Why React Created Its Own Call Stack? Understanding React Fiber & Reconciliation
React is a JavaScript library that allows you to create user interfaces for web applications. The user interface is a part of the website which is used to interact with it. It includes everything you see and touch, such as text, icons, buttons, links, forms, and as well as how things look and feel on the screen. Create React App* Create React App* is a command-line tool used to create a basic React scaffold with all necessary tools, files, and folders which lets a developer focus on code, not build tools. The only pre-requisite is to install the latest LTS (recommended) version of Node. npx create-react-app my-react-app npm start The folder structure of the application created will look like: my-app/ ├── node_modules/ # All dependencies installed via npm ├── public/ # Static assets (HTML, images, etc.) │ └── index.html # Main HTML file ├── src/ # Application source code │ ├── App.css # Styling for App component │ ├── App.js # Main App component │ ├── App.test.js # Test file for App component │ ├── index.css # Global styles │ ├── index.js # Entry point for the app │ └── logo.svg # React logo ├── .gitignore # Files to ignore in version control ├── package.json # Project metadata and dependencies ├── README.md # Documentation for your app └── yarn.lock/package-lock.json # Dependency lock file *What is the basic difference between React and Angular? **The basic structural difference between React JS and another frontend language i.e. Angular is that React is a library whereas Angular is a framework. A *library is a collection of pre-written code that offers specific functionality. Developers can use a library as needed, maintaining control over the application's flow, and making it more flexible. In contrast, a framework is a complete structure that provides tools and guidelines for building an application. A framework is less flexible as it dictates the flow and structure of the application. What is Babel? Babel plays a fundamental role in React. It is a JavaScript compiler that converts the modern (ES6 and beyond) and JSX into a browser-compatible version of JavaScript. eg: const htmlElement= Hello, world!; is converted to const htmlElement = React.createElement('h1', null, 'Hello, world!'); What is JSX? JSX is JavaScript XML. It looks similar to HTML but with the power of JavaScript. It allows developers to write HTML code in JavaScript files. Here’s an example of a React component using JSX syntax and conditional rendering to display text on a webpage, toggling the content with a button click: import { useState } from 'react'; function HomePage() { const [message, setMessage] = useState("Hello Word!") const toggleMessage = () => { const newMessage = (message == "Hello World") ? "Welcome to home page" : "Hello World" setMessage(newMessage) } return ( {message} Change Text ); } export default HomePage; Virtual DOM Virtual DOM is a fast, in-memory copy of the original DOM, so React can quickly calculate changes before touching the real DOM. Updating a real DOM is expensive and is not efficient because changes are required to be made on the browser. Virtual DOM exists inside JavaScript’s memory, and not directly on the screen. DOM DOM (Document Object Model) is a tree-like structure that the browser creates from your HTML. It represents your webpage’s content (like , , , etc.) in a format that JavaScript can read and change. React Fiber and Reconciliation React Fiber was introduced in React 16, primarily to improve its suitability for tasks such as layout and animations. To know about Fiber, let’s first learn about what is R*econciliation.* React makes a tree-like structure of your complete DOM called Virtual DOM. Virtual DOMs are low-memory consumption trees which are the representation of the real DOM. It acts as a middle layer between the application and the actual browser DOM, enabling efficient updates and improved performance. For every reactive variable i.e. state change, React re-renders the component along with its child components. React creates a Virtual DOM for the render and as well as for re-render, before re-render React uses an algorithm called Reconciliation to compare DOM trees to determine which part needs to be updated for real DOM. In a user interface, applying every update immediately isn’t always necessary. In fact, doing so can be inefficient, potentially causing frame drops and negatively impacting the user experience. Tasks can be executed based on their priority, with higher-priority tasks, like animations, being addressed first, while lower-priority tasks, such as updating the data store, can be handled afterward. Before React Fiber, all tasks were executed simultaneously, which increased the load on the b

