Rails Action Mailer: Rendering Charts or Graphs in your Email
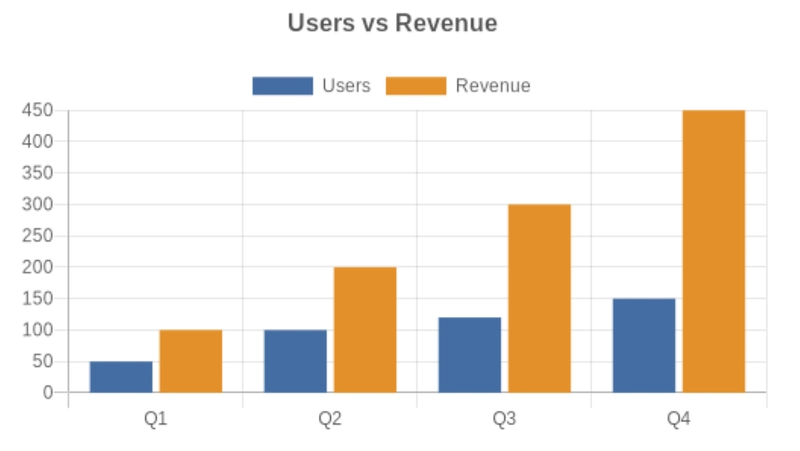
Credited to: Charles Martinez Recently, I had to look into a few ways to embed a chart into Rails mailer views. Most of the time, I just use chartkick because its simple and easy to use. But in mailers, Chartkick can’t be used directly, so you have to embed an image of the chart for it to work. Generating Chart Images After a while, I bumped into QuickChart an Open Source library to generate chart images by just generating the url with the correct query parameters. And it offers a lot of chart options https://quickchart.io/gallery/ https://quickchart.io/chart?c={type:'bar',data:{labels:['Q1','Q2','Q3','Q4'], datasets:[{label:'Users',data:[50,60,70,180]},{label:'Revenue',data:[100,200,300,400]}]}} And another thing, there’s also a gem that acts as a Ruby client for QuickChart -https://github.com/typpo/quickchart-ruby Given that, you can very simply generate a QuickChart object. u/chart = QuickChart.new( { type: 'bar', data: { labels: ['Q1', 'Q2', 'Q3', 'Q4'], datasets: [ { label: 'Users', data: [50, 100, 120, 150] }, { label: 'Revenue', data: [100, 200, 300, 450] }, ] }, options: { title: { display: true, text: 'Users vs Revenue', fontSize: 16, padding: 16, }, }, } ) And then render the URL of that object in your Mailer View. # apps/views/sample_mailer/sample_email.html.erb And that’s it! You can now embed and render charts in your Mailer Views. Very simple and quick to implement.

Credited to: Charles Martinez
Recently, I had to look into a few ways to embed a chart into Rails mailer views. Most of the time, I just use chartkick because its simple and easy to use. But in mailers, Chartkick can’t be used directly, so you have to embed an image of the chart for it to work.
Generating Chart Images
After a while, I bumped into QuickChart an Open Source library to generate chart images by just generating the url with the correct query parameters. And it offers a lot of chart options https://quickchart.io/gallery/
https://quickchart.io/chart?c={type:'bar',data:{labels:['Q1','Q2','Q3','Q4'], datasets:[{label:'Users',data:[50,60,70,180]},{label:'Revenue',data:[100,200,300,400]}]}}
And another thing, there’s also a gem that acts as a Ruby client for QuickChart -https://github.com/typpo/quickchart-ruby
Given that, you can very simply generate a QuickChart object.
u/chart = QuickChart.new(
{
type: 'bar',
data: {
labels: ['Q1', 'Q2', 'Q3', 'Q4'],
datasets: [
{
label: 'Users',
data: [50, 100, 120, 150]
},
{
label: 'Revenue',
data: [100, 200, 300, 450]
},
]
},
options: {
title: {
display: true,
text: 'Users vs Revenue',
fontSize: 16,
padding: 16,
},
},
}
)
And then render the URL of that object in your Mailer View.
# apps/views/sample_mailer/sample_email.html.erb

And that’s it! You can now embed and render charts in your Mailer Views. Very simple and quick to implement.



































