How to Create Your Free Landing Page
Why You Should Create a Free Landing Page for Your Portfolio or Resume (and How It Helps!) Ever thought about having your own landing page but felt it's complicated or expensive? Good news: it doesn't have to be either! Having a personal landing page isn't just cool—it’s practical, professional, and totally doable for free. Here's why having your own landing page matters: Makes a Great First Impression: Think of it as your digital handshake. When someone Googles you, your landing page is your first chance to look polished, organized, and professional. Control Your Own Story: Instead of just sending a boring PDF resume, imagine sharing a personalized link that highlights exactly what you want others to see: your best work, skills, testimonials from people you've worked with, or even your story. Easy to Share: Forget heavy email attachments. A landing page lets you simply send a neat, clickable link. It's quick and efficient—perfect for busy recruiters, potential clients, or collaborators. Helps with Visibility: Having a simple landing page can even help you pop up more often in search results. It makes you more discoverable, helping opportunities find you. Here's a quick rundown of ways people typically use their landing pages: Showcase creative portfolios (like designers, writers, or photographers) Present professional resumes (great for job seekers or freelancers) Build personal branding (highlight your story, values, and achievements) Create easy-to-use links for social media bios (LinkedIn, Instagram, Twitter) Host downloadable materials like resumes or case studies Sounds good, right? And yes—this can all be done for free. Platforms like GitHub Pages, Carrd, Netlify, Google Sites, and Vercel make it super easy and won’t cost you anything. How to Create Your Free Landing Page (Step-by-Step With Details) Here’s a simple, beginner-friendly walkthrough to build your landing page from scratch. Option 1: Using Carrd (Perfect for Beginners) Step 1. Go to Carrd Step 2. Click "Choose a Starting Point" and pick a "Profile" or "Landing" template. Step 3. Click "Select", then "Start Building". It opens an easy drag-and-drop editor. Step 4. Edit text boxes by clicking on them (e.g., change "Your Name" to your real name). Step 5. Add a button that links to your resume (upload your PDF to Google Drive, then paste the shareable link). Step 6. Use the "+" button to add sections like "Projects" or "Contact Info". Step 7. Once done, click "Publish" > Choose a free .carrd.co URL > Publish. That’s it! You now have a clean, mobile-friendly landing page. Option 2: Using Google Sites (Great if you use Gmail) Step 1. Go to Google Sites Step 2. Click the "Blank" button or choose a template like "Portfolio". Step 3. Click on any text to edit. Use the right-side panel to insert sections: Images, Text, Buttons, or Embed. Step 4. For your resume, go to Google Drive, right-click your PDF, choose "Get link", and paste it as a button on your site. Step 5. Add pages like "About Me", "Projects", and "Contact" using the menu on the top. Step 6. Once happy with the layout, click "Publish", choose your URL, and hit Publish again. Your landing page is live with a Google-hosted link you can share. Option 3: Using GitHub Pages (For tech-savvy or coding curious folks) Step 1. Go to GitHub and create an account if you don’t have one. Step 2. Create a new repository named yourusername.github.io Step 3. Go to HTML5UP and download any free portfolio template. Step 4. Extract the files and upload them into your GitHub repo (drag and drop works). Step 5. Go to Settings > Pages, choose the branch main, and click Save. After a minute, your site will be live at https://yourusername.github.io Bonus: You can edit the index.html file to update text, images, and links anytime. Tips: Add Your Content (For All Platforms) Regardless of which tool you use, include the following: Your Name + Tagline (e.g., Full-Stack Developer | Storyteller in Code) Short About Me section Projects or Portfolio Links (screenshots + links work great) Resume Download button Contact Info or Socials (LinkedIn, Email, GitHub) Personalization: (Optional) Connect a Free Custom Domain Visit freenom and register a .tk or .ml domain. Sign up on cloudflare, add your domain, and change the nameservers. Use DNS records to point your custom domain to your Carrd, Google Site, or GitHub Page. In short: You don’t need to know code, spend money, or be a web designer to build a personal landing page. Just pick a platform, follow these steps, and boom—you’re online. Whether you’re applying for a job, sharing your work, or just want a clean professional space online—this is the easiest and most affordable way to do it. Let your landing page speak for you. You’re just a few clicks away!

