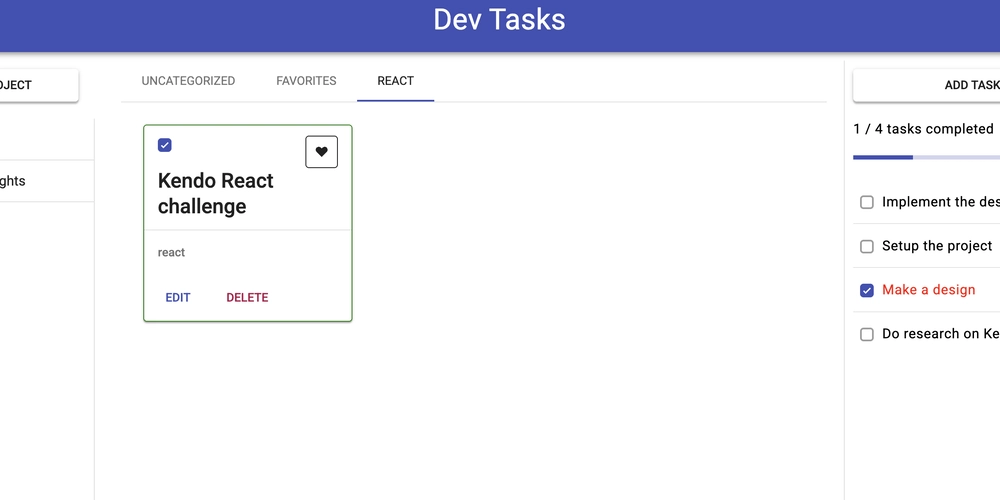
Dev Task Management With KendoReact
This is a submission for the KendoReact Free Components Challenge. What I Built I have built a task management app for the developers who want to manage different projects' tasks. You can simply add the project you are currently working on and add corresponding tasks. In the insight section, you can look at the overview of the projects and tasks you have done. Data are stored in the local storage for this app. Demo Link to the demo: demo Link to the repo: repo KendoReact Experience Here are ten components I used from KendoReact: AppBar -> To show the name of the app TabStrip -> To show the projects based on tab selected Dialog -> To show various forms on the modal Notifications -> Used as a Toast to show error and success message Drawer -> to show the sidebar for easier navigation to various screens DataGrid -> to show info about projects and their tasks Card -> to show individual project info Button -> for form submission DropdownList -> to select item from the list of options Input -> to capture the text info from the user about project and task

This is a submission for the KendoReact Free Components Challenge.
What I Built
I have built a task management app for the developers who want to manage different projects' tasks. You can simply add the project you are currently working on and add corresponding tasks. In the insight section, you can look at the overview of the projects and tasks you have done. Data are stored in the local storage for this app.
Demo
Link to the demo: demo
Link to the repo: repo
KendoReact Experience
Here are ten components I used from KendoReact:
- AppBar -> To show the name of the app
- TabStrip -> To show the projects based on tab selected
- Dialog -> To show various forms on the modal
- Notifications -> Used as a Toast to show error and success message
- Drawer -> to show the sidebar for easier navigation to various screens
- DataGrid -> to show info about projects and their tasks
- Card -> to show individual project info
- Button -> for form submission
- DropdownList -> to select item from the list of options
- Input -> to capture the text info from the user about project and task













































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] Microsoft Office Professional 2021 for Windows: Lifetime License (75% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)













































































































































_Anthony_Brown_Alamy.jpg?#)
_Hanna_Kuprevich_Alamy.jpg?#)




.png?#)

























































































![Hands-on: We got to play Nintendo Switch 2 for nearly six hours yesterday [Video]](https://i0.wp.com/9to5toys.com/wp-content/uploads/sites/5/2025/04/Switch-FI-.jpg.jpg?resize=1200%2C628&ssl=1)
![Fitbit redesigns Water stats and logging on Android, iOS [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2023/03/fitbit-logo-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)














![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)

![Apple Faces New Tariffs but Has Options to Soften the Blow [Kuo]](https://www.iclarified.com/images/news/96921/96921/96921-640.jpg)