React is a JavaScript library that allows you to create user interfaces for web applications.
The user interface is a part of the website which is used to interact with it. It includes everything you see and touch, such as text, icons, buttons, links, forms, and as well as how things look and feel on the screen.
Create React App*
Create React App* is a command-line tool used to create a basic React scaffold with all necessary tools, files, and folders which lets a developer focus on code, not build tools.
The only pre-requisite is to install the latest LTS (recommended) version of Node.
npx create-react-app my-react-app
npm start
The folder structure of the application created will look like:
my-app/
├── node_modules/ # All dependencies installed via npm
├── public/ # Static assets (HTML, images, etc.)
│ └── index.html # Main HTML file
├── src/ # Application source code
│ ├── App.css # Styling for App component
│ ├── App.js # Main App component
│ ├── App.test.js # Test file for App component
│ ├── index.css # Global styles
│ ├── index.js # Entry point for the app
│ └── logo.svg # React logo
├── .gitignore # Files to ignore in version control
├── package.json # Project metadata and dependencies
├── README.md # Documentation for your app
└── yarn.lock/package-lock.json # Dependency lock file
*What is the basic difference between React and Angular?
**The basic structural difference between React JS and another frontend language i.e. Angular is that React is a library whereas Angular is a framework.
A *library is a collection of pre-written code that offers specific functionality. Developers can use a library as needed, maintaining control over the application's flow, and making it more flexible.
In contrast, a framework is a complete structure that provides tools and guidelines for building an application. A framework is less flexible as it dictates the flow and structure of the application.
What is Babel?
Babel plays a fundamental role in React. It is a JavaScript compiler that converts the modern (ES6 and beyond) and JSX into a browser-compatible version of JavaScript.
eg:
const htmlElement= Hello, world!
;
is converted to
const htmlElement = React.createElement('h1', null, 'Hello, world!');
What is JSX?
JSX is JavaScript XML. It looks similar to HTML but with the power of JavaScript. It allows developers to write HTML code in JavaScript files.
Here’s an example of a React component using JSX syntax and conditional rendering to display text on a webpage, toggling the content with a button click:
import { useState } from 'react';
function HomePage() {
const [message, setMessage] = useState("Hello Word!")
const toggleMessage = () => {
const newMessage = (message == "Hello World") ? "Welcome to home page" : "Hello World"
setMessage(newMessage)
}
return (
{message}
);
}
export default HomePage;
Virtual DOM
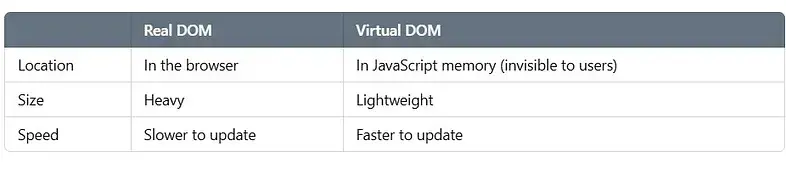
Virtual DOM is a fast, in-memory copy of the original DOM, so React can quickly calculate changes before touching the real DOM.
Updating a real DOM is expensive and is not efficient because changes are required to be made on the browser.
Virtual DOM exists inside JavaScript’s memory, and not directly on the screen.
DOM
DOM (Document Object Model) is a tree-like structure that the browser creates from your HTML.
It represents your webpage’s content (like React Fiber and Reconciliation
React Fiber was introduced in React 16, primarily to improve its suitability for tasks such as layout and animations.
To know about Fiber, let’s first learn about what is R*econciliation.*
React makes a tree-like structure of your complete DOM called Virtual DOM. Virtual DOMs are low-memory consumption trees which are the representation of the real DOM. It acts as a middle layer between the application and the actual browser DOM, enabling efficient updates and improved performance.
For every reactive variable i.e. state change, React re-renders the component along with its child components.
React creates a Virtual DOM for the render and as well as for re-render, In a user interface, applying every update immediately isn’t always necessary. In fact, doing so can be inefficient, potentially causing frame drops and negatively impacting the user experience.
Tasks can be executed based on their priority, with higher-priority tasks, like animations, being addressed first, while lower-priority tasks, such as updating the data store, can be handled afterward.
Before React Fiber, all tasks were executed simultaneously, which increased the load on the browser and reduced the efficiency of the application. If tasks are divided into chunks and performed one by one then it can perform to its full capacity. React Fiber
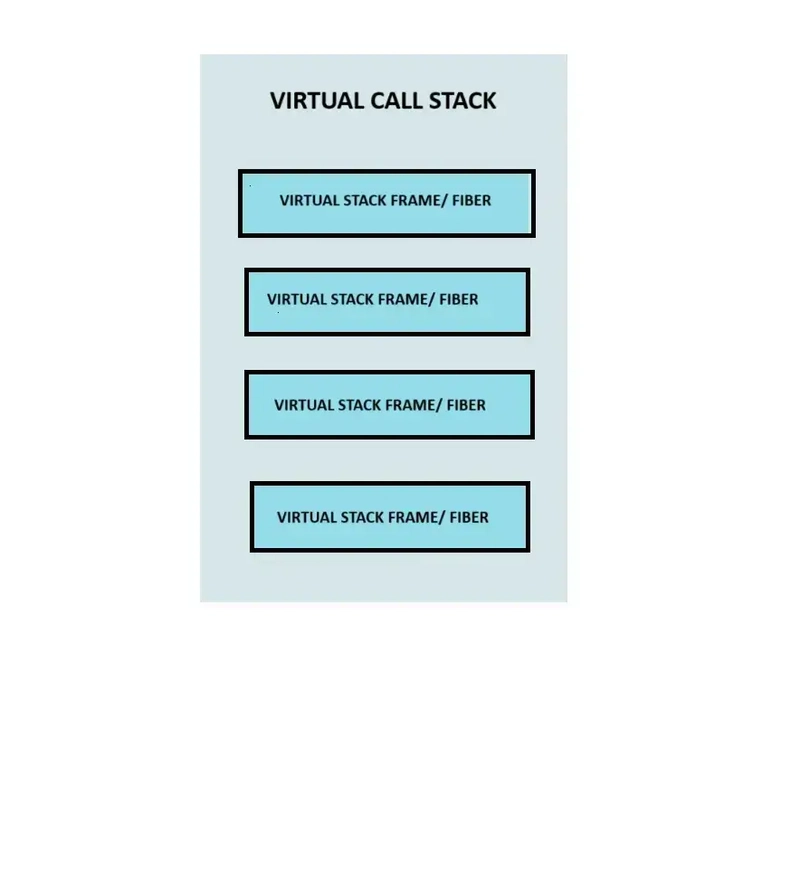
React Fiber is the re-implementation of the Call Stack, which has all the following features specifically built for React Components to perform scheduling by allowing it to:
Pause / Resume tasks. Assign priorities to different types of tasks. Reuse work that has already been completed. Abort tasks if no longer necessary. A virtual stack frame refers to a unit of work in React Fiber.
What’s your experience with reading the blog? Let me know in the comments!, , etc.) in a format that JavaScript can read and change.
before re-render React uses an algorithm called Reconciliation to compare DOM trees to determine which part needs to be updated for real DOM.
The browser performs all tasks on the call stack, and React cannot modify the browser’s call stack algorithm for task scheduling based on priority. Therefore React Fiber was introduced.
Related Blog:
https://medium.com/@akamandeep241/virtual-dom-in-react-094877c4ad91

































