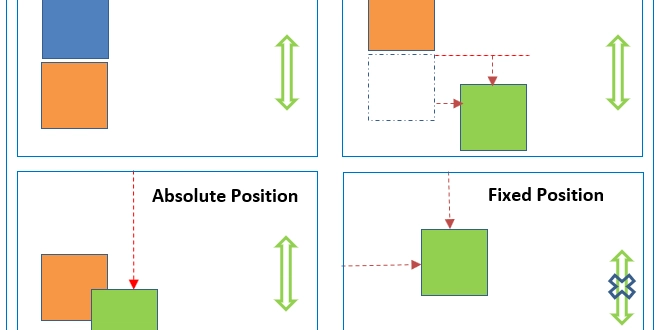
CSS Positioning
I'm going to talk about 4 types of CSS positioning. 1.Static Positioning- this applied by default…if an element is set to static Positioning it doesn't do anything no matter what you add. I don’t usually even bother writing position: static—it’s already on by default. But if I need to cancel out some weird inherited style or just reset things to normal, I’ll through it in. Like this: position: static; top: 40px; /* Does nothing, seriously. / left: 40px; / Yeah, still not moving. */ 2.Relative Positioning. Relative positioning lets you nudge an element from its static spot without breaking the flow. The magic’s in the offset crew: top, right, bottom, left. These let you slide your element around. For example: position: relative; top: 40px; /* Drops it down a bit. / left: 40px; / moves it to the right. */ 3.Absolute Positioning- With absolute you can make something fly around the page. Yes it can fly

I'm going to talk about 4 types of CSS positioning.
1.Static Positioning- this applied by default…if an element is set to static Positioning it doesn't do anything no matter what you add. I don’t usually even bother writing position: static—it’s already on by default. But if I need to cancel out some weird inherited style or just reset things to normal, I’ll through it in. Like this:
position: static;
top: 40px; /* Does nothing, seriously. /
left: 40px; / Yeah, still not moving. */
2.Relative Positioning.
Relative positioning lets you nudge an element from its static spot without breaking the flow.
The magic’s in the offset crew: top, right, bottom, left. These let you slide your element around. For example:
position: relative;
top: 40px; /* Drops it down a bit. /
left: 40px; / moves it to the right. */
3.Absolute Positioning- With absolute you can make something fly around the page. Yes it can fly




















































%20Abstract%20Background%20112024%20SOURCE%20Amazon.jpg)






















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)
























































































































































































































































-Nintendo-Switch-2-–-Overview-trailer-00-00-10.png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)





















_Anna_Berkut_Alamy.jpg?#)













































































































![YouTube Announces New Creation Tools for Shorts [Video]](https://www.iclarified.com/images/news/96923/96923/96923-640.jpg)





































































![[Weekly funding roundup March 29-April 4] Steady-state VC inflow pre-empts Trump tariff impact](https://images.yourstory.com/cs/2/220356402d6d11e9aa979329348d4c3e/WeeklyFundingRoundupNewLogo1-1739546168054.jpg)