Forms in react with react-hook-form
Hey Coders, Long time ago... Here we have a new article about how to add "superpowers" to your forms to add validations, errors and more. As always we begin coding!! 1.- In your directory of your preference, open a terminal and run this code: npm create vite@latest 2.- Remove existing code in App.jsx and add this code: React Forms Here we have a cleaned solution to implement our small project!! 3.- Create a directory in src called forms and create a form.jsx and form.css with these code: form.jsx import React from 'react'; import './form.css'; export default function Form() { return ( Add Place Title: Description: Add Place ); } form.css .add-place { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #1e1e1e; font-family: Arial, sans-serif; color: #e0e0e0; width: 100vw; } .form { background-color: #2c2c2c; padding: 2rem; border-radius: 8px; box-shadow: 0 0 15px rgba(0, 0, 0, 0.5); width: 100%; max-width: 400px; } .form h1 { margin-bottom: 1rem; font-size: 1.5rem; color: #f0f0f0; } .form-field { margin-bottom: 1.5rem; } .form-field label { display: block; margin-bottom: 0.5rem; font-weight: bold; color: #cccccc; } .form-field input { width: 100%; padding: 0.5rem; border: 1px solid #444; border-radius: 4px; background-color: #3a3a3a; color: #e0e0e0; font-size: 1rem; } .form-field input:focus { border-color: #6200ea; outline: none; } button[type="submit"] { width: 100%; padding: 0.75rem; border: none; border-radius: 4px; background-color: #6200ea; color: #fff; font-size: 1rem; cursor: pointer; transition: background-color 0.3s ease; } button[type="submit"]:hover { background-color: #3700b3; } .error { color: #FF6961; } The result will be: From this part, we have the something more interesting: 4.- Install react-hook-form, yup and resolver dependencies npm install react-hook-form @hookform/resolvers yup Add the rest of the code to the form in react Add the imports: import { useForm } from 'react-hook-form'; import { yupResolver } from '@hookform/resolvers/yup'; import * as yup from 'yup'; Add the schema with validations, the resolver with the useForm where we add the register, handleSubmit, formState: { errors } const schema = yup.object().shape({ title: yup.string().required('Title is required'), description: yup.string().required('Description is required'), }); const { register, handleSubmit, formState: { errors } } = useForm({ resolver: yupResolver(schema), }); The onSubmit function, where we can add the functionality after clicked in Save const onSubmit = (data) => { console.log(data); }; Finally, we add the {...register['title']} and the validation part in the html {errors.title && {errors.title.message}} We should add the same for the description input Finally the final result in form.jsx is: import React from 'react'; import { useForm } from 'react-hook-form'; import { yupResolver } from '@hookform/resolvers/yup'; import * as yup from 'yup'; import './form.css'; export default function Form() { const schema = yup.object().shape({ title: yup.string().required('Title is required'), description: yup.string().required('Description is required'), }); const { register, handleSubmit, formState: { errors } } = useForm({ resolver: yupResolver(schema), }); const onSubmit = (data) => { console.log(data); }; return ( Add Place Title: {errors.title && {errors.title.message}} Description: {errors.description && {errors.description.message}} Add Place ); } And there you go!! We have our form validated: We try to save with no description, show the error message! Let me know if you have some question or suggestion about this tutorial. See you in the next episode!!! :)

