Automatically Generate JSDoc for Your JavaScript and React Components
Common Challenges in React JS Development Developers working with React often struggle with keeping documentation up to date. Manually adding JSDoc comments for each component is time-consuming, and missing documentation can make components harder to understand and reuse. This leads to inconsistent documentation across projects. Introducing Quick-Gen React Quick-Gen React automates JSDoc generation for React components. It scans project files, detects components, and extracts prop definitions, ensuring clear and structured documentation with minimal effort. Key features include batch file scanning and prop analysis, making it easy to maintain well-documented and readable code. How to Use Quick-Gen React Installation To get started, install Quick-Gen React via npm: npm install -g @quick-gen/react Usage Run the following command to generate JSDoc comments for your project: quick-gen-react ./src This will scan all React components in the ./src directory and generate JSDoc comments automatically. Example Before: const Button = ({ onClick, children, disabled }) => { return ( {children} ); }; export default Button; After Running Quick-Gen React: /** * @generated 1700000000000 * @component Button * * @param {Object} props Component props * @param {*} props.onClick - [auto generate] * @param {*} props.children - [auto generate] * @param {*} props.disabled - [auto generate] * @returns {JSX.Element} React component */ const Button = ({ onClick, children, disabled }) => { return ( {children} ); }; export default Button; Links NPM Package: @quick-gen/react GitHub Repository: Quick-Gen React Start using Quick-Gen React today and save time documenting your components effortlessly!

Common Challenges in React JS Development
Developers working with React often struggle with keeping documentation up to date. Manually adding JSDoc comments for each component is time-consuming, and missing documentation can make components harder to understand and reuse. This leads to inconsistent documentation across projects.
Introducing Quick-Gen React
Quick-Gen React automates JSDoc generation for React components. It scans project files, detects components, and extracts prop definitions, ensuring clear and structured documentation with minimal effort. Key features include batch file scanning and prop analysis, making it easy to maintain well-documented and readable code.
How to Use Quick-Gen React
Installation
To get started, install Quick-Gen React via npm:
npm install -g @quick-gen/react
Usage
Run the following command to generate JSDoc comments for your project:
quick-gen-react ./src
This will scan all React components in the ./src directory and generate JSDoc comments automatically.
Example
Before:
const Button = ({ onClick, children, disabled }) => {
return (
<button
onClick={onClick}
disabled={disabled}
>
{children}
button>
);
};
export default Button;
After Running Quick-Gen React:
/**
* @generated 1700000000000
* @component Button
*
* @param {Object} props Component props
* @param {*} props.onClick - [auto generate]
* @param {*} props.children - [auto generate]
* @param {*} props.disabled - [auto generate]
* @returns {JSX.Element} React component
*/
const Button = ({ onClick, children, disabled }) => {
return (
<button
onClick={onClick}
disabled={disabled}
>
{children}
button>
);
};
export default Button;
Links
- NPM Package: @quick-gen/react
- GitHub Repository: Quick-Gen React
Start using Quick-Gen React today and save time documenting your components effortlessly!










































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)





































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)













































.jpeg?#)






























































-11.11.2024-4-49-screenshot.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






















_jvphoto_Alamy.jpg?#)




.png?#)






































































































![Apple Debuts Official Trailer for 'Murderbot' [Video]](https://www.iclarified.com/images/news/96972/96972/96972-640.jpg)
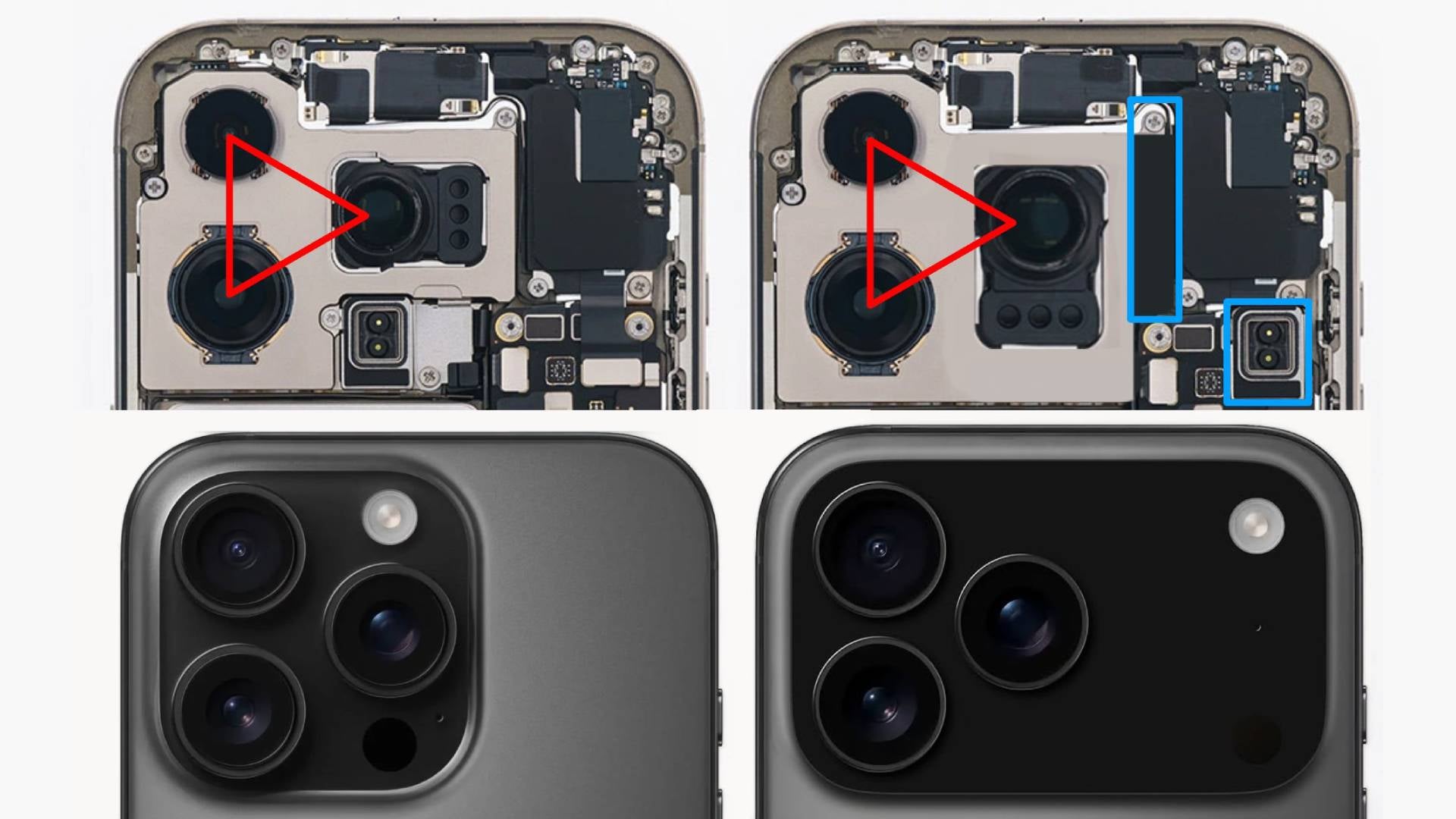
![Alleged Case for Rumored iPhone 17 Pro Surfaces Online [Image]](https://www.iclarified.com/images/news/96969/96969/96969-640.jpg)

![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)