Mintlify vs. Gitbook: A 2025 Comparison
If you’re evaluating tools in 2025 to power your developer documentation, whether for API references or product guides, you’ve likely noticed Mintlify and Gitbook are very popular options. They both help you publish and maintain docs without needing to manage infrastructure or design your own site from scratch. What makes a great API documentation tool? Whether you're comparing Mintlify, Gitbook, or something else entirely, there are a few non-negotiables any good documentation tool should support: A modern, fast experience to read docs Docs are product. Everything about your docs design, from layout, search, to latency, affects your user experience. A docs-as-code workflow for developers to contribute If developers are writing or updating docs, the tool should integrate into their existing git-based workflows with minimal friction. Support for non-developer collaborators Product, support, and marketing teams often contribute to documentation, so the editing experience should also work for folks who aren’t living in VS Code. Automations to help maintain documentation Your tool should help you catch broken links, flag outdated content, and make routine updates easier. With that in mind, here’s how Mintlify and Gitbook compare. Design & performance of docs: Mintlify wins Both Mintlify and Gitbook generate clean, readable documentation pages. But if you care about speed, design flexibility, and overall polish, the differences are noticeable. Mintlify Fast load times across all pages — noticeably quicker than most doc platforms, which matters for SEO and user experience. A range of design themes, all optimized for readability and visual consistency. Interactive API playgrounds that load quickly and feel native to the page. AI chat built into the docs experience with short, accurate answers and minimal lag. Gitbook Supports interactive components like code blocks and API explorers. Clean visual structure but fewer customization options. Load times can be slower, especially on large or complex doc sites. If you care deeply about the end user experience being snappy, polished, and beautiful, Mintlify is the better fit here. Developer experience for editing: Mintlify wins Developer experience matters not just for the people reading your docs, but for the ones maintaining them. The editing workflow is where the difference between Mintlify and Gitbook really shows. Mintlify Built for docs-as-code, so developers can write in markdown, get version control from bi-directional git sync, and never leave their workflow. Uses a simple docs.json config to define structure, styling, and integrations Preview deployments let you see a live version of your changes before merging Gitbook Editing experience is centered around the Gitbook web UI, not local files Better suited for teams that don’t use git as their main source of truth If saving engineering time is important, Mintlify fits better as it allows developers to update documentation with minimal context switching or learning new tools. Collaboration with non-developers: Gitbook wins You also want to consider how non-developers such as product, support, or marketing can contribute to your documentation. Mintlify Offers a WYSIWYG web editor for updating content Web editor also supports bi-directional git sync Gitbook Robust WYSIWYG editing experience, allowing you to tweak fonts, colors, and visual settings without code Allows multiple users to edit the same page at once Built-in commenting system for giving feedback directly within the docs If collaboration with non-developers is a top priority and you want a UI-based experience, Gitbook has the edge here. Content automations: Mintlify wins Keeping docs up to date is just as important as writing them in the first place. Both tools offer automation to help catch issues and reduce manual work, though the approach and depth vary. Mintlify Built-in AI assistant to generate or rewrite content CI checks for broken links and style guide linting using Vale AI-powered translations with automatic deployment of localized versions Gitbook Recently launched Gitbook AI to help with content generation and editing If you're looking for a more proactive way to maintain documentation over time, Mintlify currently offers more tooling out of the box. General differences in building philosophy Where these tools differ most is in what they prioritize — and the teams they’re built for. Mintlify is designed for developer-first teams. It assumes your docs live in version control, gives you full control over structure and styling, and optimizes for performance, both for people and for LLMs. Mintlify also leads the industry in AI-native capabilities. Docs are automatically hosted in plain markdown files like /llms.txt and /llms-full.txt to make them easier to ingest by language models. Mintlify also auto-generates Model Context Protocol (MCP) Serv