Hey Coders,
Long time ago...
Here we have a new article about how to add "superpowers" to your forms to add validations, errors and more.
As always we begin coding!!
1.- In your directory of your preference, open a terminal and run this code:
npm create vite@latest
2.- Remove existing code in App.jsx and add this code:
React Forms
Here we have a cleaned solution to implement our small project!!
3.- Create a directory in src called forms and create a form.jsx and form.css with these code:
form.jsx
import React from 'react';
import './form.css';
export default function Form() {
return (
);
}
form.css
.add-place {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #1e1e1e;
font-family: Arial, sans-serif;
color: #e0e0e0;
width: 100vw;
}
.form {
background-color: #2c2c2c;
padding: 2rem;
border-radius: 8px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.5);
width: 100%;
max-width: 400px;
}
.form h1 {
margin-bottom: 1rem;
font-size: 1.5rem;
color: #f0f0f0;
}
.form-field {
margin-bottom: 1.5rem;
}
.form-field label {
display: block;
margin-bottom: 0.5rem;
font-weight: bold;
color: #cccccc;
}
.form-field input {
width: 100%;
padding: 0.5rem;
border: 1px solid #444;
border-radius: 4px;
background-color: #3a3a3a;
color: #e0e0e0;
font-size: 1rem;
}
.form-field input:focus {
border-color: #6200ea;
outline: none;
}
button[type="submit"] {
width: 100%;
padding: 0.75rem;
border: none;
border-radius: 4px;
background-color: #6200ea;
color: #fff;
font-size: 1rem;
cursor: pointer;
transition: background-color 0.3s ease;
}
button[type="submit"]:hover {
background-color: #3700b3;
}
.error {
color: #FF6961;
}
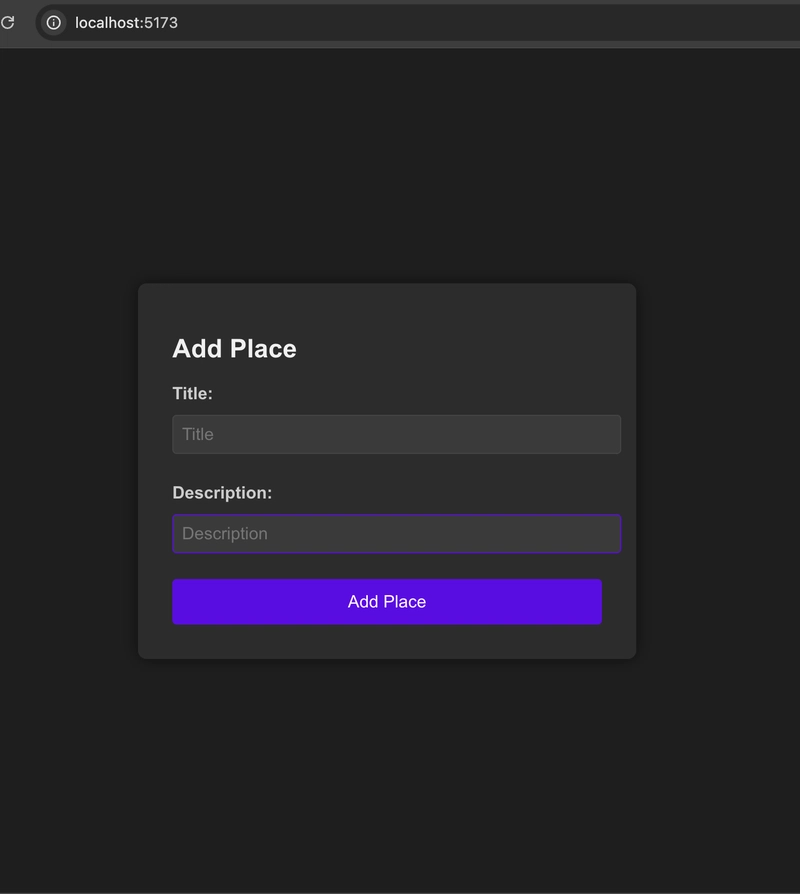
The result will be:
From this part, we have the something more interesting:
4.- Install react-hook-form, yup and resolver dependencies
npm install react-hook-form @hookform/resolvers yup
- Add the rest of the code to the form in react
- Add the imports:
import { useForm } from 'react-hook-form';
import { yupResolver } from '@hookform/resolvers/yup';
import * as yup from 'yup';
- Add the schema with validations, the resolver with the useForm where we add the register, handleSubmit, formState: { errors }
const schema = yup.object().shape({
title: yup.string().required('Title is required'),
description: yup.string().required('Description is required'),
});
