AI YouTube to Text/Video/Audio summary
This is a submission for the KendoReact Free Components Challenge. Table Of Contents What I Built Demo KendoReact Experience Aim to Impress What I Built I call this application QuickTube. QuickTube is an application that utilizes AI to take a YouTube video URL and summarize the video into multiple output formats mainly text, audio and video. It can be widely used to get all the important points of a video instead of sit through the entire duration. If cross-reference confirmation is required, there is a dedicated section that displays the original transcript including it's time stamps. Key points: Summarizes any YouTube video into multiple formats Summarization formats include video, audio and text Allows for key takeaways from long-form videos Time-Saver! Demo Live Demo: QuickTube Github: SebastianDevelops / quickTuber KendoReact Experience KendoReact is just Wow! For such an amazing UI/UX, using just the free components nonetheless, it helped me(a backend developer), create a truly stunning and easy to use frontend. Amazing! I love how easy it makes animation. Every time a new tab is clicked, a slight fade in animation takes place, best part is that it was a two second integration. The loader, the DataGrid. KendoReact(the free components alone) are a huge help to making the frontend go quicker and in style. Free KendoReact Components Leveraged: 1. Input @progress/kendo-react-inputs 2. Button @progress/kendo-react-buttons 3. Card @progress/kendo-react-layout 4. Loader @progress/kendo-react-indicators 5. Notification @progress/kendo-react-notification 6. Fade @progress/kendo-react-animation 7. TabStrip @progress/kendo-react-layout 8. Grid @progress/kendo-react-grid 9. NotificationGroup @progress/kendo-react-notification 10. CardActions @progress/kendo-react-layout 1. Input 2. Button 3. Card 4. Loader 5. Notification 6. Fade 7. TabStrip 8. Grid 9. Notification Group {showNotification && ( setShowNotification(false)} > {notificationMessage} )} 10. Card Actions Enter a YouTube URL and click "Summarize" to get started. Aim to Impress OpenAI: Take YouTube video transcript and create a concise summarization based off said transcript. DeepGram: Creates a realistic sounding audio from the summarization transcript generated by OpenAI Creatomate: Takes the summarization generated from OpenAI and displays a short video containing it. NB: Emphasis on FREE, the above AI endpoints are using a free trail period with limit credits so please only generate once if you need to

