Build a Simple File Compressor with Node.js in 10 Minutes
Have you ever wondered how file compression works? Let's build a simple command-line tool with Node.js that can compress and decompress files. This beginner-friendly project will teach you about streams, one of Node's most powerful features, without overwhelming you with details. What You'll Need Node.js installed on your computer Basic JavaScript knowledge A text editor Project Setup First, create a new folder and set up your project: mkdir file-compressor cd file-compressor npm init -y npm install readline-sync We're using just one package called readline-sync to make it easier to get user input. The Code: Step by Step Create a file called index.js and let's build our compressor piece by piece: Step 1: Import what we need // Import the modules we need const fs = require('fs'); // For working with files const zlib = require('zlib'); // For compression const path = require('path'); // For handling file paths const readlineSync = require('readline-sync'); // For user input // Show a welcome message console.log('==== File Compressor ===='); Step 2: Create our menu // Ask the user what they want to do const choice = readlineSync.question('Do you want to (c)ompress or (d)ecompress a file? '); if (choice.toLowerCase() === 'c') { compressFile(); } else if (choice.toLowerCase() === 'd') { decompressFile(); } else { console.log('Invalid choice. Please enter "c" or "d".'); } Step 3: Create the compression function function compressFile() { // Ask for the file to compress const inputPath = readlineSync.question('Enter the path of the file to compress: '); // Check if the file exists if (!fs.existsSync(inputPath)) { console.log('That file doesn\'t exist. Please check the path and try again.'); return; } // Create output filename const outputPath = inputPath + '.gz'; console.log('Starting compression...'); // Set up our file processing pipeline const readStream = fs.createReadStream(inputPath); const writeStream = fs.createWriteStream(outputPath); const gzip = zlib.createGzip(); // Connect everything together readStream .pipe(gzip) .pipe(writeStream) .on('finish', () => { // Show results when done const originalSize = fs.statSync(inputPath).size; const compressedSize = fs.statSync(outputPath).size; const percentage = ((1 - compressedSize / originalSize) * 100).toFixed(2); console.log('\nCompression complete!'); console.log(`Original size: ${formatSize(originalSize)}`); console.log(`Compressed size: ${formatSize(compressedSize)}`); console.log(`You saved: ${percentage}% of space`); }) .on('error', (err) => { console.log('Something went wrong:', err.message); }); } Step 4: Create the decompression function function decompressFile() { // Ask for the file to decompress const inputPath = readlineSync.question('Enter the path of the compressed file: '); // Check if the file exists if (!fs.existsSync(inputPath)) { console.log('That file doesn\'t exist. Please check the path and try again.'); return; } // Create output filename (remove .gz if present) let outputPath = inputPath.endsWith('.gz') ? inputPath.slice(0, -3) : inputPath + '.decompressed'; console.log('Starting decompression...'); // Set up our file processing pipeline const readStream = fs.createReadStream(inputPath); const writeStream = fs.createWriteStream(outputPath); const gunzip = zlib.createGunzip(); // Connect everything together readStream .pipe(gunzip) .pipe(writeStream) .on('finish', () => { console.log('\nDecompression complete!'); console.log(`Output file: ${outputPath}`); }) .on('error', (err) => { console.log('Something went wrong:', err.message); console.log('This might not be a valid compressed file.'); }); } Step 5: Add a helper function for formatting file sizes // Helper function to format file sizes function formatSize(bytes) { if (bytes

