HireFlow: For candidates, recruiters, and companies
This is a submission for the Permit.io Authorization Challenge: Permissions Redefined What I Built HireFlow is a comprehensive hiring platform that connects candidates, recruiters, and companies in one streamlined ecosystem. For this application, users can take on 3 different roles when creating their account: Candidates can search for jobs, apply to positions, and track application status. Recruiters can post and manage job listings and review applicants Companies can oversee their recruitment process and manage their team of recruiters Demo HireFlow Smart hiring platform for candidates and recruiters hirefloww.netlify.app Test the application To login to the application without having to create a new account, simply make use of the following pre-existing credentials: To login to a candidate account: candiUser 2025DEVChallenge To login to a recruiter account: recruiUser 2025DEVChallenge To login to a company account: compUser 2025DEVChallenge Project Repo The repository for the front and back end of the application is provided below: Frontend Repo Sarah-okolo / HireFlow HireFlow - Connecting Talent with Opportunity HireFlow is a comprehensive hiring platform that connects candidates, recruiters, and companies in one streamlined ecosystem. About HireFlow HireFlow simplifies the hiring process with a role-based approach: Candidates can search for jobs, apply to positions, and track application status Recruiters can post and manage job listings and review applicants Companies can oversee their recruitment process and manage their team of recruiters Key Features Role-based user system with specific dashboards for candidates, recruiters, and companies Job posting and application management Application status tracking Company management system for recruiters Responsive design for all devices Technology Stack This project is built with: React with TypeScript Vite for fast development Tailwind CSS for styling shadcn/ui for component library React Router for navigation Zustand for state management React Query for data fetching Getting Started Prerequisites Node.js & npm installed - install with nvm Installation # Clone the repository git… View on GitHub Backend Repo Sarah-okolo / Hireflow-server My Journey For this challenge, I thought of creating something a bit different, something beyond your basic CRUD actions, but was still practical. I was eventually able to come up with HireFlow. It Using Permit.io for Authorization For this challenge, I utilized the permit CLI for integrating the permit authorization into my application. To make use of the CLI, the following steps were taken: Installed the permit CLI: npm install -g @permitio/cli This enabled me to run the permit CLI commands from anywhere in my terminal. Logged into my permit account: permit Login Initialized permit: permit init Selected the Create a simple policy option: I was then prompted to configure my resources Configure resources: jobs, applications, companies, recruiters, candidates Next, I was prompted to configure actions for the resources that I just created. Configure actions: These were the actions I configured for my resources create, read, update, delete, approve, reject, shortlist Next, I was prompted to configure the roles and permissions. Configure roles and permissions: The roles and resources were assigned as such: Company|recruiters:delete|jobs:read|jobs:delete|candidates:read|companies:delete|applications:approve|applications:reject, Candidate|jobs:read|applications:create|applications:read, Recruiter|jobs:create|jobs:read|jobs:delete|applications:read|applications:reject|applications:shortlist Next, my request was processed: Data setup: I was then prompted to select my data setup, on which I opted for the 'Interactively create users' option Select user number: I was prompted to select the number of users I wished to create, on which I specified 3, for the candidate, recruiter, and company. Assign each user to their roles: I assigned all 3 users to their different roles: Next, I was prompted to enforce a PDP. Enforce PDP (Policy Decision Point): I skipped this section because I opted for the Permit’s cloud-hosted PDP instead. This enabled me to run a local PDP server on my machine to evaluate the policies locally. And the permit initialization on the application has been successfully completed. Install the permit SDK: The next step I took was to install the permit SDK

