FSCSS introduction
FSCSS (Figured Shorthand Cascading Style Sheet) is a styling approach designed to simplify CSS by using shorthand techniques. It allows developers to write more concise and efficient styles, reducing redundancy and improving readability. Key Features of FSCSS: Shorthand Methods: Techniques like %2 allow multiple properties to share the same value. Rapid Tag Formatting (rtF): Enables quick styling of multiple elements. Animation Efficiency: Provides a compact way to define animations. Script Integration: Works with FSCSS-specific scripts to streamline styling. FSCSS is particularly useful for projects that require clean and maintainable CSS structures. You can explore more details here. Are you working on a project that uses FSCSS? I'd love to hear about it!

FSCSS (Figured Shorthand Cascading Style Sheet) is a styling approach designed to simplify CSS by using shorthand techniques. It allows developers to write more concise and efficient styles, reducing redundancy and improving readability.
Key Features of FSCSS:
-
Shorthand Methods: Techniques like
%2allow multiple properties to share the same value. - Rapid Tag Formatting (rtF): Enables quick styling of multiple elements.
- Animation Efficiency: Provides a compact way to define animations.
- Script Integration: Works with FSCSS-specific scripts to streamline styling.
FSCSS is particularly useful for projects that require clean and maintainable CSS structures. You can explore more details here. Are you working on a project that uses FSCSS? I'd love to hear about it!










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)
























































































































































![Is This Programming Paradigm New? [closed]](https://miro.medium.com/v2/resize:fit:1200/format:webp/1*nKR2930riHA4VC7dLwIuxA.gif)

























































































-Classic-Nintendo-GameCube-games-are-coming-to-Nintendo-Switch-2!-00-00-13.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)














































































































































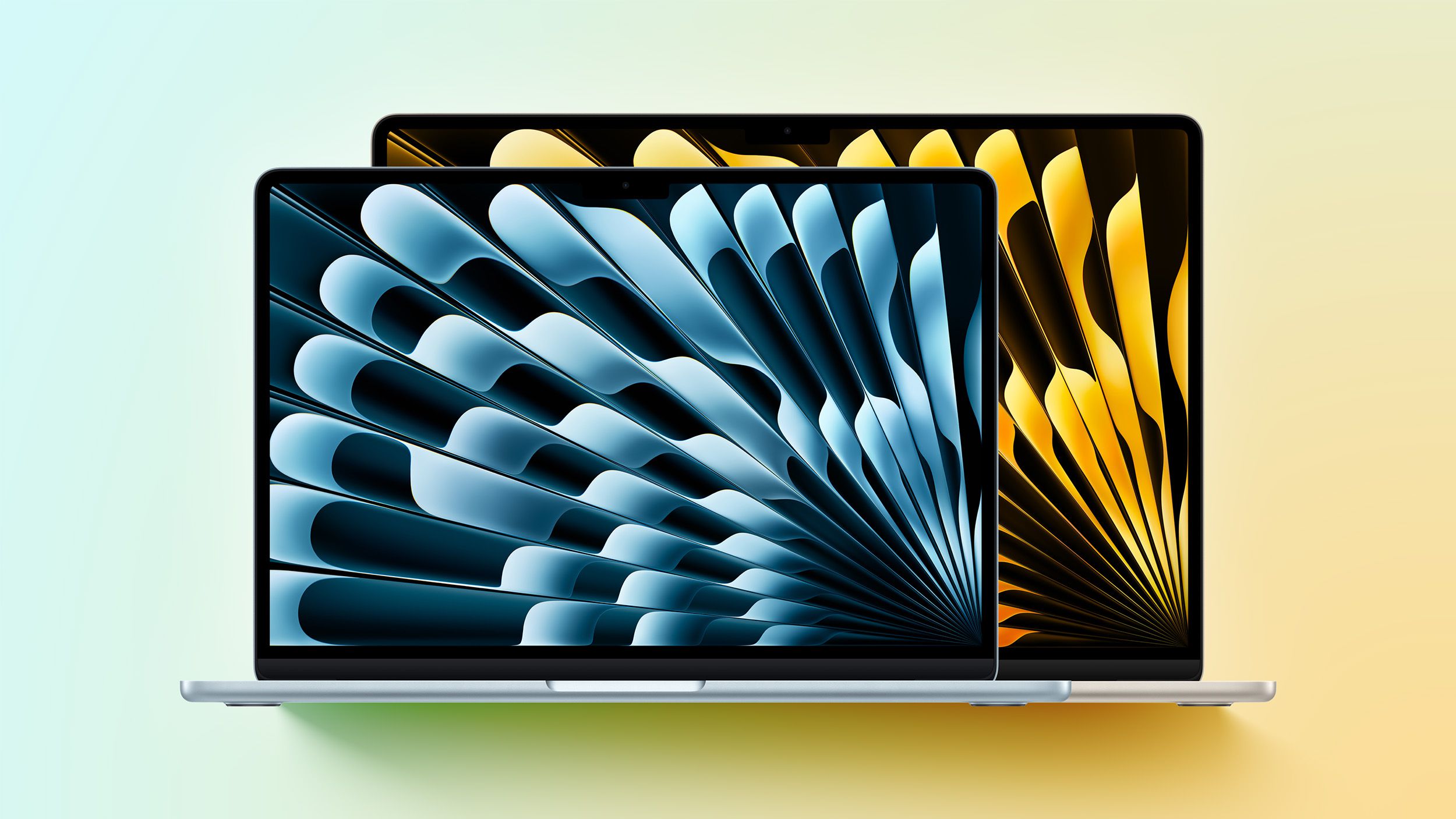
![M4 MacBook Air Drops to New All-Time Low of $912 [Deal]](https://www.iclarified.com/images/news/97108/97108/97108-640.jpg)
![New iPhone 17 Dummy Models Surface in Black and White [Images]](https://www.iclarified.com/images/news/97106/97106/97106-640.jpg)