Why You Should Create a Free Landing Page for Your Portfolio or Resume (and How It Helps!)
Ever thought about having your own landing page but felt it's complicated or expensive? Good news: it doesn't have to be either! Having a personal landing page isn't just cool—it’s practical, professional, and totally doable for free.
Here's why having your own landing page matters:
Makes a Great First Impression: Think of it as your digital handshake. When someone Googles you, your landing page is your first chance to look polished, organized, and professional.
Control Your Own Story: Instead of just sending a boring PDF resume, imagine sharing a personalized link that highlights exactly what you want others to see: your best work, skills, testimonials from people you've worked with, or even your story.
Easy to Share: Forget heavy email attachments. A landing page lets you simply send a neat, clickable link. It's quick and efficient—perfect for busy recruiters, potential clients, or collaborators.
Helps with Visibility: Having a simple landing page can even help you pop up more often in search results. It makes you more discoverable, helping opportunities find you.
Here's a quick rundown of ways people typically use their landing pages:
- Showcase creative portfolios (like designers, writers, or photographers)
- Present professional resumes (great for job seekers or freelancers)
- Build personal branding (highlight your story, values, and achievements)
- Create easy-to-use links for social media bios (LinkedIn, Instagram, Twitter)
- Host downloadable materials like resumes or case studies
Sounds good, right? And yes—this can all be done for free. Platforms like GitHub Pages, Carrd, Netlify, Google Sites, and Vercel make it super easy and won’t cost you anything.
How to Create Your Free Landing Page (Step-by-Step With Details)
Here’s a simple, beginner-friendly walkthrough to build your landing page from scratch.
Option 1: Using Carrd (Perfect for Beginners)
Step 1. Go to Carrd
Step 2. Click "Choose a Starting Point" and pick a "Profile" or "Landing" template.
Step 3. Click "Select", then "Start Building". It opens an easy drag-and-drop editor.
Step 4. Edit text boxes by clicking on them (e.g., change "Your Name" to your real name).
Step 5. Add a button that links to your resume (upload your PDF to Google Drive, then paste the shareable link).
Step 6. Use the "+" button to add sections like "Projects" or "Contact Info".
Step 7. Once done, click "Publish" > Choose a free .carrd.co URL > Publish.
That’s it! You now have a clean, mobile-friendly landing page.
Option 2: Using Google Sites (Great if you use Gmail)
Step 1. Go to Google Sites
Step 2. Click the "Blank" button or choose a template like "Portfolio".
Step 3. Click on any text to edit. Use the right-side panel to insert sections: Images, Text, Buttons, or Embed.
Step 4. For your resume, go to Google Drive, right-click your PDF, choose "Get link", and paste it as a button on your site.
Step 5. Add pages like "About Me", "Projects", and "Contact" using the menu on the top.
Step 6. Once happy with the layout, click "Publish", choose your URL, and hit Publish again.
Your landing page is live with a Google-hosted link you can share.
Option 3: Using GitHub Pages (For tech-savvy or coding curious folks)
Step 1. Go to GitHub and create an account if you don’t have one.
Step 2. Create a new repository named yourusername.github.io
Step 3. Go to HTML5UP and download any free portfolio template.
Step 4. Extract the files and upload them into your GitHub repo (drag and drop works).
Step 5. Go to Settings > Pages, choose the branch main, and click Save.
After a minute, your site will be live at https://yourusername.github.io
Bonus: You can edit the index.html file to update text, images, and links anytime.
Tips: Add Your Content (For All Platforms)
Regardless of which tool you use, include the following:
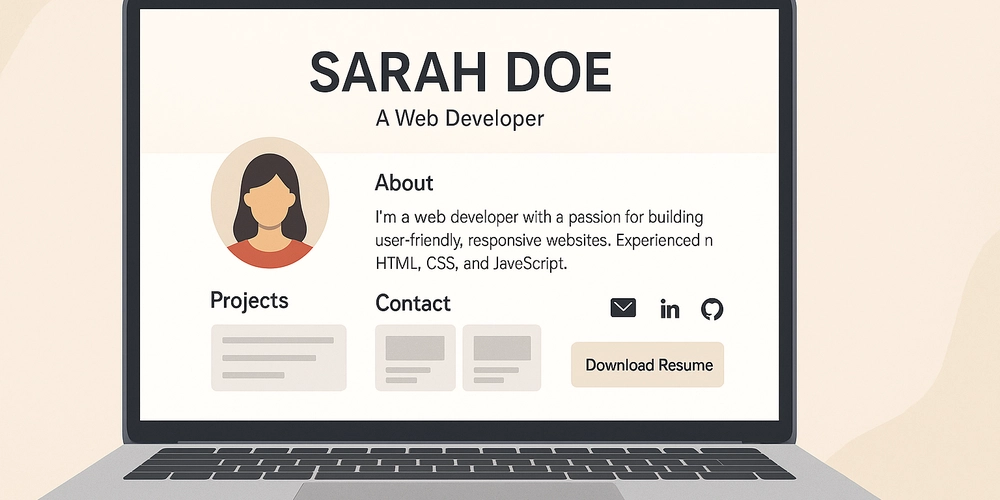
- Your Name + Tagline (e.g., Full-Stack Developer | Storyteller in Code)
- Short About Me section
- Projects or Portfolio Links (screenshots + links work great)
- Resume Download button
- Contact Info or Socials (LinkedIn, Email, GitHub)
Personalization: (Optional) Connect a Free Custom Domain
Visit freenom and register a .tk or .ml domain.
Sign up on cloudflare, add your domain, and change the nameservers.
Use DNS records to point your custom domain to your Carrd, Google Site, or GitHub Page.
In short: You don’t need to know code, spend money, or be a web designer to build a personal landing page. Just pick a platform, follow these steps, and boom—you’re online.
Whether you’re applying for a job, sharing your work, or just want a clean professional space online—this is the easiest and most affordable way to do it.
Let your landing page speak for you. You’re just a few clicks away!







































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)






























































































































































































































































![Apple's New Ads Spotlight Apple Watch for Kids [Video]](https://www.iclarified.com/images/news/97197/97197/97197-640.jpg)












_Andy_Dean_Photography_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)





































































































![Here’s the Pebble smartwatch reboot in action, and how much tariffs might cost you [Video]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/core-2-duo-smartwatch-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)



















































































![[Weekly funding roundup April 26-May 2] VC inflow continues to remain downcast](https://images.yourstory.com/cs/2/220356402d6d11e9aa979329348d4c3e/WeeklyFundingRoundupNewLogo1-1739546168054.jpg)