This is a submission for the Permit.io Authorization Challenge: Permissions Redefined
What I Built
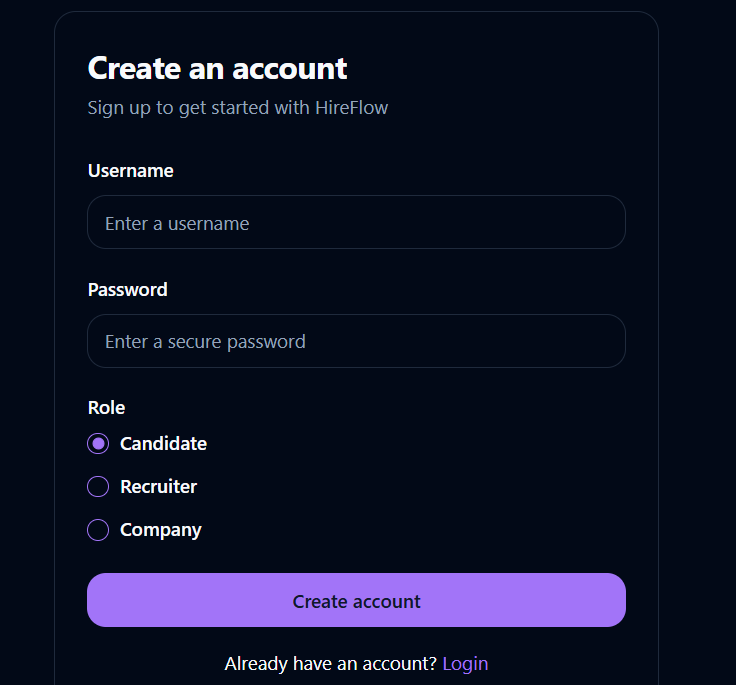
HireFlow is a comprehensive hiring platform that connects candidates, recruiters, and companies in one streamlined ecosystem.
For this application, users can take on 3 different roles when creating their account:
- Candidates can search for jobs, apply to positions, and track application status.
- Recruiters can post and manage job listings and review applicants
- Companies can oversee their recruitment process and manage their team of recruiters
Demo
Test the application
To login to the application without having to create a new account, simply make use of the following pre-existing credentials:
-
To login to a candidate account:
candiUser
2025DEVChallenge -
To login to a recruiter account:
recruiUser
2025DEVChallenge -
To login to a company account:
compUser
2025DEVChallenge
Project Repo
The repository for the front and back end of the application is provided below:
Frontend Repo
HireFlow - Connecting Talent with Opportunity
HireFlow is a comprehensive hiring platform that connects candidates, recruiters, and companies in one streamlined ecosystem.
About HireFlow
HireFlow simplifies the hiring process with a role-based approach:
- Candidates can search for jobs, apply to positions, and track application status
- Recruiters can post and manage job listings and review applicants
- Companies can oversee their recruitment process and manage their team of recruiters
Key Features
- Role-based user system with specific dashboards for candidates, recruiters, and companies
- Job posting and application management
- Application status tracking
- Company management system for recruiters
- Responsive design for all devices
Technology Stack
This project is built with:
- React with TypeScript
- Vite for fast development
- Tailwind CSS for styling
- shadcn/ui for component library
- React Router for navigation
- Zustand for state management
- React Query for data fetching
Getting Started
Prerequisites
- Node.js & npm installed - install with nvm
Installation
# Clone the repository
git…
Backend Repo
My Journey
For this challenge, I thought of creating something a bit different, something beyond your basic CRUD actions, but was still practical. I was eventually able to come up with HireFlow. It
Using Permit.io for Authorization
For this challenge, I utilized the permit CLI for integrating the permit authorization into my application.
To make use of the CLI, the following steps were taken:
- Installed the permit CLI:
npm install -g @permitio/cli
This enabled me to run the permit CLI commands from anywhere in my terminal.
- Logged into my permit account:
permit Login
- Initialized permit:
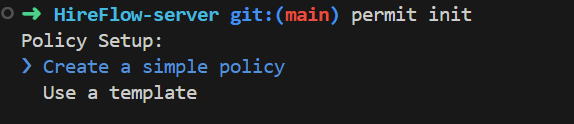
permit init
Selected the Create a simple policy option:

I was then prompted to configure my resourcesConfigure resources:
jobs, applications, companies, recruiters, candidates

Next, I was prompted to configure actions for the resources that I just created.
- Configure actions: These were the actions I configured for my resources
create, read, update, delete, approve, reject, shortlist
Next, I was prompted to configure the roles and permissions.
- Configure roles and permissions: The roles and resources were assigned as such:
Company|recruiters:delete|jobs:read|jobs:delete|candidates:read|companies:delete|applications:approve|applications:reject, Candidate|jobs:read|applications:create|applications:read, Recruiter|jobs:create|jobs:read|jobs:delete|applications:read|applications:reject|applications:shortlist
Next, my request was processed:

Data setup:
I was then prompted to select my data setup, on which I opted for the 'Interactively create users' option

Select user number:
I was prompted to select the number of users I wished to create, on which I specified 3, for the candidate, recruiter, and company.

Assign each user to their roles:
I assigned all 3 users to their different roles:

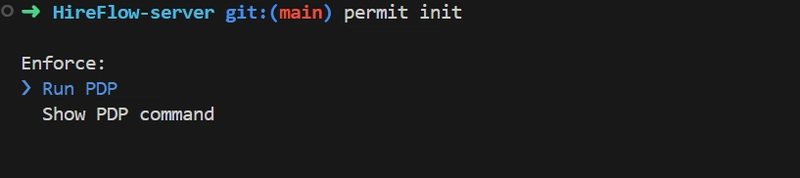
Next, I was prompted to enforce a PDP.Enforce PDP (Policy Decision Point):
I skipped this section because I opted for the Permit’s cloud-hosted PDP instead.

This enabled me to run a local PDP server on my machine to evaluate the policies locally.
And the permit initialization on the application has been successfully completed.
Install the permit SDK:
The next step I took was to install the permit SDK with the following command:
npm install permitio






































































































































































![[The AI Show Episode 145]: OpenAI Releases o3 and o4-mini, AI Is Causing “Quiet Layoffs,” Executive Order on Youth AI Education & GPT-4o’s Controversial Update](https://www.marketingaiinstitute.com/hubfs/ep%20145%20cover.png)






























































































































![[DEALS] Microsoft 365: 1-Year Subscription (Family/Up to 6 Users) (23% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From Art School Drop-out to Microsoft Engineer with Shashi Lo [Podcast #170]](https://cdn.hashnode.com/res/hashnode/image/upload/v1746203291209/439bf16b-c820-4fe8-b69e-94d80533b2df.png?#)









































































































































_Inge_Johnsson-Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


































































































![The Material 3 Expressive redesign of Google Clock leaks out [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/03/Google-Clock-v2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![New Apple iPad mini 7 On Sale for $399! [Lowest Price Ever]](https://www.iclarified.com/images/news/96096/96096/96096-640.jpg)
![Apple to Split iPhone Launches Across Fall and Spring in Major Shakeup [Report]](https://www.iclarified.com/images/news/97211/97211/97211-640.jpg)
![Apple to Move Camera to Top Left, Hide Face ID Under Display in iPhone 18 Pro Redesign [Report]](https://www.iclarified.com/images/news/97212/97212/97212-640.jpg)