Categorizing Markdown Files for a Scalable Knowledge Base
As your Markdown-based knowledge base grows, it becomes harder to manage without a clear structure. Categorizing your content into folders and using simple metadata makes your system scalable, readable, and maintainable — all while staying lightweight. Step 1: Use Folder-Based Categories Group your Markdown files into categories using folders: docs/ ├── guides/ │ ├── setup.md │ └── deployment.md ├── faq/ │ ├── general.md │ └── troubleshooting.md ├── references/ │ └── api.md You can use folder names like guides, faq, or references as logical categories when generating UI elements or menus. Step 2: Add Frontmatter Metadata (Optional) Add YAML frontmatter at the top of your Markdown files for more control: --- title: "Setup Guide" category: "Guides" tags: ["installation", "setup"] --- Use a frontmatter parser (like gray-matter in Node or custom regex in JS) to extract this metadata. Step 3: Render Categories Dynamically Assuming you have a parsed index, build a category layout in JavaScript: const docs = [ { title: "Setup Guide", path: "docs/guides/setup.md", category: "Guides" }, { title: "Deployment", path: "docs/guides/deployment.md", category: "Guides" }, { title: "API Reference", path: "docs/references/api.md", category: "References" } ]; const grouped = docs.reduce((acc, doc) => { acc[doc.category] = acc[doc.category] || []; acc[doc.category].push(doc); return acc; }, {}); You can now display your docs grouped by category in your UI. Step 4: Tailwind UI for Categories Create a clean layout for categories using Tailwind CSS: Guides Setup Guide Deployment With a little loop logic in your JS, you can generate a scalable sidebar or homepage index. ✅ Pros and ❌ Cons of This Approach ✅ Pros:

As your Markdown-based knowledge base grows, it becomes harder to manage without a clear structure. Categorizing your content into folders and using simple metadata makes your system scalable, readable, and maintainable — all while staying lightweight.
Step 1: Use Folder-Based Categories
Group your Markdown files into categories using folders:
docs/
├── guides/
│ ├── setup.md
│ └── deployment.md
├── faq/
│ ├── general.md
│ └── troubleshooting.md
├── references/
│ └── api.md
You can use folder names like guides, faq, or references as logical categories when generating UI elements or menus.
Step 2: Add Frontmatter Metadata (Optional)
Add YAML frontmatter at the top of your Markdown files for more control:
---
title: "Setup Guide"
category: "Guides"
tags: ["installation", "setup"]
---
Use a frontmatter parser (like gray-matter in Node or custom regex in JS) to extract this metadata.
Step 3: Render Categories Dynamically
Assuming you have a parsed index, build a category layout in JavaScript:
const docs = [
{ title: "Setup Guide", path: "docs/guides/setup.md", category: "Guides" },
{ title: "Deployment", path: "docs/guides/deployment.md", category: "Guides" },
{ title: "API Reference", path: "docs/references/api.md", category: "References" }
];
const grouped = docs.reduce((acc, doc) => {
acc[doc.category] = acc[doc.category] || [];
acc[doc.category].push(doc);
return acc;
}, {});
You can now display your docs grouped by category in your UI.
Step 4: Tailwind UI for Categories
Create a clean layout for categories using Tailwind CSS:
Guides
With a little loop logic in your JS, you can generate a scalable sidebar or homepage index.
✅ Pros and ❌ Cons of This Approach
✅ Pros:






































































































































































![[The AI Show Episode 146]: Rise of “AI-First” Companies, AI Job Disruption, GPT-4o Update Gets Rolled Back, How Big Consulting Firms Use AI, and Meta AI App](https://www.marketingaiinstitute.com/hubfs/ep%20146%20cover.png)

















































































































































































.jpg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






















































































_Alexey_Kotelnikov_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_Brian_Jackson_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)



 Stolen 884,000 Credit Card Details on 13 Million Clicks from Users Worldwide.webp?#)


























































































