HarmonyOS NEXT 实战系列-综合案例新闻页
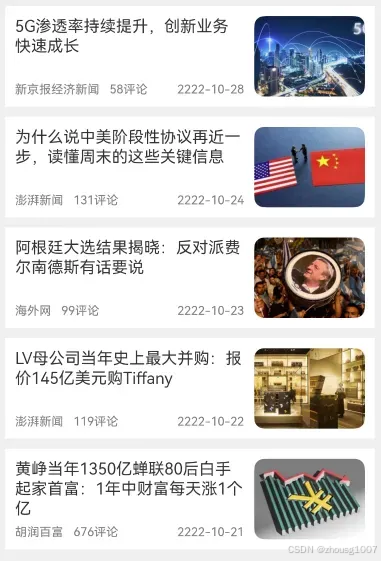
实现步骤: 准备 ForEach 遍历数据的页面 使用 http 获取数据渲染 落地代码: 准备 ForEach 遍历数据的页面 interface News { id: number title: string source: string cmtcount: number img: string time: string } @Entry @Component struct Index { @State newsList: News[] = [{ "id": 1, "title": "5G渗透率持续提升,创新业务快速成长", "source": "新京报经济新闻", "cmtcount": 58, "img": "http://ajax-api.itheima.net/images/0.webp", "time": "2222-10-28 11:50:28" }] build() { List({ space: 10 }) { ForEach(this.newsList, (news: News) => { ListItem() { Row({ space: 10 }) { Column() { Text(news.title) .fontSize(16) .textOverflow({ overflow: TextOverflow.Ellipsis }) .maxLines(3) Row({ space: 10 }) { Text(news.source) .textExtend() Text(`${news.cmtcount}评论`) .textExtend() Blank() Text(news.time.split(' ')[0]) .textExtend() } .width('100%') } .justifyContent(FlexAlign.SpaceBetween) .alignItems(HorizontalAlign.Start) .height(80) .layoutWeight(1) Image(news.img) .width(110) .height(80) .borderRadius(10) } .padding(10) } .backgroundColor(Color.White) }) } .padding(10) .height('100%') .width('100%') .backgroundColor('#F0F0F0') } } @Extend(Text) function textExtend() { .fontColor(Color.Gray) .fontSize(12) .textAlign(TextAlign.Start) } 使用 http 获取数据渲染 interface NewsResponse { message: string data: News[] } aboutToAppear(): void { this.getData() } async getData() { const req = http.createHttp() const res = await req.request('http://hmajax.itheima.net/api/news') const result = JSON.parse(res.result.toString()) as NewsResponse this.newsList = result.data req.destroy() }

实现步骤:
准备 ForEach 遍历数据的页面
使用 http 获取数据渲染
落地代码:
准备 ForEach 遍历数据的页面
interface News {
id: number
title: string
source: string
cmtcount: number
img: string
time: string
}
@Entry
@Component
struct Index {
@State newsList: News[] = [{
"id": 1,
"title": "5G渗透率持续提升,创新业务快速成长",
"source": "新京报经济新闻",
"cmtcount": 58,
"img": "http://ajax-api.itheima.net/images/0.webp",
"time": "2222-10-28 11:50:28"
}]
build() {
List({ space: 10 }) {
ForEach(this.newsList, (news: News) => {
ListItem() {
Row({ space: 10 }) {
Column() {
Text(news.title)
.fontSize(16)
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(3)
Row({ space: 10 }) {
Text(news.source)
.textExtend()
Text(`${news.cmtcount}评论`)
.textExtend()
Blank()
Text(news.time.split(' ')[0])
.textExtend()
}
.width('100%')
}
.justifyContent(FlexAlign.SpaceBetween)
.alignItems(HorizontalAlign.Start)
.height(80)
.layoutWeight(1)
Image(news.img)
.width(110)
.height(80)
.borderRadius(10)
}
.padding(10)
}
.backgroundColor(Color.White)
})
}
.padding(10)
.height('100%')
.width('100%')
.backgroundColor('#F0F0F0')
}
}
@Extend(Text)
function textExtend() {
.fontColor(Color.Gray)
.fontSize(12)
.textAlign(TextAlign.Start)
}
使用 http 获取数据渲染
interface NewsResponse {
message: string
data: News[]
}
aboutToAppear(): void {
this.getData()
}
async getData() {
const req = http.createHttp()
const res = await req.request('http://hmajax.itheima.net/api/news')
const result = JSON.parse(res.result.toString()) as NewsResponse
this.newsList = result.data
req.destroy()
}







































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)




































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)










































































































.jpg?#)





.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
























_ArtemisDiana_Alamy.jpg?#)















































































-xl.jpg)













![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)