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)
































































































































































































































































![What’s new in Android’s April 2025 Google System Updates [U: 4/28]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










_Muhammad_R._Fakhrurrozi_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
_NicoElNino_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)

























































































![macOS 15.5 beta 4 now available for download [U]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2025/04/macOS-Sequoia-15.5-b4.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)














![AirPods Pro 2 With USB-C Back On Sale for Just $169! [Deal]](https://www.iclarified.com/images/news/96315/96315/96315-640.jpg)
![Apple Releases iOS 18.5 Beta 4 and iPadOS 18.5 Beta 4 [Download]](https://www.iclarified.com/images/news/97145/97145/97145-640.jpg)
![Apple Seeds watchOS 11.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97147/97147/97147-640.jpg)
![Apple Seeds visionOS 2.5 Beta 4 to Developers [Download]](https://www.iclarified.com/images/news/97150/97150/97150-640.jpg)







































![Apple Seeds Fourth Beta of iOS 18.5 to Developers [Update: Public Beta Available]](https://images.macrumors.com/t/uSxxRefnKz3z3MK1y_CnFxSg8Ak=/2500x/article-new/2025/04/iOS-18.5-Feature-Real-Mock.jpg)
![Apple Seeds Fourth Beta of macOS Sequoia 15.5 [Update: Public Beta Available]](https://images.macrumors.com/t/ne62qbjm_V5f4GG9UND3WyOAxE8=/2500x/article-new/2024/08/macOS-Sequoia-Night-Feature.jpg)