const { register, handleSubmit, formState: { errors } } = useForm({
resolver: yupResolver(schema),
});
- The onSubmit function, where we can add the functionality after clicked in Save
const onSubmit = (data) => {
console.log(data);
};
- Finally, we add the {...register['title']} and the validation part in the html
{errors.title && {errors.title.message}}
We should add the same for the description input
Finally the final result in form.jsx is:
import React from 'react';
import { useForm } from 'react-hook-form';
import { yupResolver } from '@hookform/resolvers/yup';
import * as yup from 'yup';
import './form.css';
export default function Form() {
const schema = yup.object().shape({
title: yup.string().required('Title is required'),
description: yup.string().required('Description is required'),
});
const { register, handleSubmit, formState: { errors } } = useForm({
resolver: yupResolver(schema),
});
const onSubmit = (data) => {
console.log(data);
};
return (
);
}
And there you go!!
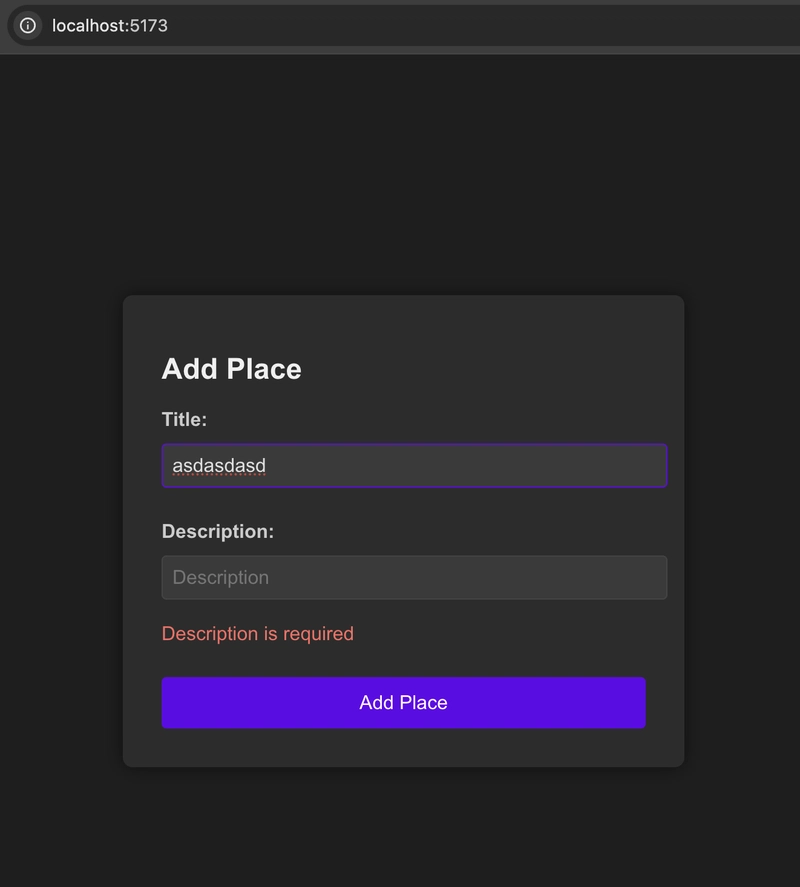
We have our form validated:
We try to save with no description, show the error message!
Let me know if you have some question or suggestion about this tutorial.
See you in the next episode!!! :)











































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)









































































































































































































![GrandChase tier list of the best characters available [April 2025]](https://media.pocketgamer.com/artwork/na-33057-1637756796/grandchase-ios-android-3rd-anniversary.jpg?#)












































.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
























.webp?#)































































































![Foldable e-ink readers are a thing now [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/mooink-v-foldable-e-ink-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![New Beats USB-C Charging Cables Now Available on Amazon [Video]](https://www.iclarified.com/images/news/97060/97060/97060-640.jpg)

![Apple M4 13-inch iPad Pro On Sale for $200 Off [Deal]](https://www.iclarified.com/images/news/97056/97056/97056-640.jpg)