This is a submission for the KendoReact Free Components Challenge.
Table Of Contents
What I Built
Demo
KendoReact Experience
Aim to Impress
What I Built
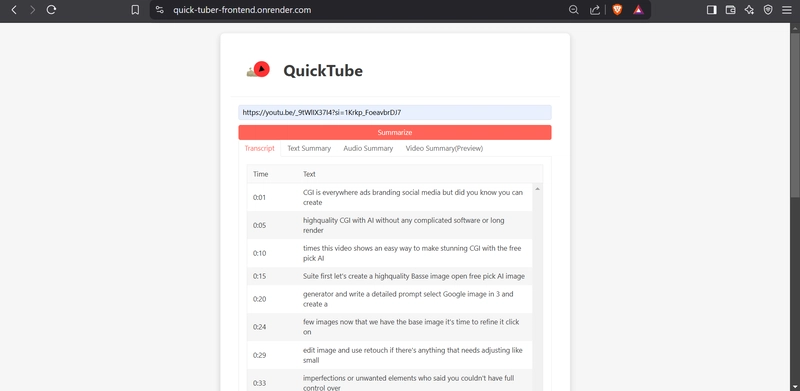
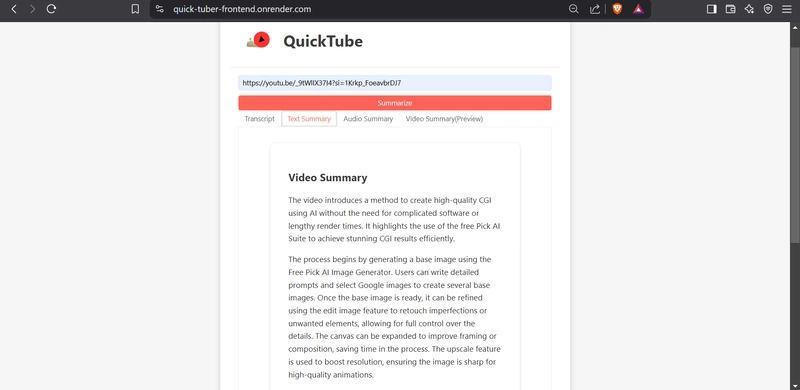
I call this application QuickTube. QuickTube is an application that utilizes AI to take a YouTube video URL and summarize the video into multiple output formats mainly text, audio and video.
It can be widely used to get all the important points of a video instead of sit through the entire duration.
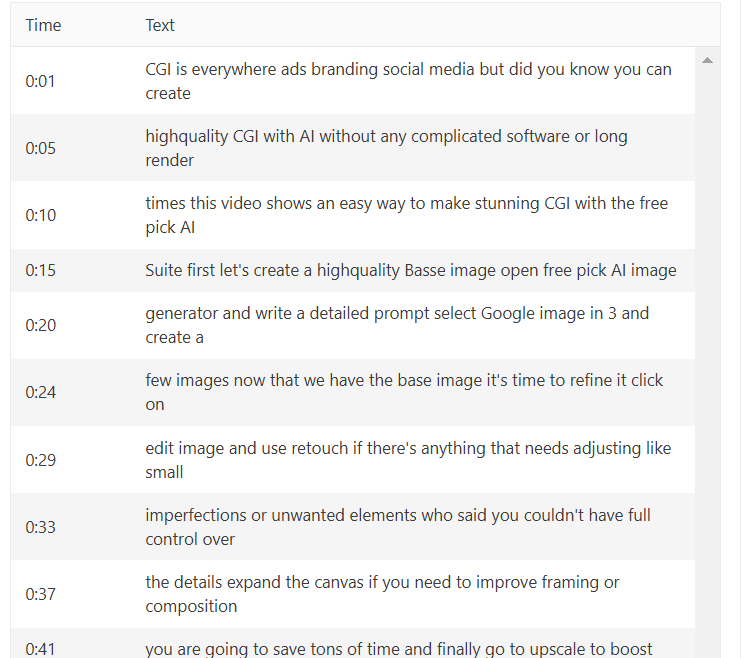
If cross-reference confirmation is required, there is a dedicated section that displays the original transcript including it's time stamps.
Key points:
- Summarizes any YouTube video into multiple formats
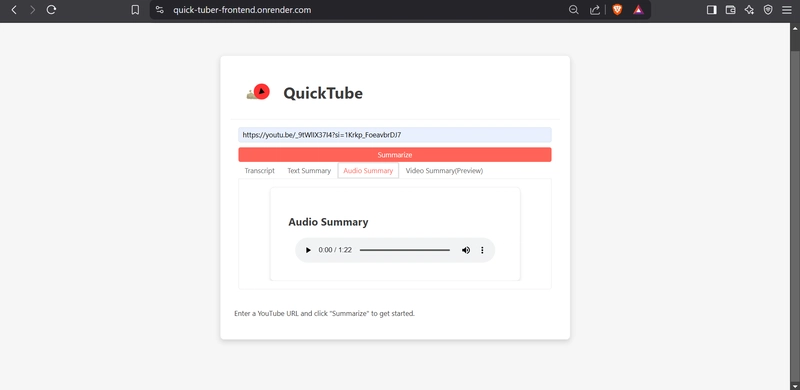
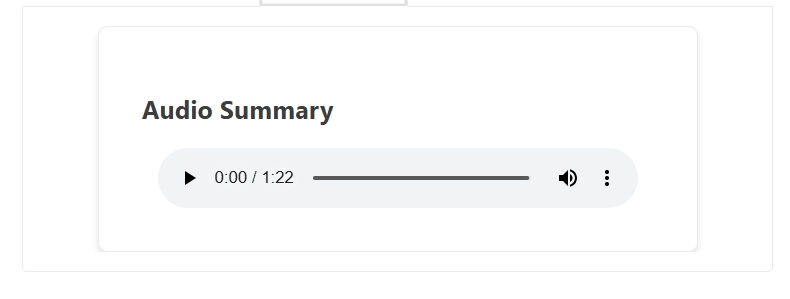
- Summarization formats include video, audio and text
- Allows for key takeaways from long-form videos
- Time-Saver!
Demo
Live Demo:
QuickTube
Github:
KendoReact Experience
KendoReact is just Wow! For such an amazing UI/UX, using just the free components nonetheless, it helped me(a backend developer), create a truly stunning and easy to use frontend.
Amazing! I love how easy it makes animation. Every time a new tab is clicked, a slight fade in animation takes place, best part is that it was a two second integration. The loader, the DataGrid. KendoReact(the free components alone) are a huge help to making the frontend go quicker and in style.
Free KendoReact Components Leveraged:
1. Input @progress/kendo-react-inputs
2. Button @progress/kendo-react-buttons
3. Card @progress/kendo-react-layout
4. Loader @progress/kendo-react-indicators
5. Notification @progress/kendo-react-notification
6. Fade @progress/kendo-react-animation
7. TabStrip @progress/kendo-react-layout
8. Grid @progress/kendo-react-grid
9. NotificationGroup @progress/kendo-react-notification
10. CardActions @progress/kendo-react-layout
1. Input
2. Button
3. Card
4. Loader
5. Notification
6. Fade
7. TabStrip
8. Grid
9. Notification Group
<NotificationGroup>
<Fade enter={true} exit={true}>
{showNotification && (
<Notification
type={{ style: notificationType }}
closable={true}
onClose={() => setShowNotification(false)}
>
<span>{notificationMessage}</span>
</Notification>
)}
</Fade>
</NotificationGroup>
10. Card Actions
<CardActions>
<div className="card-footer">
<p>Enter a YouTube URL and click "Summarize" to get
started.</p>
</div>
</CardActions>
Aim to Impress
- Take YouTube video transcript and create a concise summarization based off said transcript.
- Creates a realistic sounding audio from the summarization transcript generated by OpenAI
- Takes the summarization generated from OpenAI and displays a short video containing it.
NB: Emphasis on FREE, the above AI endpoints are using a free trail period with limit credits so please only generate once if you need to









































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)




































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)











































.jpeg?#)

































































-11.11.2024-4-49-screenshot.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






















_jvphoto_Alamy.jpg?#)





.png?#)






































































































![Apple Debuts Official Trailer for 'Murderbot' [Video]](https://www.iclarified.com/images/news/96972/96972/96972-640.jpg)
![Alleged Case for Rumored iPhone 17 Pro Surfaces Online [Image]](https://www.iclarified.com/images/news/96969/96969/96969-640.jpg)

![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)