tailwindcss. make static directory. create templates. add views and urls. Start the Tailwind CLI build process. Start the development server. More... Initialization of django project In the beginning we will open the terminal and make a django project using command django-admin startproject myproject after this we will cd into our project, In this case command will be cd myproject. Create an app inside your project by executing python manage.py startapp myapp. Include the app inside INSTALLED_APPS in settings.py file. Installing Tailwind CSS To use Tailwind CSS we need to install two npm packages tailwindcss and @tailwindcss/cli and for that we have to initialize this project with npm using the command npm init -y this command will create package.json for us. Now install the packages using command given below. npm install tailwindcss @tailwindcss/cli Make static a directory In order to save static files create an empty folder named static in root directory and use following settings in your settings.py. STATIC_URL = 'static/' STATICFILES_DIRS = [BASE_DIR / "static"] STATIC_ROOT = BASE_DIR / "staticfiles" inside this static folder create another folder called src and inside src create a file named input.css. the input.css file should have the following code. @import "tailwindcss"; Make templates To organize our HTML we will create a empty directory called templates in root folder and add it in our settings.py like this

Django is an awesome framework and sometimes we don't like to write the CSS files separately so in that scenario we can use an CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup. Yes you are right it's Tailwind CSS.
Using Tailwind CSS can significantly reduce the number of static files in your project.
In order to use Tailwind CSS with Django you have to follow the steps given below :
- initialize a django project.
- initialize npm and install tailwindcss.
- make static directory.
- create templates.
- add views and urls.
- Start the Tailwind CLI build process.
- Start the development server.
- More...
Initialization of django project
In the beginning we will open the terminal and make a django project using command django-admin startproject myproject after this we will cd into our project, In this case command will be cd myproject.
Create an app inside your project by executing python manage.py startapp myapp.
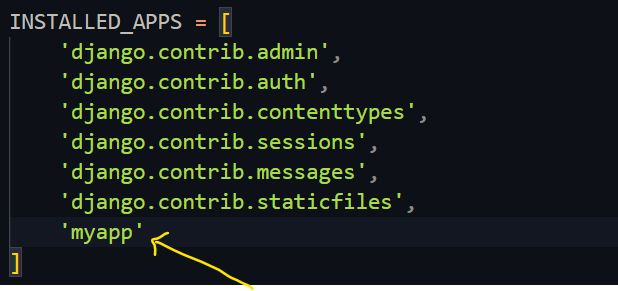
Include the app inside INSTALLED_APPS in settings.py file.
Installing Tailwind CSS
To use Tailwind CSS we need to install two npm packages tailwindcss and @tailwindcss/cli and for that we have to initialize this project with npm using the command npm init -y this command will create package.json for us.
Now install the packages using command given below.
npm install tailwindcss @tailwindcss/cli
Make static a directory
In order to save static files create an empty folder named static in root directory and use following settings in your settings.py.
STATIC_URL = 'static/'
STATICFILES_DIRS = [BASE_DIR / "static"]
STATIC_ROOT = BASE_DIR / "staticfiles"
inside this static folder create another folder called src and inside src create a file named input.css.
the input.css file should have the following code.
@import "tailwindcss";
Make templates
To organize our HTML we will create a empty directory called templates in root folder and add it in our settings.py like this







































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)





































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)










































































































.jpg?#)





























_ArtemisDiana_Alamy.jpg?#)














































































-xl.jpg)













![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)