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)









































































































































































































































































_NicoElNino_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
















































































































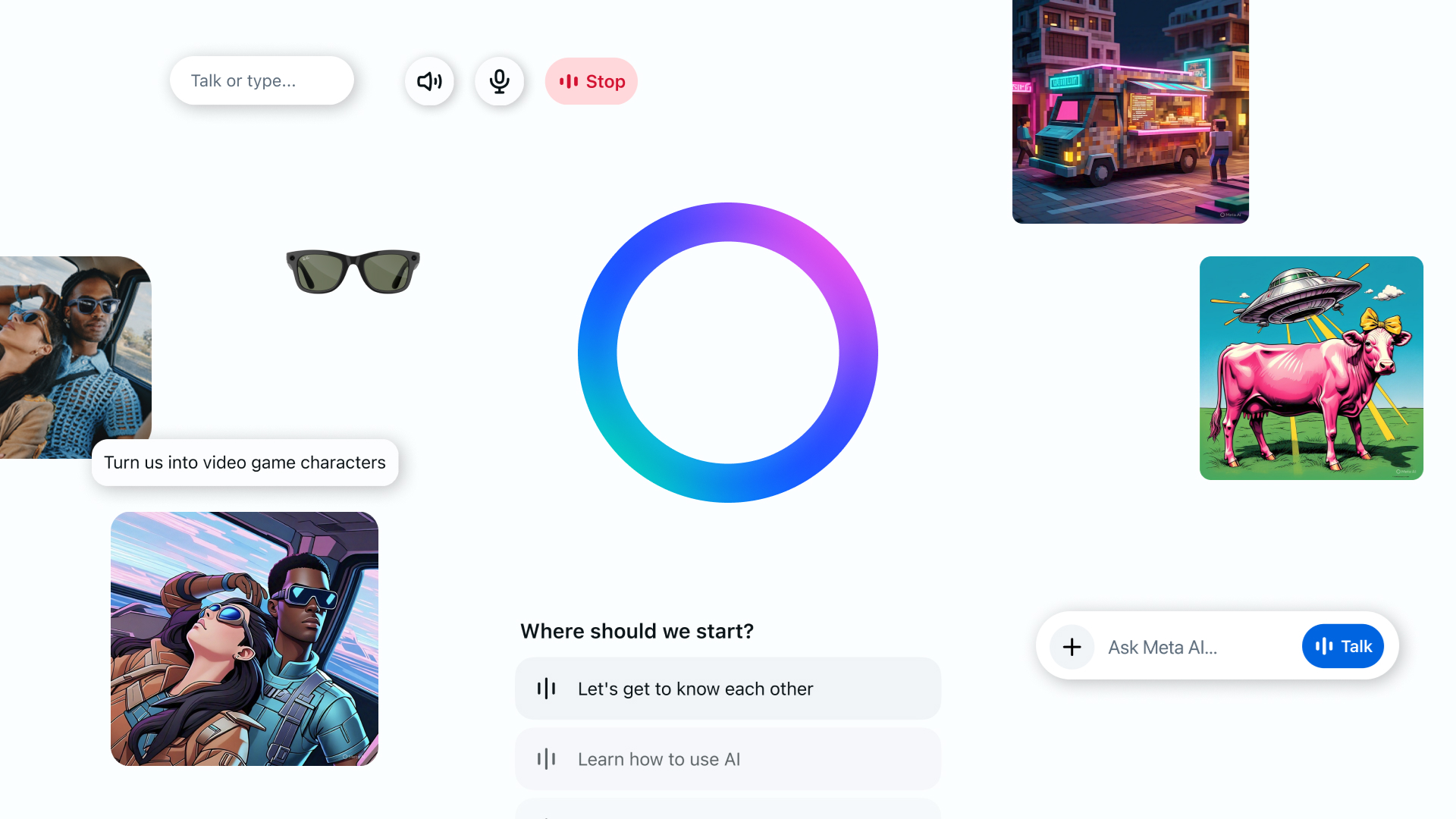
![Standalone Meta AI App Released for iPhone [Download]](https://www.iclarified.com/images/news/97157/97157/97157-640.jpg)