Building a Dynamic Filter Builder for React with KendoReact and Filterweave
This is a submission for the KendoReact Free Components Challenge. What I Built Filtering data efficiently is a common challenge in modern React applications. Developers often struggle with implementing flexible, user-friendly filtering mechanisms that can handle complex conditions. Enter Filterweave—a dynamic filter builder designed for React applications, built as part of the KendoReact Free Components Challenge. Demo ✅ Live Demo https://souravfrank.github.io/filterweave/ KendoReact Experience A major highlight of Filterweave is its seamless integration with KendoReact free components. KendoReact provides a polished, ready-to-use UI library that enhances both the development process and the user experience. KendoReact Components Used DropDownList: Used for selecting operators (=, !=, >, The use of KendoReact significantly simplified the UI development of Filterweave, ensuring: A professional, polished look without custom styling effort Consistent behavior across different browsers and devices A robust, extensible framework for future enhancements Features

This is a submission for the KendoReact Free Components Challenge.
What I Built
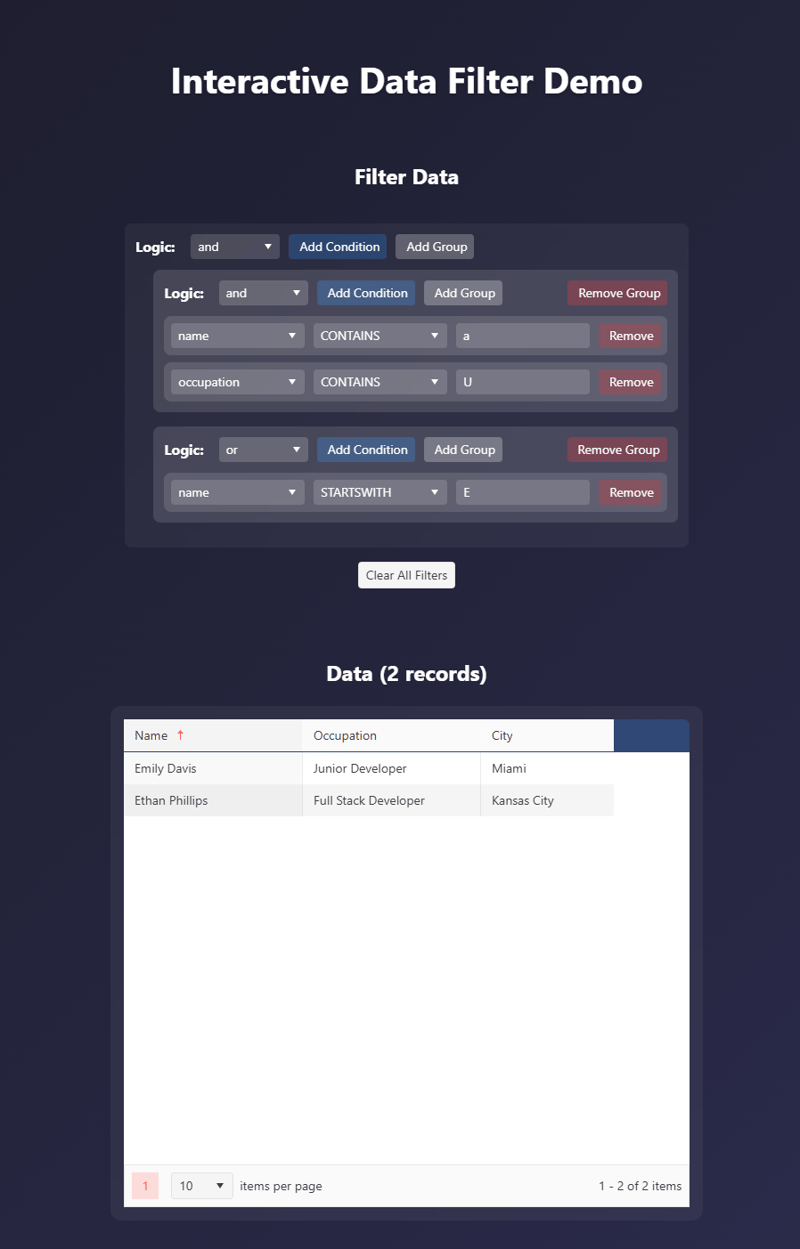
Filtering data efficiently is a common challenge in modern React applications. Developers often struggle with implementing flexible, user-friendly filtering mechanisms that can handle complex conditions. Enter Filterweave—a dynamic filter builder designed for React applications, built as part of the KendoReact Free Components Challenge.
Demo
✅ Live Demo https://souravfrank.github.io/filterweave/
KendoReact Experience
A major highlight of Filterweave is its seamless integration with KendoReact free components. KendoReact provides a polished, ready-to-use UI library that enhances both the development process and the user experience.
KendoReact Components Used
-
DropDownList: Used for selecting operators (
=,!=,>,<, etc.) in filter conditions. - Inputs: Text inputs to define filter values.
- Buttons & Forms: To manage and apply filters dynamically.
Example: Using KendoReact DropDownList in Filterweave
<DropDownList data={['=', '!=', '>', '<']} value={condition.operator} onChange={handleOperatorChange} />
The use of KendoReact significantly simplified the UI development of Filterweave, ensuring:
- A professional, polished look without custom styling effort
- Consistent behavior across different browsers and devices
- A robust, extensible framework for future enhancements







































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)




































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)










































































































.jpg?#)





.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)
























_ArtemisDiana_Alamy.jpg?#)















































































-xl.jpg)













![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Rushes Five Planes of iPhones to US Ahead of New Tariffs [Report]](https://www.iclarified.com/images/news/96967/96967/96967-640.jpg)
![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)