Have you ever wondered how file compression works? Let's build a simple command-line tool with Node.js that can compress and decompress files. This beginner-friendly project will teach you about streams, one of Node's most powerful features, without overwhelming you with details.
What You'll Need
- Node.js installed on your computer
- Basic JavaScript knowledge
- A text editor
Project Setup
First, create a new folder and set up your project:
mkdir file-compressor
cd file-compressor
npm init -y
npm install readline-sync
We're using just one package called readline-sync to make it easier to get user input.
The Code: Step by Step
Create a file called index.js and let's build our compressor piece by piece:
Step 1: Import what we need
// Import the modules we need
const fs = require('fs'); // For working with files
const zlib = require('zlib'); // For compression
const path = require('path'); // For handling file paths
const readlineSync = require('readline-sync'); // For user input
// Show a welcome message
console.log('==== File Compressor ====');
Step 2: Create our menu
// Ask the user what they want to do
const choice = readlineSync.question('Do you want to (c)ompress or (d)ecompress a file? ');
if (choice.toLowerCase() === 'c') {
compressFile();
} else if (choice.toLowerCase() === 'd') {
decompressFile();
} else {
console.log('Invalid choice. Please enter "c" or "d".');
}
Step 3: Create the compression function
function compressFile() {
// Ask for the file to compress
const inputPath = readlineSync.question('Enter the path of the file to compress: ');
// Check if the file exists
if (!fs.existsSync(inputPath)) {
console.log('That file doesn\'t exist. Please check the path and try again.');
return;
}
// Create output filename
const outputPath = inputPath + '.gz';
console.log('Starting compression...');
// Set up our file processing pipeline
const readStream = fs.createReadStream(inputPath);
const writeStream = fs.createWriteStream(outputPath);
const gzip = zlib.createGzip();
// Connect everything together
readStream
.pipe(gzip)
.pipe(writeStream)
.on('finish', () => {
// Show results when done
const originalSize = fs.statSync(inputPath).size;
const compressedSize = fs.statSync(outputPath).size;
const percentage = ((1 - compressedSize / originalSize) * 100).toFixed(2);
console.log('\nCompression complete!');
console.log(`Original size: ${formatSize(originalSize)}`);
console.log(`Compressed size: ${formatSize(compressedSize)}`);
console.log(`You saved: ${percentage}% of space`);
})
.on('error', (err) => {
console.log('Something went wrong:', err.message);
});
}
Step 4: Create the decompression function
function decompressFile() {
// Ask for the file to decompress
const inputPath = readlineSync.question('Enter the path of the compressed file: ');
// Check if the file exists
if (!fs.existsSync(inputPath)) {
console.log('That file doesn\'t exist. Please check the path and try again.');
return;
}
// Create output filename (remove .gz if present)
let outputPath = inputPath.endsWith('.gz')
? inputPath.slice(0, -3)
: inputPath + '.decompressed';
console.log('Starting decompression...');
// Set up our file processing pipeline
const readStream = fs.createReadStream(inputPath);
const writeStream = fs.createWriteStream(outputPath);
const gunzip = zlib.createGunzip();
// Connect everything together
readStream
.pipe(gunzip)
.pipe(writeStream)
.on('finish', () => {
console.log('\nDecompression complete!');
console.log(`Output file: ${outputPath}`);
})
.on('error', (err) => {
console.log('Something went wrong:', err.message);
console.log('This might not be a valid compressed file.');
});
}
Step 5: Add a helper function for formatting file sizes
// Helper function to format file sizes
function formatSize(bytes) {
if (bytes < 1024) {
return bytes + ' bytes';
} else if (bytes < 1024 * 1024) {
return (bytes / 1024).toFixed(2) + ' KB';
} else {
return (bytes / (1024 * 1024)).toFixed(2) + ' MB';
}
}
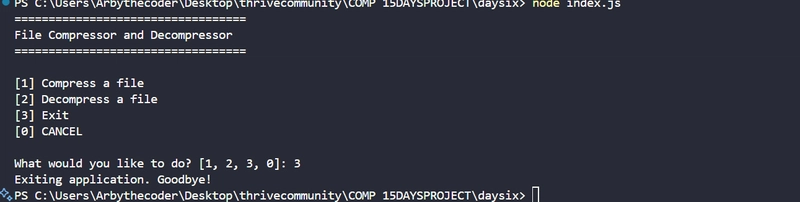
How to Run Your File Compressor
Save your code and run it with:
node index.js
Follow the prompts to compress or decompress a file. Try compressing a text file first - you'll be amazed at how much smaller it gets!
Understanding Streams: The Key Concept
The magic of this program is in this simple line:
readStream.pipe(gzip).pipe(writeStream)
This creates a pipeline where:
-
readStreamreads your file bit by bit - Each bit flows through
gzipwhich compresses it - The compressed bits flow to
writeStreamwhich saves them
Think of it like a water pipe system. The beauty is that you can process files of any size because you're only handling small pieces at a time.
Common Issues You Might Face
- "File not found" error: Make sure you type the full path to your file
- Nothing happens after compression: Large files take time to process, be patient
- The decompressed file doesn't work: Make sure you're decompressing a proper gzip file
What You've Learned
In just a few minutes, you've:
- Created a useful command-line tool
- Learned about Node.js streams
- Used the built-in compression library
- Processed files efficiently
Now you understand one of the most powerful patterns in Node.js! This same approach works for many other types of file processing.
Next Steps
Once you're comfortable with this code, try:
- Adding a progress indicator
- Compressing entire folders
- Supporting different compression levels
Happy coding!




























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)














































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




































































































































































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)







































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)




























































































![What’s new in Android’s April 2025 Google System Updates [U: 4/18]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)









![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)