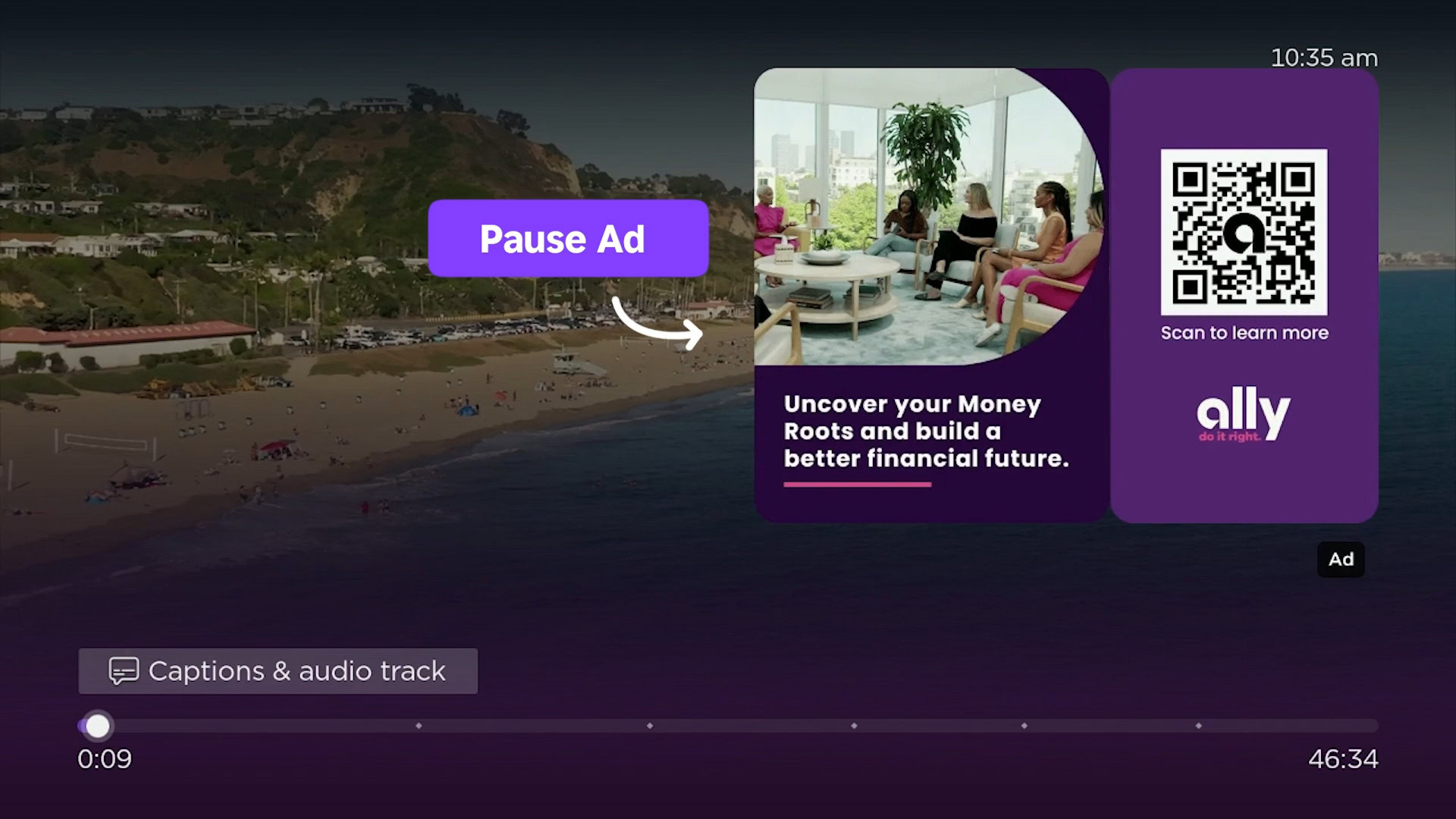
![Roku clarifies how ‘Pause Ads’ work amid issues with some HDR content [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/roku-pause-ad-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![Look at this Chrome Dino figure and its adorable tiny boombox [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/05/chrome-dino-youtube-boombox-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Seeds visionOS 2.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97240/97240/97240-640.jpg)
![Apple Seeds tvOS 18.5 RC to Developers [Download]](https://www.iclarified.com/images/news/97243/97243/97243-640.jpg)