Real-Time Updates in Web Apps: Why I Chose SSE Over WebSockets
Modern web apps need real-time communication—whether it's a chat app, stock ticker, or live sports commentary. There are multiple ways to implement it: HTTP Polling WebSockets Server-Sent Events (SSE) In this blog, I’ll walk you through why I picked SSE for my commentary app, how it works, and how you can implement it using React and Node.js. First, let’s understand that all the methods we use for real-time updates—Polling, WebSockets, and SSE—are based on the principles of Event-Driven Architecture (EDA). So before comparing them, it's important to know what EDA is and how it shapes real-time communication.

Modern web apps need real-time communication—whether it's a chat app, stock ticker, or live sports commentary. There are multiple ways to implement it:
- HTTP Polling
- WebSockets
- Server-Sent Events (SSE)
In this blog, I’ll walk you through why I picked SSE for my commentary app, how it works, and how you can implement it using React and Node.js.
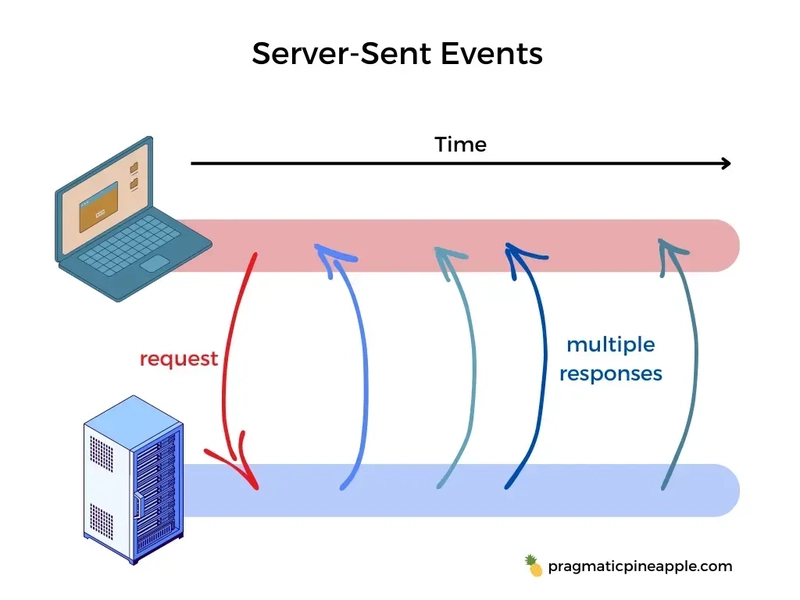
First, let’s understand that all the methods we use for real-time updates—Polling, WebSockets, and SSE—are based on the principles of Event-Driven Architecture (EDA). So before comparing them, it's important to know what EDA is and how it shapes real-time communication.






































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)

















































































































































































































































-Assassin's-Creed-Shadows---How-to-Romance-Lady-Oichi-00-06-00.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






























 Stolen 884,000 Credit Card Details on 13 Million Clicks from Users Worldwide.webp?#)





























































































![Chrome 136 tones down some Dynamic Color on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/03/google-chrome-logo-4.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)















![Apple Shares Official Teaser for 'Highest 2 Lowest' Starring Denzel Washington [Video]](https://www.iclarified.com/images/news/97221/97221/97221-640.jpg)

![Under-Display Face ID Coming to iPhone 18 Pro and Pro Max [Rumor]](https://www.iclarified.com/images/news/97215/97215/97215-640.jpg)