If you’re evaluating tools in 2025 to power your developer documentation, whether for API references or product guides, you’ve likely noticed Mintlify and Gitbook are very popular options.
They both help you publish and maintain docs without needing to manage infrastructure or design your own site from scratch.
What makes a great API documentation tool?
Whether you're comparing Mintlify, Gitbook, or something else entirely, there are a few non-negotiables any good documentation tool should support:
- A modern, fast experience to read docs Docs are product. Everything about your docs design, from layout, search, to latency, affects your user experience.
- A docs-as-code workflow for developers to contribute If developers are writing or updating docs, the tool should integrate into their existing git-based workflows with minimal friction.
- Support for non-developer collaborators Product, support, and marketing teams often contribute to documentation, so the editing experience should also work for folks who aren’t living in VS Code.
- Automations to help maintain documentation Your tool should help you catch broken links, flag outdated content, and make routine updates easier.
With that in mind, here’s how Mintlify and Gitbook compare.
Design & performance of docs: Mintlify wins
Both Mintlify and Gitbook generate clean, readable documentation pages. But if you care about speed, design flexibility, and overall polish, the differences are noticeable.
Mintlify
- Fast load times across all pages — noticeably quicker than most doc platforms, which matters for SEO and user experience.
- A range of design themes, all optimized for readability and visual consistency.
- Interactive API playgrounds that load quickly and feel native to the page.
- AI chat built into the docs experience with short, accurate answers and minimal lag.
Gitbook
- Supports interactive components like code blocks and API explorers.
- Clean visual structure but fewer customization options.
- Load times can be slower, especially on large or complex doc sites.
If you care deeply about the end user experience being snappy, polished, and beautiful, Mintlify is the better fit here.
Developer experience for editing: Mintlify wins
Developer experience matters not just for the people reading your docs, but for the ones maintaining them. The editing workflow is where the difference between Mintlify and Gitbook really shows.
Mintlify
- Built for docs-as-code, so developers can write in markdown, get version control from bi-directional git sync, and never leave their workflow.
- Uses a simple docs.json config to define structure, styling, and integrations
- Preview deployments let you see a live version of your changes before merging
Gitbook
- Editing experience is centered around the Gitbook web UI, not local files
- Better suited for teams that don’t use git as their main source of truth
If saving engineering time is important, Mintlify fits better as it allows developers to update documentation with minimal context switching or learning new tools.
Collaboration with non-developers: Gitbook wins
You also want to consider how non-developers such as product, support, or marketing can contribute to your documentation.
Mintlify
- Offers a WYSIWYG web editor for updating content
- Web editor also supports bi-directional git sync
Gitbook
- Robust WYSIWYG editing experience, allowing you to tweak fonts, colors, and visual settings without code
- Allows multiple users to edit the same page at once
- Built-in commenting system for giving feedback directly within the docs
If collaboration with non-developers is a top priority and you want a UI-based experience, Gitbook has the edge here.
Content automations: Mintlify wins
Keeping docs up to date is just as important as writing them in the first place. Both tools offer automation to help catch issues and reduce manual work, though the approach and depth vary.
Mintlify
- Built-in AI assistant to generate or rewrite content
- CI checks for broken links and style guide linting using Vale
- AI-powered translations with automatic deployment of localized versions
Gitbook
- Recently launched Gitbook AI to help with content generation and editing
If you're looking for a more proactive way to maintain documentation over time, Mintlify currently offers more tooling out of the box.
General differences in building philosophy
Where these tools differ most is in what they prioritize — and the teams they’re built for.
Mintlify is designed for developer-first teams. It assumes your docs live in version control, gives you full control over structure and styling, and optimizes for performance, both for people and for LLMs.
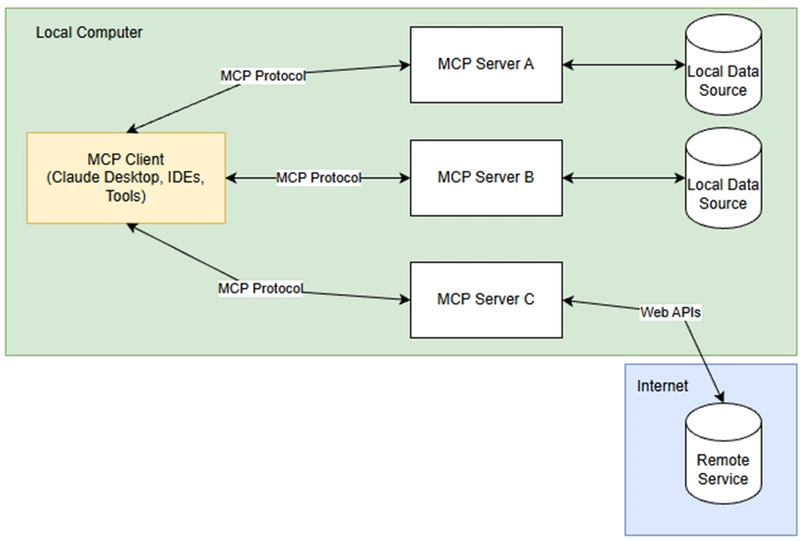
Mintlify also leads the industry in AI-native capabilities. Docs are automatically hosted in plain markdown files like /llms.txt and /llms-full.txt to make them easier to ingest by language models. Mintlify also auto-generates Model Context Protocol (MCP) Servers to help AI applications interact with your APIs.
On the other hand, Gitbook is a more robust WYSIWYG experience for non-developers. It’s built for teams that prefer a collaborative, editor-based workflow without relying on git.
The interface is intuitive, live collaboration is smooth, and there are thoughtful features like the ability to insert ads or customize themes without code. Gitbook also maintains an open-source rendering engine for transparency and extensibility.
Both tools are actively evolving — the right choice depends less on specific features and more on how your team prefers to work.
Mintlify vs. Gitbook: Which to choose?
If most of your documentation is maintained by non-technical contributors, Gitbook’s editor and collaboration tools will likely feel more accessible.
If you want documentation that delivers a top developer experience for both your team and your users, Mintlify is better aligned.
There’s no perfect provider, but take into consideration how your team and users prefer to work. If you’re interested in seeing for yourself, you can try out Mintlify for free today.










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




































































































































































































![GrandChase tier list of the best characters available [April 2025]](https://media.pocketgamer.com/artwork/na-33057-1637756796/grandchase-ios-android-3rd-anniversary.jpg?#)











































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)







![Apple Shares New 'Mac Does That' Ads for MacBook Pro [Video]](https://www.iclarified.com/images/news/97055/97055/97055-640.jpg)

































































































![Global security vulnerability database gets 11 more months of funding [u]](https://photos5.appleinsider.com/gallery/63338-131616-62453-129471-61060-125967-51013-100774-49862-97722-Malware-Image-xl-xl-xl-(1)-xl-xl.jpg)


























![Apple Releases tvOS 18.4.1 for Apple TV [Download]](https://www.iclarified.com/images/news/97047/97047/97047-640.jpg)
![Apple Releases macOS Sequoia 15.4.1 [Download]](https://www.iclarified.com/images/news/97049/97049/97049-640.jpg)