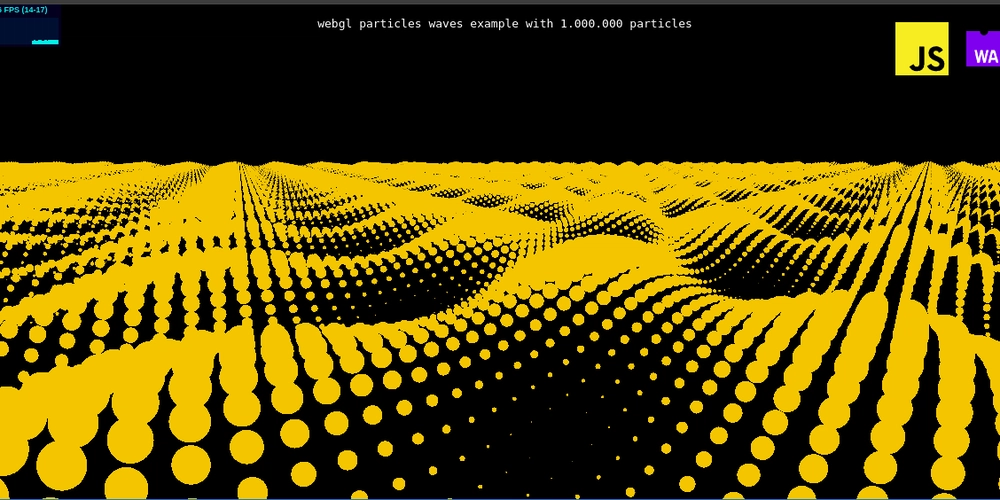
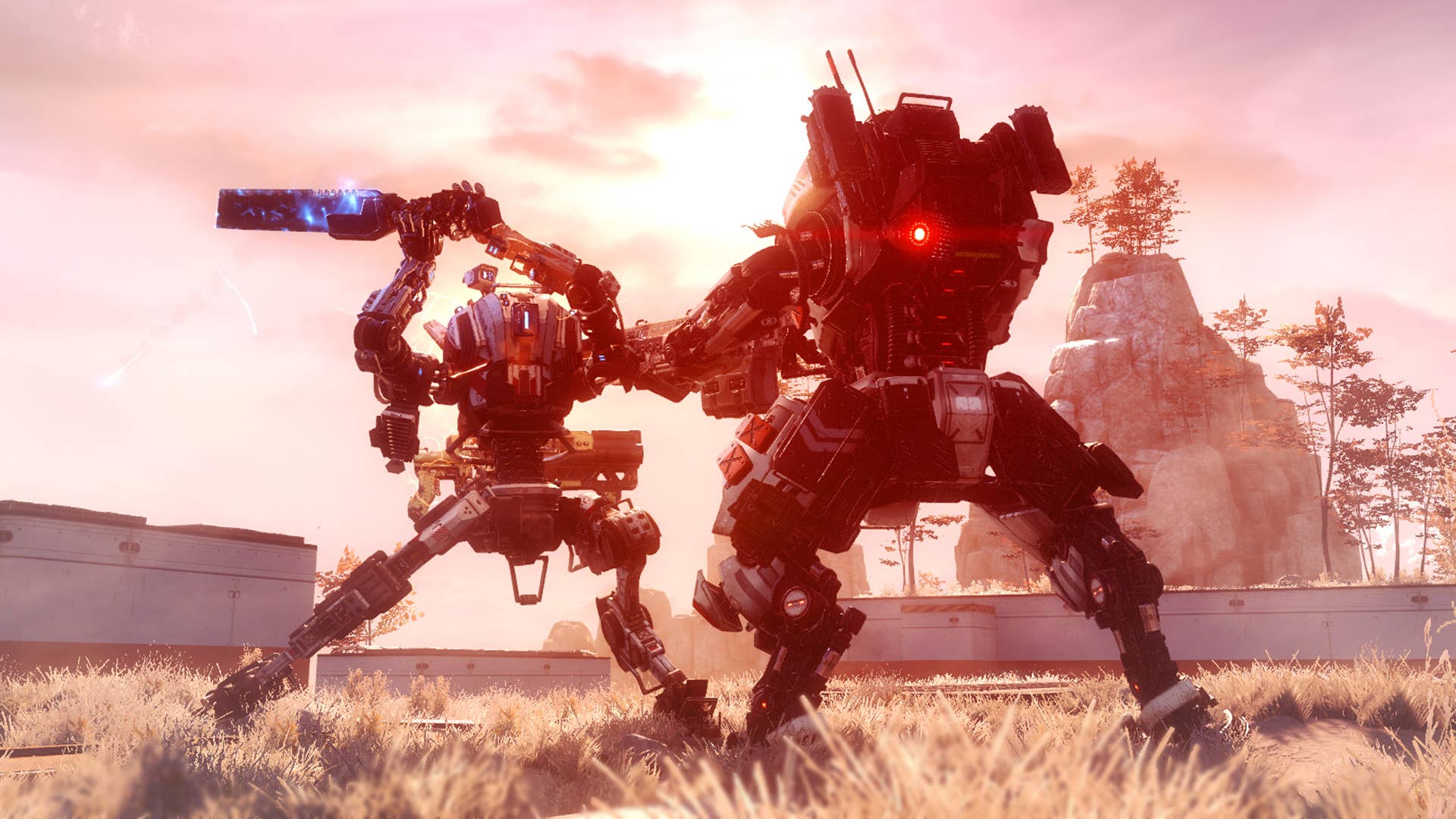
When I first explored the classic webgl_points_waves demo in Three.js, I was amazed by the simplicity and elegance of the animation — around 2,500 particles oscillating in a wave pattern. But naturally, I wondered: What if we wanted 100× more particles? Could JavaScript handle it? Spoiler: It can’t. But WebAssembly can.

When I first explored the classic webgl_points_waves demo in Three.js, I was amazed by the simplicity and elegance of the animation — around 2,500 particles oscillating in a wave pattern. But naturally, I wondered: What if we wanted 100× more particles? Could JavaScript handle it?
Spoiler: It can’t. But WebAssembly can.



































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)















































































































































































.jpg?#)

























































































_NicoElNino_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


















































































































![Standalone Meta AI App Released for iPhone [Download]](https://www.iclarified.com/images/news/97157/97157/97157-640.jpg)